デザインシステムではじめない、デザインシステムの考え方 [FLEXY meetupイベントレポート]

2023年7月19日に開催されたFLEXY meetupのテーマは、「デザインシステム」です。
今、注目を集めているトピックではありますが、一方でデザインシステムとはそもそもどのようなものなのか、捉えどころのない概念かもしれません。
いざ取り組んではみたものの、”課題や目的を見失った”、”着手の仕方がわからない”、”運用に躓いている”、など上手くいかないケースもあります。
そこで今回は、デザインシステムの構築に取り組んでいるSmartHR社とサイボウズ社から3名の方々にご登壇いただきました。
2社がどのようにデザインシステムを立ち上げ・運用・浸透を行ってきたのか、ヒントを伺います。
目次
登壇者

小木曽 槙一さん|株式会社SmartHR プロダクトデザイングループ プロダクトデザイナー @kgsi
受託制作会社でデザイナー・エンジニアとして勤務後、事業会社のデザインエンジニアとしてプロダクト開発に従事。
2020年より株式会社SmartHRに入社し、基本機能や従業員サーベイ機能の開発設計に携わる。
デザインシステムやUIコンポーネントの開発など、社内横断プロジェクトにも参画。
パラレルキャリアを標榜し、副業でエンジニア・デザイナー・アドバイザーとして活動中。

金森 悠さん|株式会社SmartHR プロダクトデザイングループ プロダクトデザイナー @uknmr
2020年SmartHR入社。
ウェブデザイナーとして10代の頃から個人で活動を始め、大学でインダストリアルデザインを学ぶ。
中小SIerに就職し主にJavaエンジニアとして働く。その後ウェブ系のフロントエンドエンジニアを経て、情報設計やデザインへの熱情を思い出した頃、現職へ。
インターネット大好き。特にウェブ界隈を作り上げている思想とその人々が好き。

sakitoさん|サイボウズ株式会社 Design Technologist @__sakito__
2015年に営業として人材派遣会社に入社し半年で転職。
ベンチャー企業にてさまざまな業務を経験した後に、2017年にヤフー株式会社にてフロントエンドエンジニアになる。
2019年に現職のサイボウズに中途入社しフロントエンドエキスパートチームに所属、2022年にデザインシステムチームを立ち上げ、2023年から自社製品であるkintoneのデザイン責任者とデザイン室のリーダーになる。
プロダクトと全社のデザイン組織づくりやプロセスの改善がいまのお仕事。犬が好き。
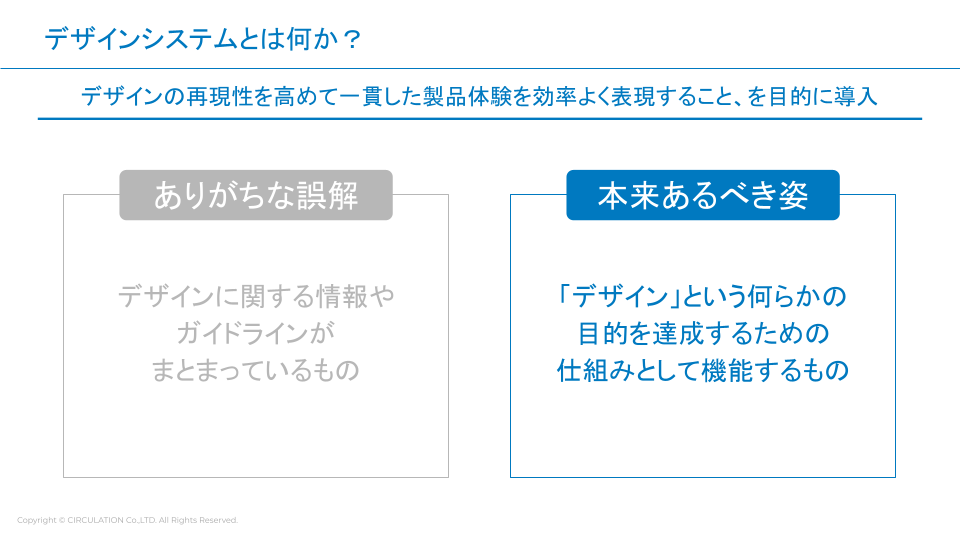
デザインシステムとは何か?
デザインの再現性を高めて一貫した製品体験を効率よく表現すること、を目的に導入
小木曽氏:
ではまず、「デザインシステムとは何か」というテーマについて話したいと思います。スライドに記載の通りの目的で導入するものではあるのですが、お二人にとってデザインシステムとはどのようなものですか?

sakito氏:
変数的なものだと思っています。プログラミングでいう「箱」ですね。そこに何を入れるかは、会社の課題によるのかなと。
小木曽氏:
会社によってスタイルガイドやコンポーネントシステムを「デザインシステム」と呼んでいる場合もありますしね。
金森氏:
システムは「何かを機能させる仕組み」ですよね。デザインツールで色やコンポーネントのパターンを網羅しただけのコンポーネントライブラリは、本当にシステムなのか?と感じたりもします。
sakito氏:
うちもデザインシステムを作ろうとチームを立ち上げましたが、3、4名のメンバーですらデザインシステムに対する思いや考え方が違いましたよ。
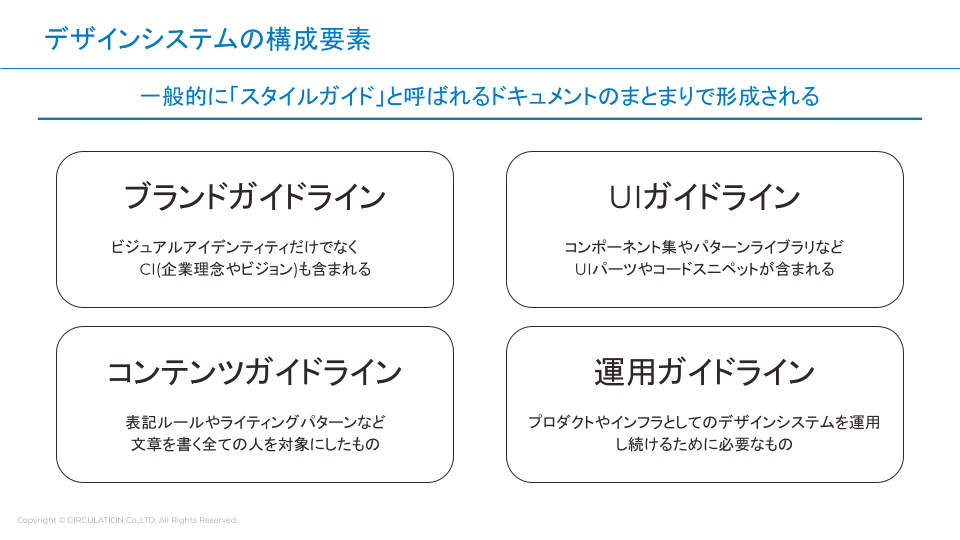
デザインシステムの構成要素
小木曽氏:
デザインシステムの構成要素は、一般的に「スタイルガイド」と呼ばれるドキュメントのまとまりで形成されていると言われています。金森さんはデザインシステムを作るとき、こういう要素を意識したんですか?

金森氏:
SmartHRは、デザインシステムを作ろうとしていたわけではないんですよね。もともと「SmartHR UI」というコンポーネントライブラリと、Google Docsで書かれたUIガイドラインがありました。
にもかかわらず、20個ほど存在するSmartHRのプロダクトはUIが全く統一されていなかった。UIがユーザーの混乱を生んでいたのが課題で、何とかしようとしたんです。
小木曽氏:
ガイドラインを再定義して認識を統一しようとしたら、デザインシステムのような感じになったんですよね。sakitoさんはいかがですか?
sakito氏:
うちはデザインの歴史を継承したかったんです。
例えばコンポーネントの青色を例にすると、最初は「青色」で、次の人がアクセシビリティを考慮して青色を少し濃くした。こういう意思決定を10年単位で続けてきたので、経緯を知らずに「濃い青色」を見た人は「濃いから見づらいな、薄くしよう」といった検討をしてしまっていました。歴史が継承されていればまた違う発想になるかもしれないのに、感覚ベースでデザインを変えてしまうことがとにかく多かったんです。
だからこれから先の10年を見据えて、意思決定の経緯を知ってほしいと思ったのが最初の走り出しです。
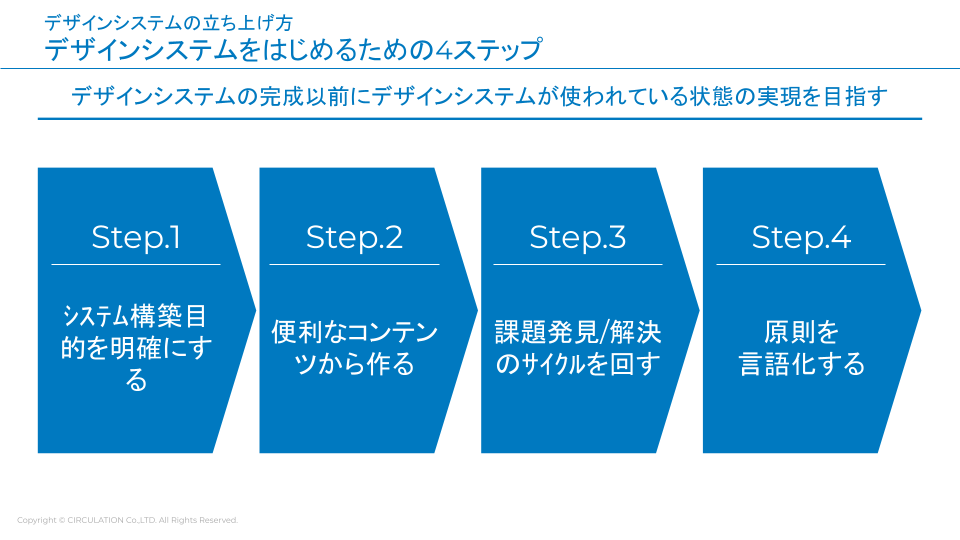
デザインシステムの立ち上げ方
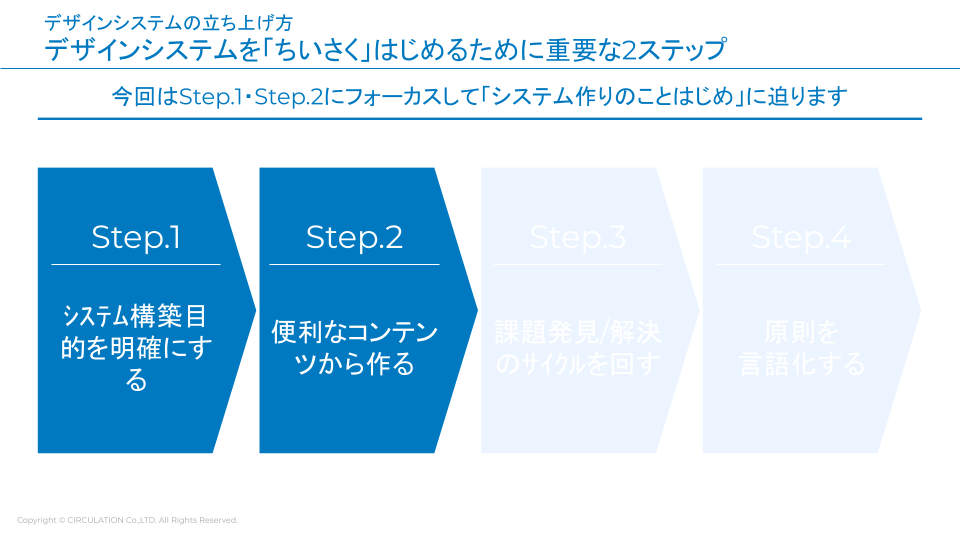
デザインシステムを「ちいさく」はじめるために重要な2ステップ
小木曽氏:
では次は、デザインシステムの立ち上げ方についてです。一般的なステップは4つあるのですが、今回は最初の1~2ステップについてディスカッションしたいと思います。


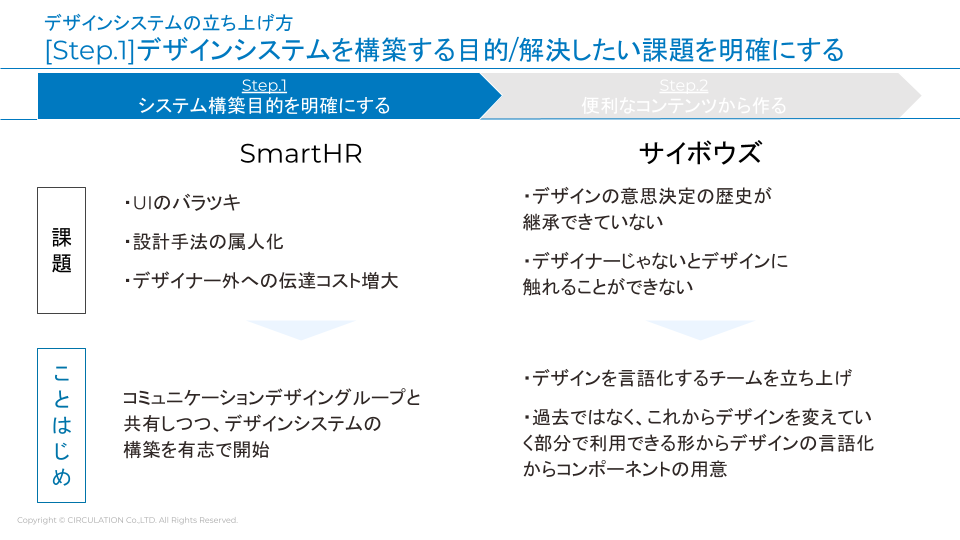
[Step.1]デザインシステムを構築する目的/解決したい課題を明確にする
小木曽氏:
ステップ1に関しては、まず各社で持っていた課題感が全く異なります。

金森氏:
SmartHRの課題は先ほどもお話しした通りで、20個もあるプロダクトのUIにバラつきがあり、利用者の混乱を招いていたことでした。横串のレビューをしても賄いきれていませんでしたね。
また、初期はウォーターフォール的な開発になっていたため、デザイナー以外のメンバーへのコミュニケーションコストがかなり上がっていました。
小木曽氏:
人によって持っている情報も違うので、誰が説明するかによって意見が通る・通らないといった現象もあり、属人化していましたね。サイボウズさんはいかがですか?
sakito氏:
歴史が継承できていないというのは先ほど言った通りで、人が入れ替わるたびにゼロからデザインを考えてしまう課題がありました。
また、デザイナーでなければデザインに触ることもできませんでした。モーダルとボタンの配置を変えるだけで機能追加ができるなら、そこはプロジェクトマネージャーが作業をして、デザイナーはもっと難しいところにリソースを割いたほうがいいですよね。
実際はデザインを2ピクセル動かす判断も全てデザイナーが行っていたので、そういうところも変えたかったです。
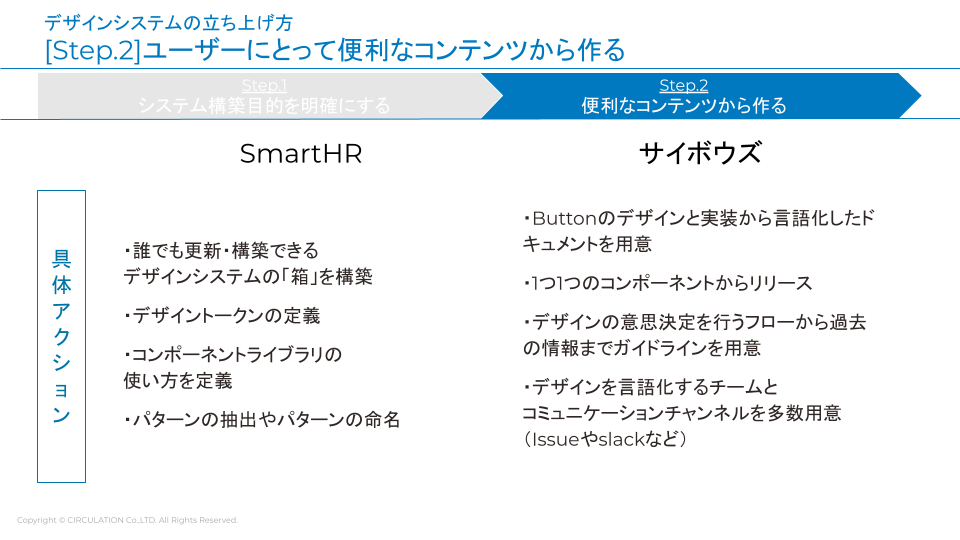
[Step.2]ユーザーにとって便利なコンテンツから作る
小木曽氏:
SmartHRの場合、課題を解決するためにまずはデザインシステムのための「箱」を作り、あとは順繰りに運用していきましたね。サイボウズさんの場合はいかがでしたか?

sakito氏:
何をすればいいのかわかりませんでしたし、メンバーそれぞれで想像しているデザインシステムが違ったので、まずはButtonデザインのドキュメントとFigma、そして実装用のコードを用意して、「まずはここからコンポーネントを増やしていく」という一番ミニマムな状態を作りました。プロダクト側は Buttonのコンポーネントをインストールするだけで、表側の機能は何も変わりません。
そこから一つひとつリリースを繰り返してプロダクト側に置き換え、少しずつ依存を増やし、さらにドキュメントを増やし……という取り組みをしてきました。その中で、デザインの意思決定情報も蓄積しています。
コンポーネントを一つひとつ依存させていたので、デザイン変更や機能追加をするときは、自動で連絡が来るようになります。その連絡手段をわかりやすくするために、さまざまなコミュニケーションチャネルも用意しましたね。今も、こういった活動の延長線上にいるような気がします。
小木曽氏:
最初に完成品を出すのではなく、小さく提供して土台を固めていくんですね。
sakito氏:
そうですね。デザインシステムを作っているメンバーが全てを刷新するのは不可能ですし、いちいちこちらから各チームにコミュニケーションを取りに行くとキリがないと思ったので、向こうから連絡がくるようにもしたかったんです。
実際、デザインシステムを使っているチームからは「このドキュメントが欲しいんだけど」といった相談や要望が来るようになったので、いい流れはできています。
金森氏:
SmartHRの場合、コンポーネントライブラリが存在はしていましたが、整ってはいませんでした。ベタ書きが多く余白や文字サイズのルールもなかったので、デザイントークンの整理からやった記憶があります。
小木曽氏:
コンポーネントライブラリの使い方を定義して、パターン抽出や命名もしましたね。
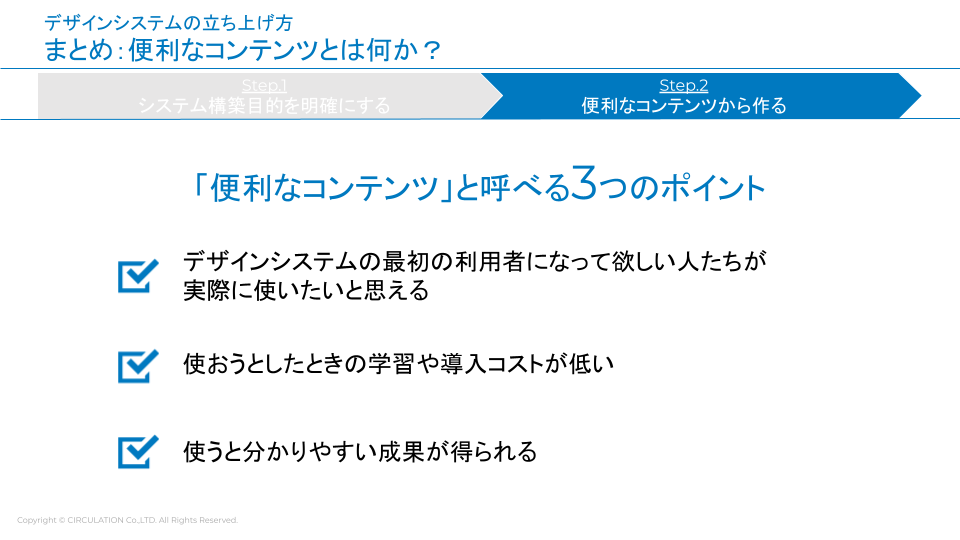
便利なコンテンツとは何か?
小木曽氏:
では、便利なコンテンツと呼べるポイントはどこにあるのかをまとめてみたいのですが、いかがでしょうか?

金森氏:
まずは使ってもらわないと意味がありません。そういう意味でコンポーネントライブラリは有用でした。エンジニアがすぐに開発環境に入れますし、バージョンアップしていくだけの状態なら純粋に使ってもらえます。
sakito氏:
最初は読み物だけでもいいと思います。例えば当初Material UIを使っていたのなら、そこには「速く作りたいから」などの理由がありますよね。
それが5年後になるとわからなくなってしまうので、意思決定の理由はドキュメントに残しておく価値があるはずです。その集合体がデザインシステムであり、便利コンテンツでもあるんじゃないかなと。
デザインシステムをみんなが使えるようになるために
「みんなのもの」にするための3ステップ
小木曽氏:
便利コンテンツをみんなが揃って使えるようにするためのステップもあります。
組織全体で活用して初めてデザインシステムは「システム」として機能するわけですが、ここまでの話を総括すると、やはり最初は泥臭く草の根活動をする感じになりますね。

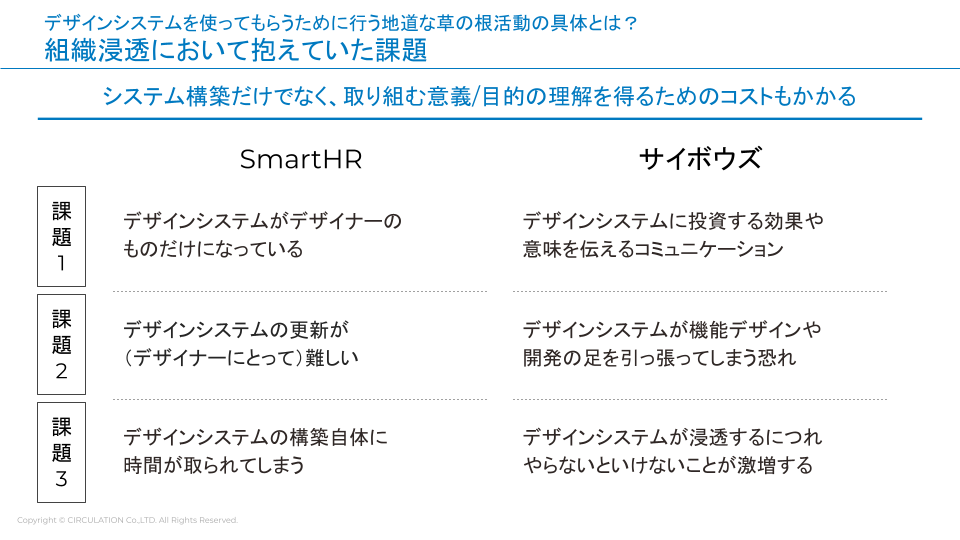
組織浸透において抱えていた課題
小木曽氏:
SmartHRの場合、最初はどうしていたんでしたっけ?
金森氏:
当社は実際にデザインシステムを作り始めたとき、デザイン原則のようなものを言語化したくなってしまったんですよね。全員の認識が合っているか不安になったんです。
その原則をデザイナー以外に伝えるのは、非常に大変でした。

小木曽氏:
サイボウズさんはどんな課題がありましたか?
sakito氏:
デザインシステムに投資するワンチームを作ったので、デザインシステムの意味を伝える部分は課題でしたし、大事にしていた部分でもありますね。
あとは、デザインシステムが機能デザインや開発の足を引っ張ってしまう恐れも感じていましたし、デザインシステムが浸透するにつれてやらないといけないことが激増して、コミュニケーションコストの増加も課題になりました。
利用者が増えたからといって、コミュニケーションのために10人や20人も配置することはできませんからね。
金森氏:
これらは現在進行系の課題ですか?
sakito氏:
そうですね。組織浸透と言っても、組織自体は広がっていきますし。
小木曽氏:
そういう意味だと、SmartHRの場合はスライドに記載している課題は部分的に解消されていますね。
金森氏:
課題2なんかはそうですね。デザイナーもきちんとGitHubにアクセスしてくれますし、UXライターの方がコードにコミットしてプロダクト開発に入ってくれるような動きもあります。
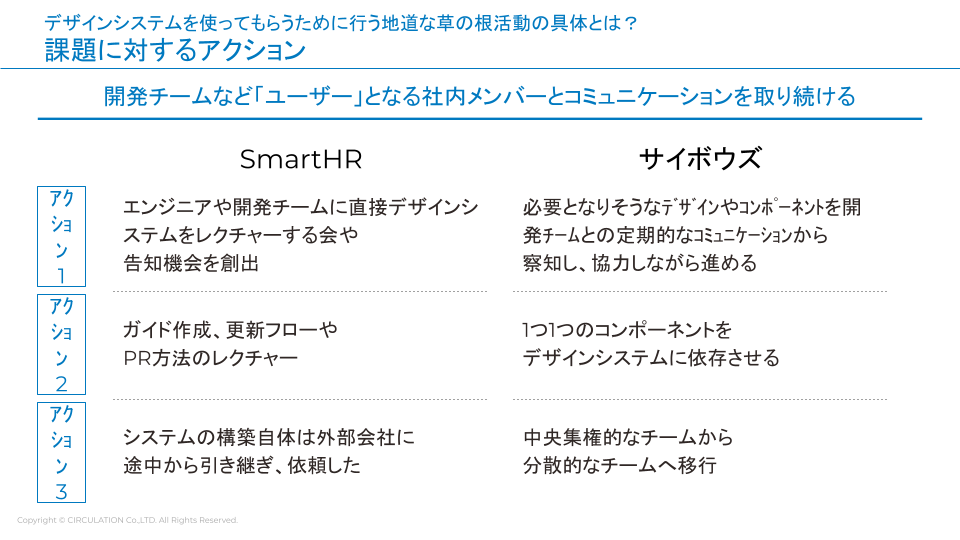
課題に対するアクション
小木曽氏:
では、課題に対するアクションについてもご紹介したいと思います。

小木曽氏:
アクション1に関しては、エンジニアがデザインシステムのことを全く知らなかったので、熱心に解説しました。私ともう一人啓蒙に注力してくれたメンバーで解決した感じですね。
GitHubなどに慣れていないメンバーに対しては、金森さんが主体となって手厚く教えたりもしていました。
アクション3は、優秀な外注さんに助けてもらった話です。サイボウズさんはどんな感じだったのでしょうか?
sakito氏:
必要になりそうなデザインやコンポーネントをきちんと予測して、開発の足を引っ張らないようにしていますね。
機能追加が入った際、「明日までにコンポーネントが欲しい」と言われたりするので、予測していないとデザインシステムが原因で納期を遅らせることになります。そうならないようにスプリントできちんと報告をしたり、リファインメントで呼んでもらえるような仕組みを作ったりしています。
また、中央集権的にコアチームが全てをこなすフェーズはもう終わったので、今は分散的なチームでデザインシステムを管理しています。もらった依頼やプルリクを精査して整えるほか、本当にコアな部分だけに取り組む建て付けにして、コミュニケーション方法も変えていますね。
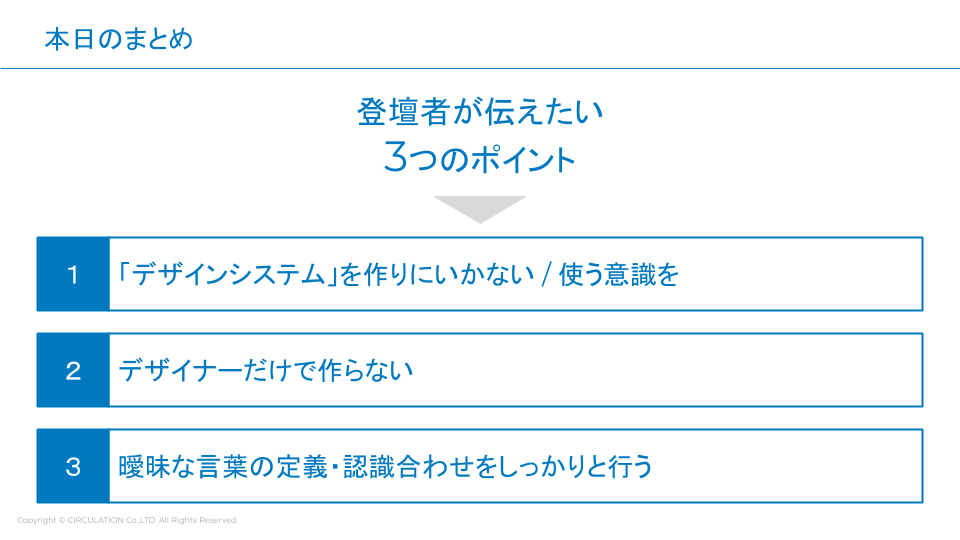
本日のまとめ
登壇者が伝えたい3つのポイント
小木曽氏:
最後にお伝えしたいのが、以下の3つのポイントですね。

sakito氏:
デザインシステムを作りにいくのではなく、課題ベースで動くべきという話はよく聞きます。
金森氏:
デザインをデザイナーだけのものにしないというのは、結局使われないと意味がないからですよね。
小木曽氏:
「曖昧な言葉の定義・認識合わせをしっかりと行う」という部分はいかがですか?
sakito氏:
「デザインシステム」という言葉自体が曖昧だからですよね。
金森氏:
有名なデザインシステムはたくさんありますし参考にもしますが、それで自社のデザインシステムができるわけではありません。
徹底的に自分たちの課題を見つけにいき、そこに対して適切な言葉で話さないと物事は前に進んでいかないと思います。
Q&A
デザインシステムを作り始めるフェーズはいつがいい?
Q.プロダクト開発を始めてから、どのくらいのフェーズの時にデザインシステムを作り始めるのがいいのでしょうか?
sakito氏:
「デザインシステム」を作るというよりは、きちんとドキュメントに「なぜこのデザインにしたのか」という決定理由などを書き残していくところからやってみるといいと思います。
プロダクトマネージャーから言われた言葉なんかもデザインの意思決定に響いているはずなので、大事です。それが最終的に、デザインシステムになるのではないでしょうか。
金森氏:
まさに「デザインシステムを作りにいかない」という話ですね。結果的にデザインシステムになっているぐらいの感覚のほうがよさそうです。
もしこの質問者の方が強い課題感を持っているなら始め時ですし、課題感を持ってる人が一番強い力を生むと思います。
デザインシステム化をする工数が承認されていない場合はどうしたらいい?
Q.社内的にデザインシステム化をする工数が承認されていない場合の「ことはじめ」は、結局ゲリラ的(時間外作業とか)にやるのが良いのでしょうか?
金森氏:
なんとも言い難いですね。デザインの「ここを変える」という理由をきちんと説明しきれなければ、人もお金も動きません。ゲリラ的作業で何かを変えられるならいいのですが……。
sakito氏:
エンジニアのリファクタリングに近いですよね。業務の中でしれっとやってしまえばいいんですけど。最初から「デザインシステムが欲しい」と言うといろいろな声が出てくると思うので、ドキュメントやカラーパレットを整えることを意識し、1センチでも前に進めて「いいね」と言わせたら勝ちなんじゃないかなと。
金森氏:
絶対に課題があるはずなので、そこでほかの人を説得する必要もありますよね。
sakito氏:
「デザインをしたときに作業時間が短縮されており、その理由がデザインシステムだった」という形で出せると、「いいね」が出てくると思うんですよ。そういう社内政治的な動きを狙っていくべきかなと。
ドキュメントを読んでもらえない場合の対処法は?
Q.ドキュメントが苦手とか、忙しくて実務の中でちゃんと読んできてくれない人はいましたか?地道に普及活動をやるしかないんでしょうか?
金森氏:
基本的にドキュメントは読まれないと思ったほうがいいかもしれませんね。
sakito氏:
ただ、ドキュメントがあることは大事です。いざというときに言語化したものがあれば、「これを読めば解決しますよ」と出せますから。
小木曽氏:
課題になったら見ますしね。
細かすぎるフィードバックや要望の対応方針は?
Q.細かすぎるフィードバックや要望に対する対応方針などは決めていますか?
小木曽氏:
うちは決めていませんね。
sakito氏:
場合によりますが、プライオリティ的には「機能開発を遅らせない」が高いので、別の課題として切り出し、後で追いつかせるようなことをしています。
金森氏:
うちも開発生産性が第一なので、開発者からの細かい要望はバグがあったり使い勝手が悪かったりするようなら、すぐに直しています。使い方が間違っている、捉え方が違う場合は普通に棄却します。
sakito氏:
何回も同じようなフィードバックが出てくる場合は、一度デザインシステムチームとデザイナーを呼んで言語化しますね。
(番外編)当日取り上げられなかった質問と回答を一挙公開!
デザインシステムのアップデートとコンポネートへの反映方法とは?
Q.デザインシステムのアップデートと、現在利用中のReactコンポーネントへの反映はどうやって行っていますか。
小木曽氏/金森氏:
SmartHR UI(Reactコンポーネント)は独立してNPMパッケージとして配布されており、有志の開発チームが反映を行っています。
React コンポーネントライブラリもデザインシステムの一部なため、基本的に自動的に反映されるような設定になっています。(イメージとしては、React コンポーネントライブラリの実装した内容を Figma やデザインシステムに展開されます。
sakito氏:
デザインシステムのアップデートは毎週金曜日にリリースを行ってます。デザインとReactのコンポーネントへの反映は合わせてリリースしています。
NPMなどへの分離にあたって工夫していることは?
Q.コンポーネントライブラリをNPMなどに分離すると改良してプロダクトに取り込まれるまで時間がかかると思うのですが、何か工夫されていることはありますか?
小木曽氏/金森氏:
コンポーネントのアップデートはかなりの頻度で行われており、各プロダクトにおいてもパッケージの更新反映は頻繁にやっているので、アップデートがあるたびに通知が行くので取り込みは早めです。
また、同期的な全体定例で更新内容を告知しており、興味関心を持ちやすいようになっています。
大きな変更がある場合などは、開発者向けのドキュメントを別途用意します。
sakito氏:
リリースを各チームのSlackに通知されるように自動化されています。
もしデザインや機能に変更がある場合は、破壊的変更とし、プロダクトのスプリントレビューで変更内容を紹介するなどしており、変更を事前にキャッチできるようにしています。
このアップデート反映するのは各開発チームに任せていますが、取り込みで困った場合はデザインシステムチームも協力する体制です。
デザインシステム関連記事のご紹介
ここからはデザインシステム関連の記事をご紹介します。
サービス全体のトンマナをあわせる工夫とは?
こちらの記事ではマイクロフロントエンドについて解説をしていますが、サービス単位でフロントエンドアプリを分割する際に起きる問題の解決策としてデザインシステムに触れています。
まとめ
今回は「デザインシステム」について、SmartHR社・サイボウズ社の立ち上げから運用、浸透における工夫を伺いましたがいかがでしたか?
「デザインシステムを作りにいかない」ことが本イベントのキーワードとなったかもしれません。
解決したい課題ベースで動きながら、自社にとって最適な、結果的にデザインシステムとなる便利なコンテンツを作っていきましょう。





