フロントエンド改善戦略 [CTO meetupイベントレポート]

2023年2月28日に開催されたCTOmeetupのテーマは、フロントエンド改善戦略です。
フロントエンドはトレンドの変化が早くキャッチアップの難易度が高くなっていますが、今回は「マイクロフロントエンド」を軸にして、マクアケ、マネーフォワード、日本経済新聞社からお越しの3名の方々にディスカッションしていただきました。
3社がそれぞれ抱えていた課題をマイクロフロントエンドの採用で解決していった事例を紹介するほか、マイクロフロントエンドのメリットや悩みどころについても語っていただいています。
目次
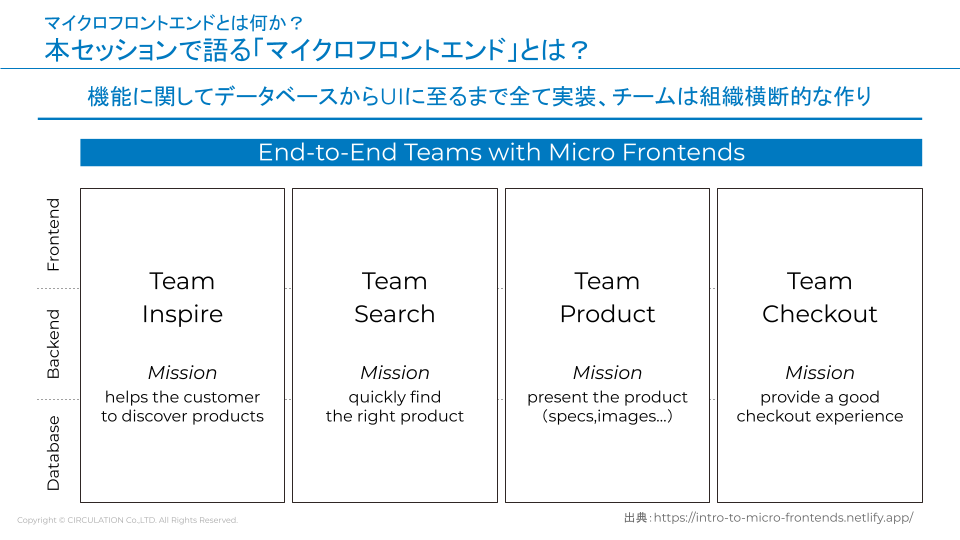
マイクロフロントエンドとは何か?
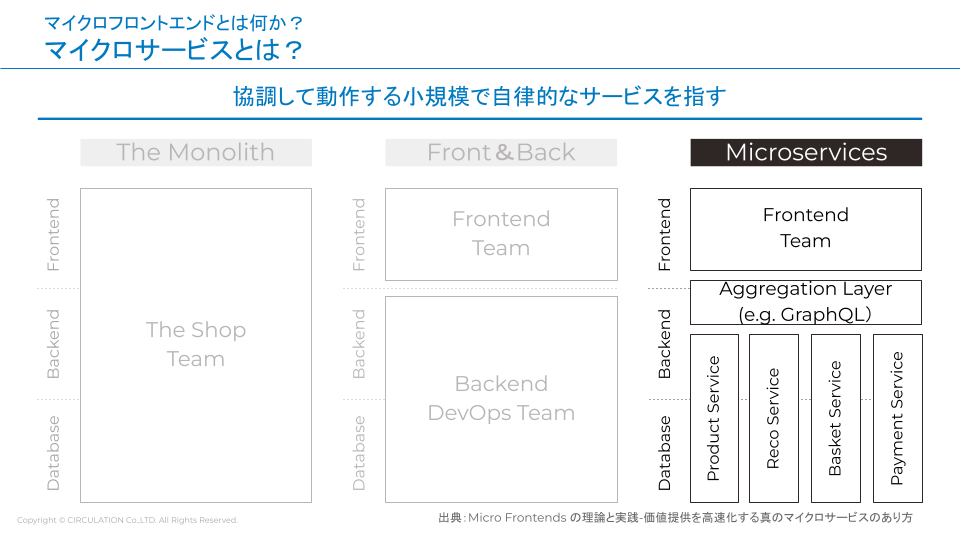
マイクロサービスとは?
渡久山氏:
最初に、マイクロサービスの概念について簡単に振り返ります。

渡久山氏:
図の一番左にあるモノリスは、フロントエンドからバックエンド、データベースまで全て一つのアプリケーションで管理されていて作りやすい反面、規模が大きくなると運用が難しくなります。
この課題に対して2層/3層アーキテクチャと呼ばれる考え方が生まれ、その発展系としてマイクロサービスが話題になりました。
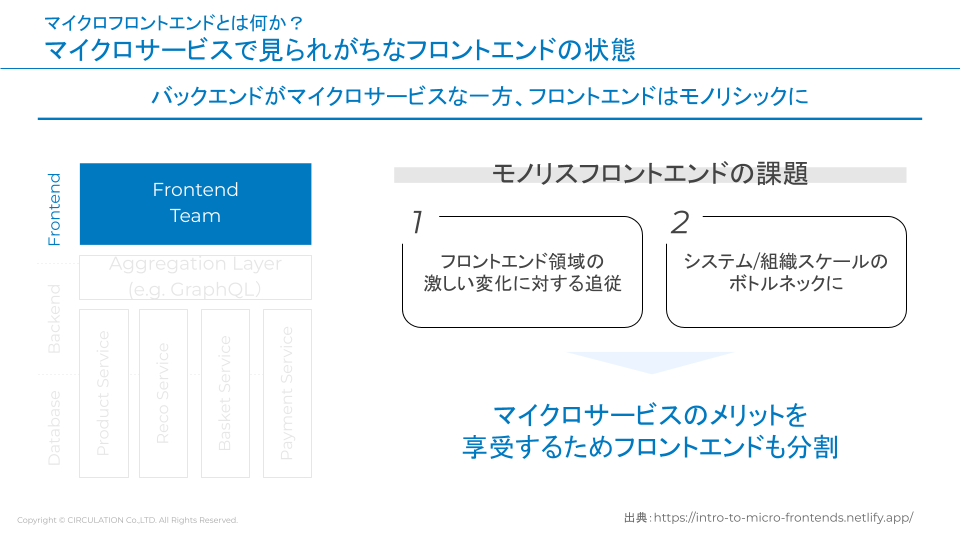
マイクロサービスで見られがちなフロントエンドの状態
渡久山氏:
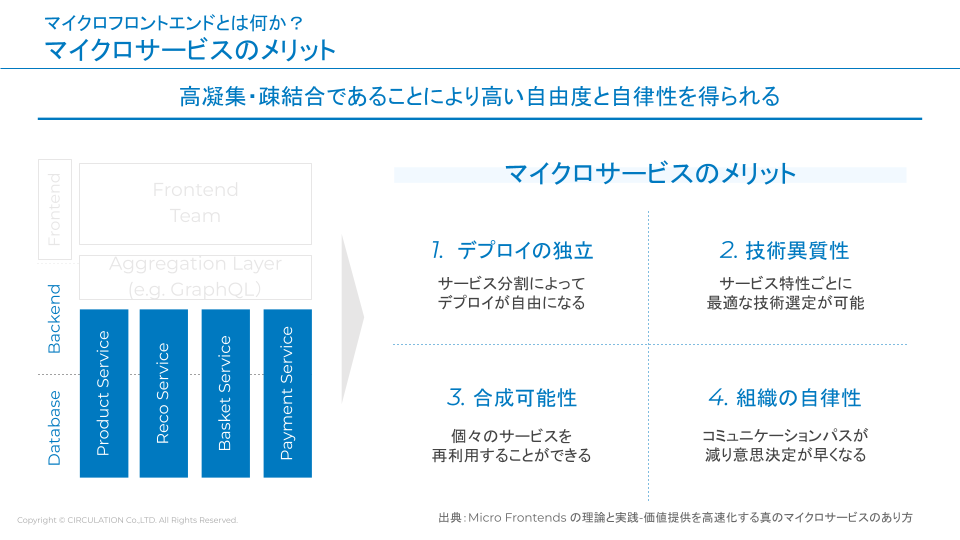
マイクロサービスのメリットは以下の通りです。
分割した粒度で組織を組成しやすくなり、高凝集・疎結合のメリットを受けられる構成になっています。

渡久山氏:
バックエンド領域ではマイクロサービスの知見が蓄積されていった一方、2層に分かれたフロントエンド領域では、未だにモノリスなアプリケーション開発で抱えていた課題が、長らく解消されない状態が続いていました。

渡久山氏:
そこで生まれたのが、”マイクロフロントエンド”、つまりフロントエンドからバックエンド、データベースの出力の裏から表までマイクロな世界観に分割し、全ての領域でマイクロサービスのメリットを享受しようとする形です。

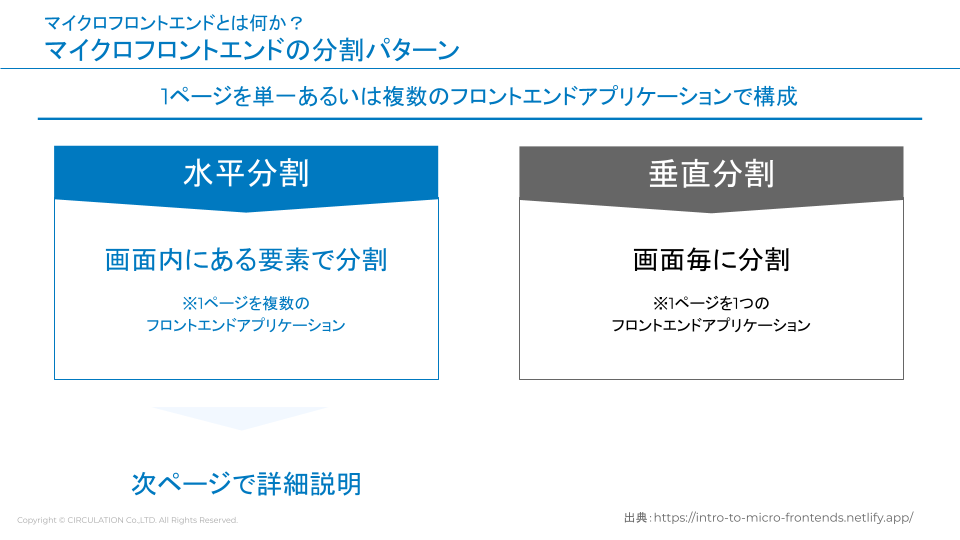
マイクロフロントエンドの分割パターン
渡久山氏:
マイクロフロントエンドは最終的に「ユーザーがブラウザ上で見る」必要があるため統合の観点がマイクロサービスと異なり、大別すると2種類の作り方に分けられます。
一つは水平分割、もう一つが垂直分割です。

渡久山氏:
一つの画面に複数の小さなマイクロフロントアプリケーションがくっついて、一つのアプリケーションのように振る舞う構成を水平分割と表現し、URLベースで表示しているフロントエンドアプリケーションが変わる縦割りの構成は、垂直分割と表現します。
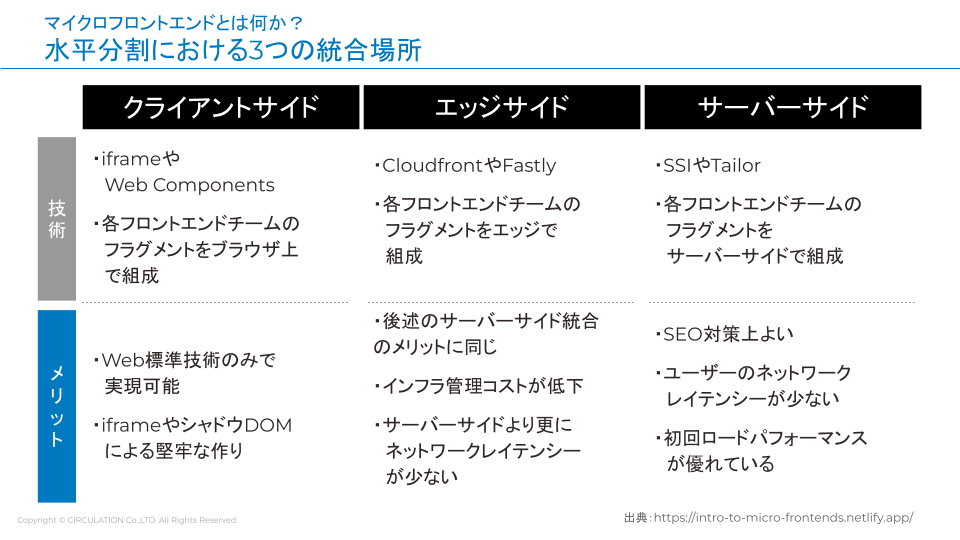
水平分割における3つの統合場所
渡久山氏:
アプリケーションの分割方法とは別に、分割したアプリケーションをどのレイヤーで統合するのかという話もあります。
クライアント、エッジ、サーバー、3箇所で結合するのが一般的です。

渡久山氏:
今日お話しする3社の事例は、上記のどこかに属するような形になっています。
マイクロフロントエンド採用に至るきっかけと実践
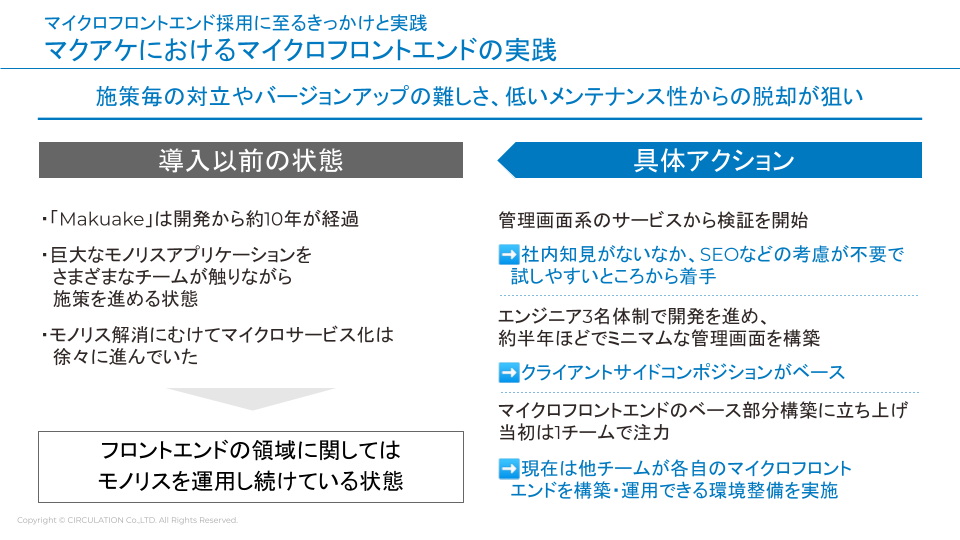
マクアケにおけるマイクロフロントエンドの実践
渡久山氏:
ではまず、マクアケからどんな採用モチベーションでマイクロフロントエンドを導入し、どんな構成になったのかについてお話しさせていただきます。
Makuakeは開発から10年が経過し、モノリスの限界にぶち当たっていました。
会社規模が拡大しサービスとしてやりたいことも増えていく反面、モノリスをメンテし続けなければならず、施策のコンフリクトが起きる、調査に時間がかかるといった形で開発コストが高い状態だったのです。
バックエンド領域では少し前からマイクロサービス化が始まっており解決の糸口は見えていたものの、フロントエンドにはモノリスがもたらす課題が残り続けていたため、マイクロフロントエンドのアーキテクチャを用いることになりました。

渡久山氏:
トライアルを始めたのは2年前です。当時はまだ書籍にもWebにもそれほど多く知見がなかったため、手探り状態でしたね。
まずは極力影響範囲が小さい管理画面系サービスからスタートし、インフラ的に考慮する部分が少ないだろうと考えて、クライアントサイドコンポジションと呼ばれるやり方を試すことにしました。当時は私も含めて3名の小さなチームで作りきってしまおうと決め、2~3ヶ月で進めています。
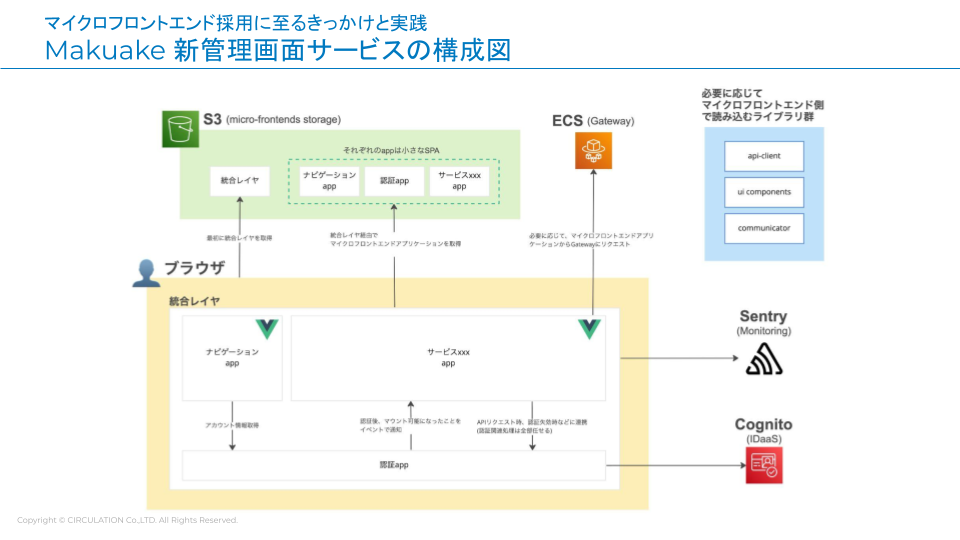
Makuake新管理画面のサービス構成
渡久山氏:
構成としては、クライアントサイドに統合レイヤーと呼ばれる、各マイクロフロントアプリケーションを束ねるためのアプリケーションが存在します。そこを経由して共通ナビゲーションや認証といったいくつかの業務ドメインに分かれたマイクロフロントエンドアプリケーションをマウントし、一つのサービスとして振る舞わせる構成です。
各マイクロフロントエンドアプリケーションを開発する上では、共通処理も発生します。そこで、デザインのトンマナを共通化させるためのUIライブラリを開発したり、APIに問い合わせをするためのライブラリ、マイクロフロントエンドが相互に通信をするライブラリなども作って、必要なタイミングで必要なものを活用できるようにしています。

阿部氏:
統合レイヤーの設計は、水平と垂直、どちらの分割にあたるのでしょうか?
渡久山氏:
水平分割です。ただ、管理画面を表示する際に認証、ナビゲーション、サービスの中身を表示する3種類のマイクロフロントエンドが水平分割で統合される構成になっているため、実際には垂直分割に近い構成ではありますね。
阿部氏:
統合方法はどういう感じになっているんですか?
渡久山氏:
single-spaというフレームワークを使うと、マイクロフロントエンド的な構成を比較的簡単に実現できます。そのsingle-spaをラップしてさらに簡単に使えるqiankunという中国製のフレームワークを採用しました。
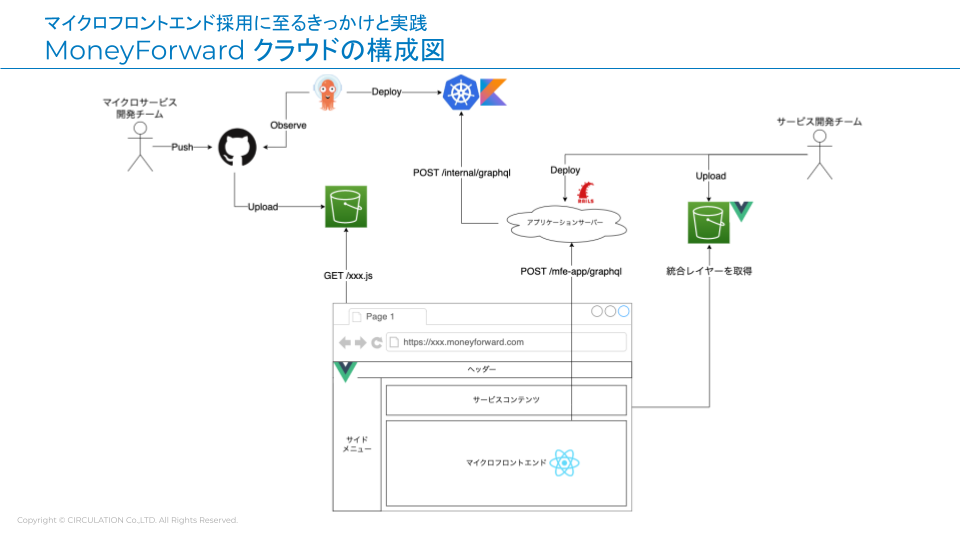
マネーフォワードにおけるマイクロフロントエンドの実践と構成図
渡久山氏:
では次に、マネーフォワードさんの事例について教えてください。
道祖氏:
マネーフォワードの採用モチベーションは、ビジネス課題でした。課題解決のため、どのようなユーザー体験をどんな技術で実現できればいいのかを模索した結果、マイクロフロントエンドを知った形です。構成はこんな感じです。

道祖氏:
マネーフォワードの場合は「MoneyForward クラウド」というブランドだけでも、20個以上のサービスが存在します。
ドメインごとに分割しやすかったので、もともとマイクロサービスは走っているし、サービスのデプロイも機能拡張も速い。サービスごとに開発チームが存在し、意思決定もチームで行っていました。
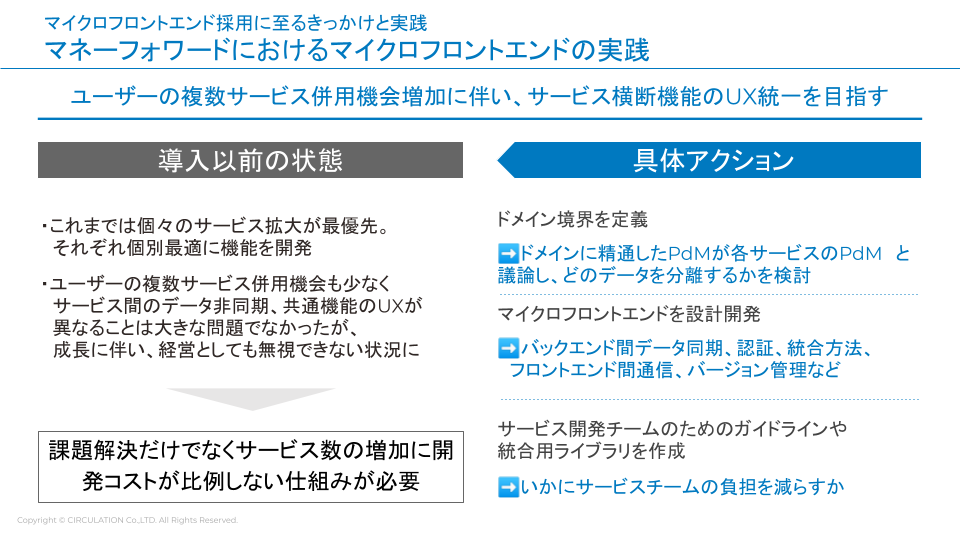
その弊害は、製品ごとに個別最適化された機能が出来上がっていたことです。結果として、同じ機能でもサービスによって全く違う体験になっていました。個々のサービスが大きくなると、この問題はより顕著になっていきましたね。

道祖氏:
UIまで含めてマイクロサービスチームが提供できるようなアーキテクチャにするため、まずはドメイン境界を明確に定義。ドメインに精通したPdMが各サービスのPdMと議論をして、どのデータを分割するか決めていきました。
その後、マイクロフロントエンドを設計します。サービス間のデータ同期や認証、どこで統合すべきか、既存サービスとマイクロフロントエンド間でどう通信するのか、バージョン管理はどうするのかなどを主に考えていきました。
あとは新サービスリリースに向けて、マイクロフロントエンドチームがサービスチーム向けにマイクロフロントエンドを導入・運用するためのガイドラインを作成したり、サービスとマイクロフロントエンドを統合するためのライブラリを構築したりするなど、サービスチームの負担を減らすための施策も実施中です。
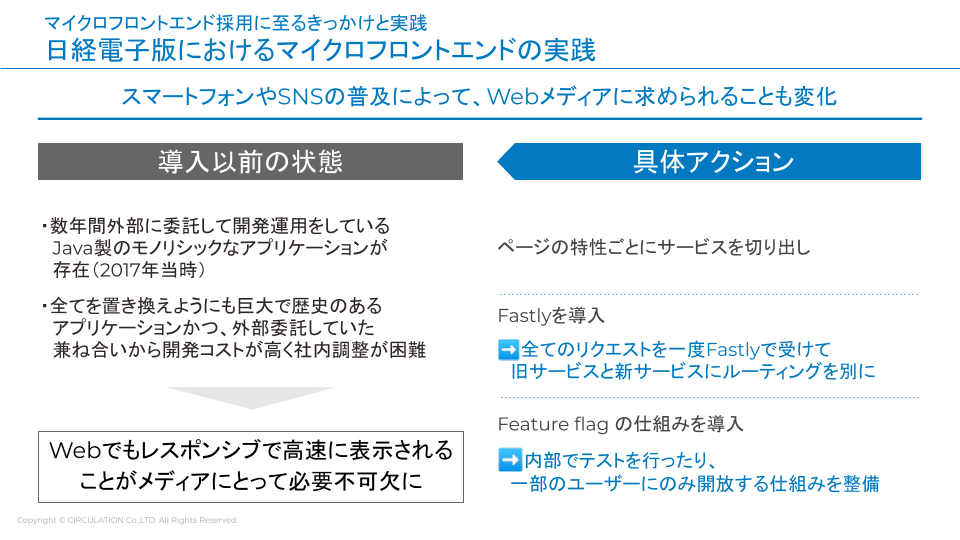
日経電子版におけるマイクロフロントエンドの実践
渡久山氏:
最後は、日経電子版の事例をお願いします。
阿部氏:
日経電子版は2010年から存在していたプロダクトで、当時はPCでの閲覧が前提でした。それが2015年から2017年にかけてスマートフォンやSNSが普及し、従来のモノリスアプリケーションだとレスポンスが非常に遅くなってしまいました。

阿部氏:
パフォーマンスの向上が必須だったため、日経電子版を新しくすることになったのですが、報道機関のサイトを落とすわけにはいきません。しかも、当時はほとんどのアプリケーションを外部に委託開発している状態。全てを置き換えると、10年がかりのプロジェクトになる見込みでした。
そこで、まずはページの特性ごとにサービスを切り出し、CDNとしてFastlyを導入。日経電子版からのリクエストを全て受け、その中で新旧のバックエンドのルーティングを切り替える仕組みを確立しました。
加えて、Feature flagの仕組みを導入しています。これは内部的にフラグを持っていて、サービスのデプロイとは別に、フラグを切り替えることで0%から100%、0%から50%といった形で、ユーザーを新旧のサービスにルーティングできます。一部のユーザーにのみ開放する仕組みを作って、安全にリリースしようとしたのです。
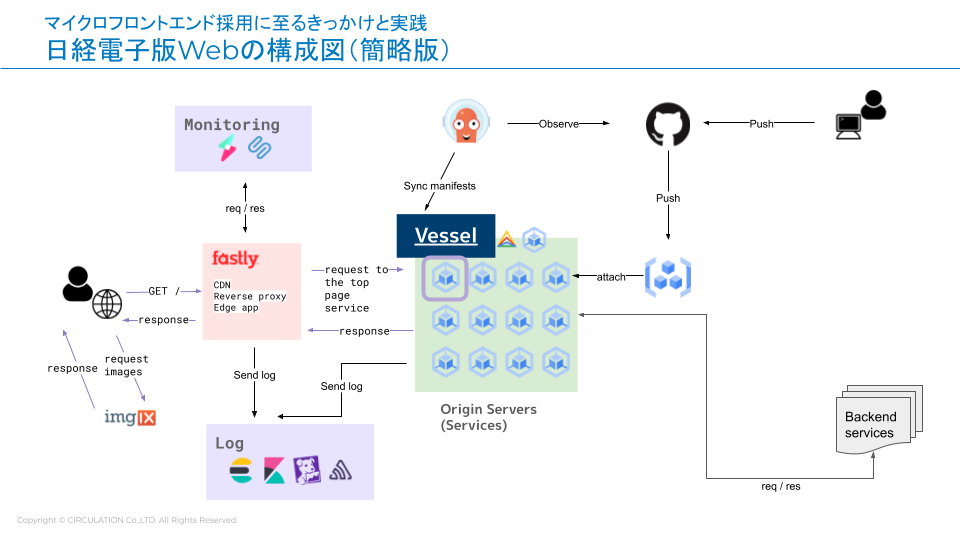
日経電子版Webの構成図(簡略版)
阿部氏:
構成についてマクアケさんやマネーフォワードさんと大きく異なるのは、SPAではないことです。マイクロフロントエンドと言っていいのか怪しいところではありますが、例えばトップページから記事リンクをクリックして記事ページに遷移すると、バックエンドで動いているサービスが変わります。Vesselという社内の独自基盤に対して、複数のアプリケーションをデプロイしているんです。
ユーザーがトップページにアクセスすると、リクエストは全てFastlyに行きます。FastlyはただのCDNだけではなく、Reverse proxyやEdge app的にJSON Web Tokenを解く、ルーティングをするといった仕組みを持っています。トップページにアクセスしたらトップページ用のアプリケーションにバックエンドのリクエストを送り、Origin Serversはレスポンスを返して、Fastlyはそれをユーザーにレスポンスする構成になっています。ですから、これは完全に垂直分割ですね。

渡久山氏:
マネーフォワードさんのように、デザインの乖離に困るケースはありませんでしたか?
阿部氏:
内部的に各サービスが依存しているnpmパッケージが社内に大量にあるので、その中で一部置き換えていたりしますね。CSSフレームワークのような感じです。
道祖氏:
共通部品はどう扱っているんですか?
阿部氏:
ヘッダーやフッターは動的になっていて、APIからバックエンドサービスにリクエストを送ると、レスポンスに応じてヘッダーに出す項目が変わります。それを叩くためのライブラリも作っていて、各サービスから依存している構成です。
ただ、各サービスがUIコンポーネントを持って依存しているのは悩みどころですね。全サービスに共通するデプロイが非常に大変なので、解消に向けて動いています。
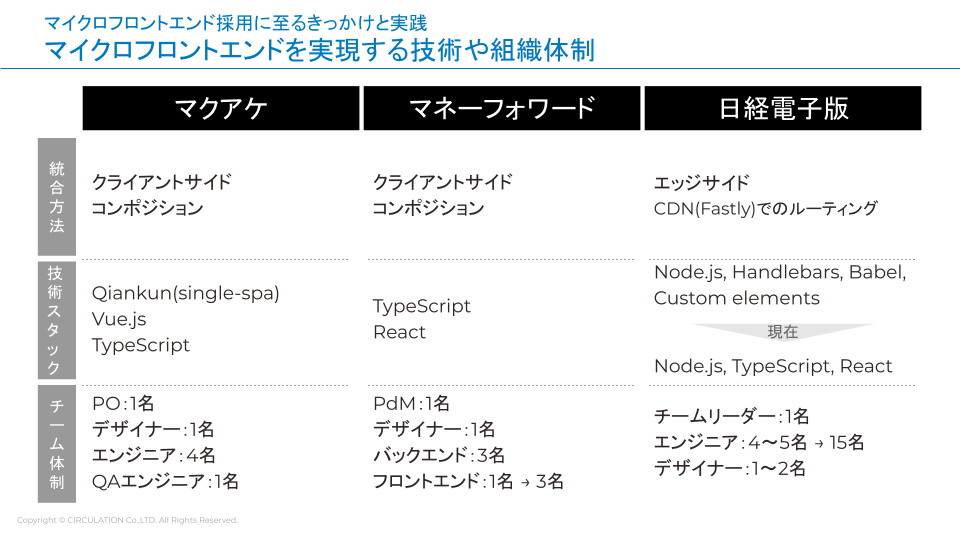
マイクロフロントエンドを実現する技術や組織体制
渡久山氏:
今、3社がお話しさせていただいた部分も含めて技術や組織体制をまとめると、以下のような形になります。

渡久山氏:
技術スタックでいうと、当社はモノリスアプリケーションの開発時からVue.jsがベースだったので、基本的にそのまま踏襲しています。マネーフォワードさんと日経新聞社さんは、Reactベースですね。
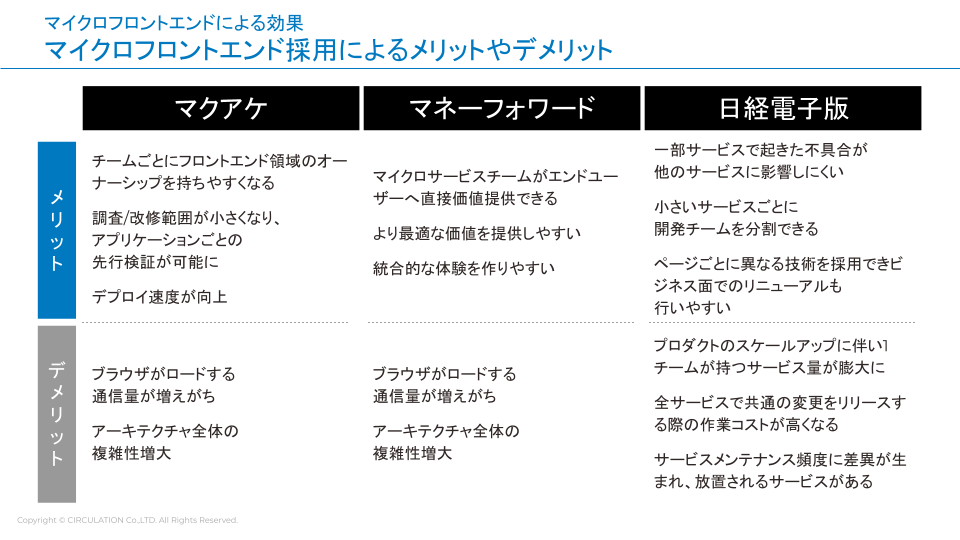
マイクロフロントエンドによる効果
マイクロフロントエンド採用によるメリットやデメリット
渡久山氏:
最後に、各社が感じているマイクロフロントエンドのメリット・デメリットについて記載してみました。お二人が特に取り上げたいトピックはありますか?

道祖氏:
マクアケさんが一つの管理画面で多くのマイクロフロントエンドを作っていましたが、どういうチーム体制でメンテナンスしているのか気になりますね。日本経済新聞社さんについても、日経電子版のページごとにチームがあるのかどうか、運用方法を知りたいです。
渡久山氏:
具体的にマイクロフロントエンドに触れているのは、私を含む立ち上げチームと、実際の管理機能を開発しているチームの2つです。
立ち上げチームは基盤領域に近いライブラリ系の実装と、管理機能を作っているメンバーが集まっているので、実質的には基盤系の開発に1チーム、管理機能の開発に2チームの計3チームが動いている感覚ですね。チームでの運用が確立できたものから、ほかのチームへとトライアルで横展開しています。
阿部氏:
当社は外部委託も含めて15名ほどのメンバーで運用しています。チームとしては分岐していませんが、ドメインに詳しい人がいるので、「このサービスはこの人にやってもらう」という感じになっていますね。どのようにチームを分けるかは、まだあまり確立できていません。一部サービスに関しては、運用も含めて完全に委託しています。
1画面で複数言語を扱う可能性
阿部氏:
マイクロフロントエンドの理想論としては、Vue.jsでもReactでも1つのページ内で動かせますが、現実的にはコンポーネントライブラリのようなものを社内で考えたくなりますよね。そうなると複数言語を扱うのは難しい。このあたりの解決策はありますか?
道祖氏:
MoneyForward クラウドはそもそもデザインがサービスごとにバラバラなんですよね。UIコンポーネントを作るかどうか以前の話で、今はちょうどデザインシステムを作ろうとしている最中です。
ゆくゆくはUIコンポーネントを作るつもりですが、それがReactなのかVue.jsなのかWebコンポーネントなのかは議論中です。
渡久山氏:
うちはUIライブラリを作っています。内部のプライベートパッケージとして公開しているものですね。これはやはりVue.js前提です。
最初はWebコンポーネント方面に変える考えもありましたが、技術スタックの変更は相当な決断ですし、「マイクロフロントエンドのここだけがReactになっている」という未来は来ないだろうと予想した感じです。
道祖氏:
その点でいうと、フロントエンドの技術統一はマネーフォワードにとってはありえない道になっていますね。使っている技術がバラバラなので、Webコンポーネントを介してVue.jsとReactが共存しています。
渡久山氏:
共通化や選択肢の広さを担保する意味だと、Webコンポーネントになる感覚はありますね。
Q&A
UIパーツが適切に分割されたモノリスと水平分割の違いは?
Q.水平分割をする場合ですが、UIパーツを適切な粒度でコンポーネントに分割されていれば、従来のようなモノリシックなフロントエンドでも良いような気がしたのですが、それとの違いはありますでしょうか?
道祖氏:
フロントエンドが持つロジックやドメイン数の複雑化が根本的な原因なので、そこを分ける必要がある場合はマイクロフロントエンドという選択肢になると思いますね。
渡久山氏:
同意です。課題がデザインだけならUIライブラリで共通化もできますが、10チームが一つのサービスを開発していてメンテが難しい、デプロイにも30分かかるような場合は、水平分割が解決手段になります。
フロントエンドではどのようにコンテキストを切り分ける?
Q.マイクロフロントエンドに限らないと思うのですが、マイクロサービス化をする際に境界づけられたコンテキストを切り分ける難しさがあると思います。書籍『モノリスからマイクロサービスへ』ではモジュラーモノリスから徐々にマイクロサービスにシフトすることを推奨されていますが、フロントエンドではどのようにそれを実現するのでしょう?
渡久山氏:
マイクロフロントエンドは統合レイヤーという概念があるので、モジュラーモノリスの感覚に近いかもしれませんね。
道祖氏:
モジュラーモノリスだと、一つのモノリスアプリからは出られない気がしています。マイクロフロントエンドは独立した一つのドメインで区切られた、それ単体で成り立つマイクロサービスの延長なので、難しいですね。
阿部氏:
アプローチとしてなくはないかと思います。大きなフロントをまず分割するところから始めるのはありです。
(番外編)当日取り上げられなかった質問と回答を一挙公開!
マイクロフロントエンドに分割する基準や目安の有無
Q.フロントエンドがどれぐらいの規模になってきたらマイクロフロントエンドに分割したほうがいいといった目安はありますでしょうか?画面数やコンポーネント数など目安があればご教示いただけますと助かります。
渡久山氏:
明確な目安はあまりないですが、規模の小さいフロントエンドアプリケーションに対して導入するうまみはまだあまりないように感じますね
マイクロフロントエンドを導入すると、アプリケーション全体に一定の複雑さや考慮事項が生まれるので、開発する際に人数や事業的な課題が出てき始めたら検討するという流れがよいのかなと思います。
道祖氏:
モノリスからの分割の目安でいうと、サービスがビジネス的に成功しコード量やそれに関わる開発者が増えて生産性低下が顕著になり、肥大化したモノリスをリアーキテクチャすることの投資効果が見込めるようになったタイミングで候補の一つになる、という温度感なのかなと思います。
その頃には「この肥大化したモノリスをどうするか?」という議論が自然発生しているかと思いますので、その頃合いにアーキテクチャの選択肢の一つとして持っておくくらいで良いのかなと思います。
阿部氏:
定量的な基準は私はないと考えています。
それよりもプロダクトが成長し、関わる人員や細かなチームが増えたことにより
- デプロイする頻度が落ちて一度に大量の変更をリリースせねばならず、リリース時のQAコストやリリース時に障害が起きるリスクが高くなった
- 複数のマイクロチームが単一のリポジトリで開発をするためCIによるビルドやテストの効率があまりにも悪くなった
- 単一の画面内でもビジネス的な重要度やリリース頻度が異なるものが混在している
ログ設計についての各社の取り組み・工夫は?
Q.マイクロフロントエンドでのログ設計について質問です。マイクロサービスにおけるログ設計はかなり難しい印象があるんですが、マイクロフロントエンドでも同じ課題があると思います。マイクロフロントエンドを採用している各社で工夫している点や課題に感じている点があれば教えてもらいたいです。
渡久山氏:
ログの種類によって話が変わってきそうではありますが、アクセスログという意味では、最終的に1つのアプリケーションにまとまる関係でマイクロフロントエンドごとのログを取る、という構成は取りづらいかなと思います。
一方で、ブラウザから見たときには結局1つのアプリケーションとして振る舞っているので、モノリスなサービスで取り組んでいたログや監視の仕組みとそこまで大差ない対応で大枠はカバーできるような印象があります。
道祖氏:
当社では全サービスのログがdatadogに集められているので、基本的に自サービス以外のログもそこを見ればわかる状態になっています。
その上で、マイクロフロントエンドを開発する我々は、サーバーのログはもちろん、フロントエンドのログもdatadogに集めるようにしてます。マイクロフロントエンドによって特別工夫した点はなかったです。
阿部氏:
アクセスログについてはFastlyが持つlog送信機能を用いて、logをS3のバケットに保存,ElasticSearchがそのログを収集しKibanaで可視化するという構成を取っています。
オリジンアプリケーションのアクセスログは社内のSREチームが構築したアプリケーション基盤に同様のログ送信機能が構築されていますね。
フロントエンドのアプリケーションログについては、それぞれのサービスに別々のSentryプロジェクトを割り当てエラーログの収集をしています。「ログ設計」という言葉が指しているものとずれていたら申し訳ありませんが、現状その点で課題に感じている点はありません。
アプリケーション同士の状態管理方法における工夫
Q.水平分割している場合、マイクロフロントエンドapp同士の状態の共有はどのように行っているのでしょうか?reduxやvuexのような状態管理ライブラリがあるのか、それとも何らか別の方法を使っているのでしょうか?
渡久山氏:
導入当初はvuexを使った状態管理を行なっていたのですが、現在はイベントベースの連携によって各アプリケーションが自身の状態を決定する、という構成に着地しました。
ストアベースの状態管理は、それぞれのマイクロフロントエンドがどのようにストアを参照・更新するのかを常に意識しないと壊れてしまう可能性があるため、気にすればいい観点をシンプルにできる構成の方がやりやすいと感じています。
マイクロフロント関連の一部のライブラリではストアを使わないような方針で開発が進んでいるものもあるので、そのような潮流が一定あるように見えますね。
道祖氏:
私はフロントエンドの状態共有はしない方が良いと考えてます。誰がどこでその共有ストアに対して参照と更新を行っているかがわからないので、意図しない状態になりアプリケーションが壊れる可能性があります。
また、その共有ストアのロジックを変更したい時に、その変更によってどのアプリケーションが影響を受けるかを特定し、各開発チームから変更して問題ないかの合意を取ることも必要になると思います。加えてそういった共有ストアをメンテナンスする人が不在になるということも長い目で見ると問題になってきます。
まだ取り組んでいないものも含みますが、私の考えは以下の通りです。
- フロントエンドで発生した状態変化はイベントの送受信で通信して受信したマイクロフロントエンド内で解決する。
- sessionに関するデータはcookieにsession IDを含めて、バックエンドでコンテナアプリのAPIにsession IDを送りセッション情報を取得する。
- ドメインに関するデータはバックエンド間でデータ同期を行い、フロントエンドからポーリングなどしてバックエンドからデータを取得する。
マイクロサービスにより求められる技術スタックは多くなる?
Q.マイクロサービス化=エンジニアが開発現場で求められる技術スタックも細分化されていくイメージですが正しいでしょうか?一方でフロントエンドの開発であってもサーバサイドやセキュリティの知見を求められる場合もあり、バランスが難しいなと感じております。
渡久山氏:
マイクロフロントエンドは「マイクロサービス化によって取り残されていたフロントエンド領域のモノリスからも脱却し、チームがフロントからインフラまで一貫してオーナーシップを持てるようにしよう」という考え方から始まっているので、そういう意味では特に細分化の流れはないのかもしれません。
マイクロxxxの流れに関わらず、それぞれの組織でエンジニアに求められている技術スタック・職能によって考え方が変わってくる部分なのかなぁと感じています。
道祖氏:
マイクロサービス化によって特定の技術スタックしか扱わないようになるということはないと思います。
小さくても一つのサービスを開発する必要はあるので、通常のサービスと開発する技術レイヤーは変わらないか、むしろ小規模になることで技術レイヤーによって分業化されないことの方が増える感覚があります。
阿部氏:
私としてはマイクロサービス化により個人が触る技術領域が狭まりやすいということはないと思います。
もちろん組織のチーム構成によりますが、むしろサービス単位で責務を持つことになるため、そのサービスを構築するフロントエンド、ネットワーク、BFF、インフラについてより広く触れることになる機会が増えるのではないかと思います。
サービス全体のトンマナを合わせるための工夫とは?
Q.全サービスでトンマナをあわせるための工夫はなにかしていますか?デザインシステムを作って全サービスで採用する等です。マイクロフロントエンドに限らずサービス単位でフロントエンドアプリを分割していても起きる問題だとは思いますが良い機会なのでお聞かせ頂けると嬉しいです。
渡久山氏:
スタイルガイド(Figma)の作成と、それをベースにしたUIライブラリの実装を行いました。
web componentではないのでvue限定のライブラリとなってはいるものの、トンマナの統一という観点では期待通りにワークしています。storybookなどのカタログも大事ですね
道祖氏:
MoneyForward クラウドブランドでは、バラバラだったトンマナを統一している真っ最中でして、まずはカラーや最小単位の部品に始まりFigmaにデザインシステムを作っている最中です。各プロダクトがそれぞれのfigmaで作るデザインは、このデザインシステムのfigmaファイルのコンポーネントを利用するようにしています。
また、これと同時並行でエンジニアの方でデザインシステムに則ったUIコンポーネントを作ろうと模索しているところですが、こちらはまだ形になっていません。
阿部氏:
日経電子版というプロダクトについては、一部ページを除き全体を1つのデザインチームがFigmaでComponentやDesignTokenを作っています。
新たにページを足すときも基本的にはそこに定義されているComponentやデザインルールに則ってビジュアルデザインが作られます。プロダクトをまたいでのデザインシステムの策定等はしていませんね。
マイクロフロントエンド全体を最適化するための技術/組織体制によるアプローチとは?
Q.それぞれのマイクロフロントエンドコンポーネントは実装方法がバラバラでも良いと思うのですが、マイクロフロントエンド群全体を最適化していく取り組みとかってどういう体制でやってるんでしょうか? マイクロフロントエンド群を横断して設計する人たちがいる?
渡久山氏:
弊社ではコア開発チームという概念を設けました。マイクロフロントエンドの統合レイヤーに関するメンテナンス、UIライブラリの実装、全体のイベント設計などはコアの領域として取り扱っています。
道祖氏:
弊社はまだマクアケさんのようなマイクロフロントエンドを最適化するためのチームはおらず、マイクロフロントエンドを実装するチームがそれぞれで最適解を模索しながら横のチームに情報共有をしているという状態です。
マイクロフロントアプリケーションの具体的な統合や実装方法とは?
Q.複数のマイクロフロントアプリケーションをどのように統合してユーザーに届けているのか、具体的な方法をが知りたいです。インフラ周りとかアプリケーション間の連携のやり方とか。
渡久山氏:
クライアント、サーバー、エッジそれぞれの領域でコンポジションするという流れはセッションで話した通りで、それぞれでやり方が異なります。
クライアントサイトコンポジションを例に挙げるとiframeも具体的な実装方法の一つですが、その他だと例えば以下の通りです
- マイクロフロントエンドをweb componentとして実装し、必要なタイミングでマウント
- SystemJS、single-spaなどのフレームワークを使って実現
道祖氏:
こちらの記事に詳細を書いておりますので、よろしければご覧いただけますと幸いです。
クライアントサイドコンポジションの具体的な実装イメージとは?
Q.クライアントサイドコンポジションってどうやって開発するんだろ?
渡久山氏:
デザイン実装時はマイクロフロントエンド単体で開発することもあるんですが、結局1つのアプリケーションとして振る舞わせたい関係で、ローカルで全部を結合した状態で開発することが特にAPI繋ぎ込みなどが発生するフェーズだと多かったです
道祖氏:
フロントエンドだけであればstorybook見ながら開発しています。
バックエンドも通して統合テストしたい時は、統合レイヤーでマイクロフロントエンドを結合した状態でテストしています。
マイクロフロントエンド採用前後で必要リソースは増減するのか?
Q.実際、これまでの開発体制とマイクロフロントエンドではどちらの方がリソースが必要になりますか?
渡久山氏:
モノリスでも共通部分、コア部分をメンテナンスしていたメンバーはいるんじゃないかと思うので、そのような組織では「マイクロフロントエンドを導入したからリソースがその分多く必要になった」ということにはならない可能性もあるかなと思いました。
ただ、大抵のサービスでは技術的な検討事項がこれまでより多くなることが予想されるので、複雑さの増したシステムを運用するためのリソースは、今までより必要になるのかもしれません。
道祖氏:
我々の場合は、複数サービスでそれぞれの開発者が重複した機能を開発していた課題が元々あった上で、共通機能をマイクロフロントエンドとして複数サービスに提供する形になっているので、同一価値を提供するために必要なリソースはサービスが増えるだけレバレッジが効いて下がっていくのではないかと考えてます。
阿部氏:
マイクロフロントエンドやマイクロサービスをやるためにリソースを調整するのではなく、プロダクトがスケールした結果分割する仕組みとしてマイクロフロントエンドを導入するものだと考えています。
そのため、結果的にはマイクロフロントエンドで構築してるときの体制のほうが組織の規模は大きくなっているのではないかと思います。
まとめ
国内でも数少ないマイクロフロントエンドの実践例についてメリットやデメリットを伺いましたがいかがでしたか?
マイクロフロントエンド活用における意思決定に違いはありましたが、足元の開発課題から将来の組織拡大に備えた中期目線でのアーキテクチャ選定まで、3社共通して慎重にさまざまな要素を考慮しながら進めている印象でした。
3社の取り組みを参考に、自社にとって最適なフロントエンドアーキテクチャを探し続けていきましょう。
なお、FLEXYでは定期的にイベントを開催しています。
申込受付中のイベントや過去のイベントレポートもご覧ください。
FLEXYのご紹介
FLEXYは、エンジニア、技術顧問、CTO、デザイナーの方向けに案件をご紹介するサービスです。
リモートワークや週1-5日、高単価案件など、ご希望に合った案件をご紹介いたしますので、是非お気軽にご相談ください。