フロントエンドテストはじめの一歩 [FLEXY meetupイベントレポート]

2023年6月27日に開催されたFLEXY meetupのテーマは「フロントエンドのテスト」です。
技術の進化とともにバックエンドとフロントエンドが疎結合になる今、フロントエンド領域ではテストの重要性が高まっています。
一方、現場レベルではテストコードを書いたことがなく、何から始めるべきなのか悩みを抱えているエンジニアは多いのではないでしょうか。
そこで今回は、実際にフロントエンドのテスト導入を行っている古川さん、nus3さんの2名がディスカッション。「フロントエンドテストはじめの一歩」として今、何ができるのかを実例も交えながら教えていただきました。
目次
イベント概要
技術の進化に伴い、アーキテクチャレベルでバックエンドとフロントエンドが疎結合になった今、フロントエンド領域におけるテストの重要性について注目が集まっています。
一方でまだ手法が広まっておらず実際にテストコードを書いたことがないため何から始めていいか分からない。
反対にテストコードを書いて内部品質に拘るあまりQCDとのジレンマに陥っているなどモヤモヤを抱えている方も多いのではないでしょうか?
今回はこの難しい問いを考えるべく、複数社で技術顧問をされている古川さんとサイボウズ社のフロントエンドエキスパートチームでテスト導入を実際に行っているnus3をお招きいたしました。
当日はプロダクト開発に関わるビジネス側とエンジニア側両者の考えや思惑、また構造的な難しさを確認しながらテストをどう馴染ませていくか。フロントエンドのテストに関して一歩踏み出すためにできることをサイボウズ社の実例等も交えながら伺います。
登壇者

古川 陽介さん|一般社団法人Japan Node.js Association代表理事 @yosuke_furukawa
一般社団法人Japan Node.js Association 代表理事。
JSConf.jpのオーガナイザー、Google Chrome Advisory Board メンバー。
日本のJavaScriptを中心としたフロントエンド技術の発展に貢献するため、イベントの開催と情報の発信に努めている。

nus3さん|サイボウズ株式会社 フロントエンドエキスパートチーム @nus3_
サイボウズのフロントエンドエキスパートチーム所属で、普段はkintoneというプロダクトのフロントエンドリアーキテクトプロジェクトに携わっていることが多い。
フロントエンドリアーキテクトプロジェクトではそれぞれのチームが積極的にフロントエンドのテストを導入している。
League of Legends が好き。
フロントエンドテストとは何か?
そもそも「テスト」とは何か?
古川氏:
そもそもテストには「Checking」と「Testing」の2つがあると言われています。

古川氏:
Checkingはどちらかといえば開発者が想定した内容を確認するもので、我々がよくやっているUnit TestやIntegration Testなど、「開発者におけるテスト」という文脈で使われます。
これに対してTestingは、どちらかというと想定外の問題があったときに思った通りの振る舞いをするかをQAエンジニアなどがテストします。
Checkingは内部品質、Testingは外部品質も含めた、仕様やブランドイメージを守るための手法という区分けです。
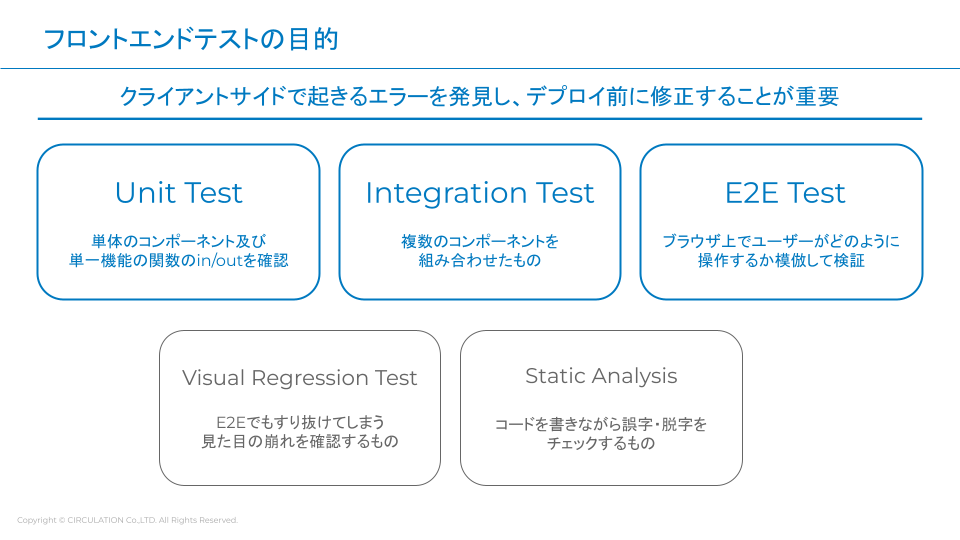
フロントエンドテストの目的
古川氏:
その中でも、フロントエンドテストにはさらに5つほどの区分けが存在します。

古川氏:
Unit Testと呼ばれるのが、単体のコンポーネントや関数のin/outを見ながらチェックするものです。これもさまざまな定義がありますが、ここでは「Testing Trophy」の定義を参照しています。
Integration Testは、複数のコンポーネントを組み合わせるなど、一気通貫で取り組むものですね。例えばAPIを実行して戻り値がコンポーネントにマッピング・レンダリングされているかも含めてチェックしたり、クリックしたらどう動くか、あるいは分岐があれば分岐をテストしたりという内容も、Integration Testと呼ばれます。
E2E Testは、ブラウザ上でユーザーがどのように操作するかを示すテストです。E2Eは本来「End-to-End」という意味なので、フロントエンドにE2Eを含まないケースもあるかもしれません。
そのほかグレーアウトしている2つのテストもありますが、今回お話しするのは上記3つの割合が多くなります。
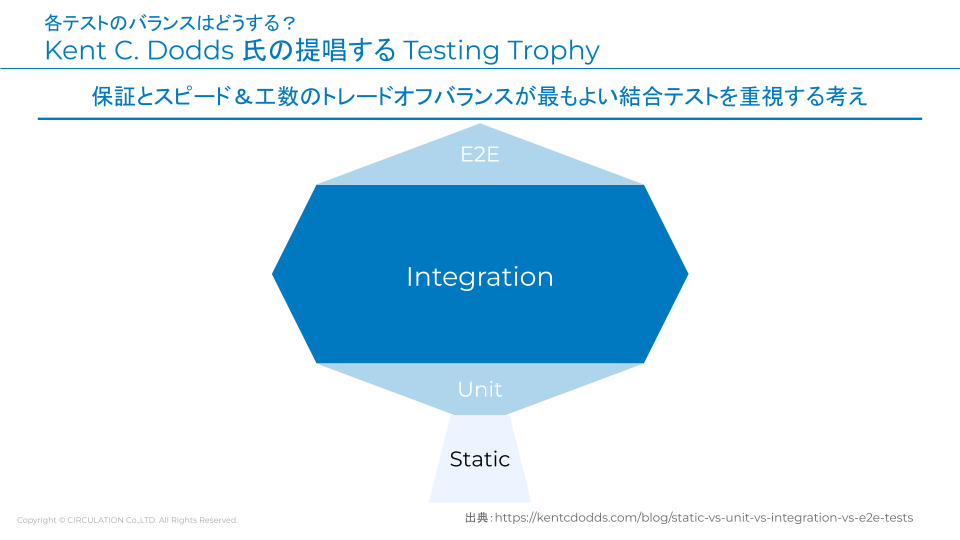
各テストのバランスはどうする?
古川氏:
Testing Trophy上では、各テストのバランスは以下のような区分けが良いとされています。

古川氏:
一番上にE2Eがあり、Integrationを一番手厚く行う。最後にUnit Testによって、単一の関数の中でコンポーネントを見る。土台となるところにStatic Analysisがあり、LinterやTypeScriptのテストをします。
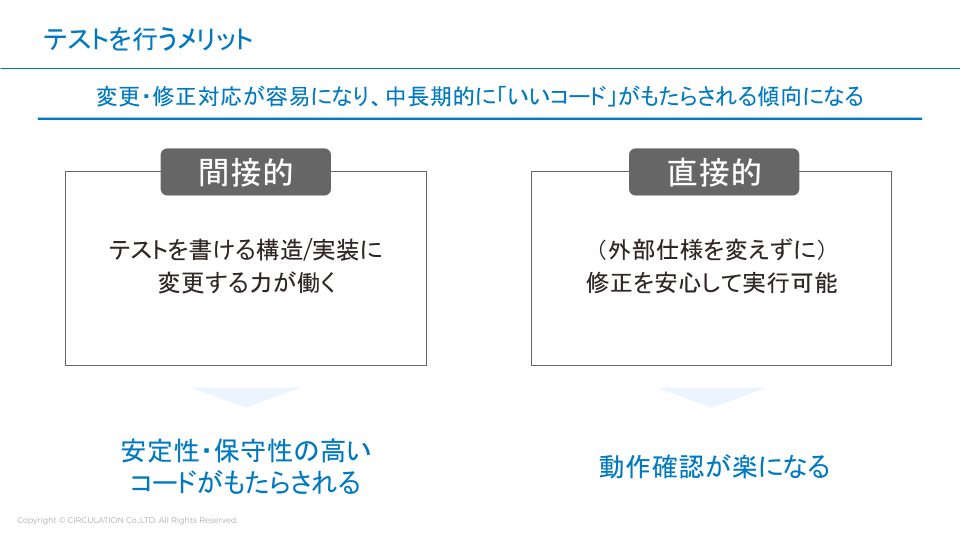
テストを行うメリット
古川氏:
テストを行うメリットについては、以下のように書かせていただきました。

古川氏:
直接的には、修正を安心して実行可能になり、さらに動作確認が楽になるのが1つ目のメリットだと思っています。
間接的には「テストを書ける構造/実装に変更する力が働く」と書きましたが、これはつまり学びのことです。開発者一人ひとりの能力が高まり、安定性や保守性の高いコードがもたらされます。
nus3氏:
自分の実装したコードが実は複雑だったと気付けるのは、個人的にすごく良い点だと思っています。
古川氏:
短期スパンで設計を振り返れますよね。
テストへの取り組みを困難にする理由
古川氏:
テストを導入するメリットは大きいものの、実際の取り組みは困難になりがちです。これはビジネス的な構造の難しさでもあります。

古川氏:
簡単に言えばプロダクトを早く世に出したいと考える人が多く、そちらへの力学が働きやすいんです。世に出さないと事業的な価値が生まれませんし、フィードバックをもらって早く売上を上げたい。そこで原資となるお金が生まれるので、テストとはトレードオフになりやすいですね。
個々人の力量でいえば、テストに書き慣れていない人はまだまだ多く、だから早めにプロダクトを世に出そうとする動きになるケースも多いような気がします。
視聴者の意見をピックアップ:テストコードを書いていない/書けない理由/書いているけど困っている理由を教えて!
書く文化がなく、環境があっても普及していない
視聴者:もともとなかったので書く文化がない。環境はあるけど、そんなに普及してない。Vue2→Vue3のバージョンアップと新規機能の開発もあってバタバタしている感もある。
古川氏:
Vue2はEOLでパッチを提供しない判断をしたため、早めにVue3に引っ越そうとしている人が多いですね。私が技術顧問として参画している企業の方々は、結構困っています。
nus3氏:
Vueのバージョンアップはできても、周辺のエコシステムはまだ追いついていないとかですかね。
古川氏:
その通りです。UIフレームワークが対応していないままVue3に上げると、UIフレームワークの見た目が変わってしまうといった問題があります。テストもそうかもしれません。今の時点で書けと言われると、厳しいものがあります。
関数のテストで挙動が変わっていないか確認するのが大変
視聴者:関数のテストは書いているけど、ライブラリを更新するときに挙動が変わっていないかを確認するのが大変で困っている。
nus3氏:
さっきの区分でいうと、Unit Testは書いているけれど、Integrationまではやっていないということですね。
古川氏:
本来はライブラリの挙動が変わってないかどうかは、ライブラリが適切にバージョンを管理していれば不要なはずなんですよ。ただ、よく利用されるライブラリであっても、実は中では後方互換性が保たれていない…というのはありますよね。
nus3氏:
そういうときにVisual Regression Testをやると、助かる部分はあるかなと思います。
古川氏:
少なくとも見た目だけは壊れないようにしてほしい場合は助かりますよね。
テストの理想と現実~構造的な難しさとの向き合い方~
一般的な開発工程ではデリバリー前に組み込まれているテスト
古川氏:
テストは、一般的な開発工程でデリバリー前に組み込まれているべきです。1スプリントの中で、Unit、Integration Testまで開発を進めるのが理想的ですね。

古川氏:
なおかつそれをビジネスサイドもわかっていて、「今テストをやったほうが開発工数を取られなくて済む」と共通認識を取れていればいいのですが、現実はなかなかそうなっていません。
ビジネスをうまく進めるために実際行われる開発とテストの関係
古川氏:
さまざまなテストの話や書籍でも言われているように、テストの時間を設けるべきなのはわかるのですが、短納期でデリバリーを優先してほしいと要求されてしまうこともあります。
ビジネスの勝負なので、我々がいくら「テストは大事だ、内部品質を高めよう」と言ったところで、競合に抜かれて1円も稼げなかったら終わりじゃないかという話なんですよね。

古川氏:
内部品質を大事にしたいマインドがあっても、やはりビジネスサイドとの擦り合わせが必要ですし、全員が息をするように自然にテストを書く状況へ導くには、時間がかかるのが現実です。
実践例から見るフロントエンドテストはじめの一歩
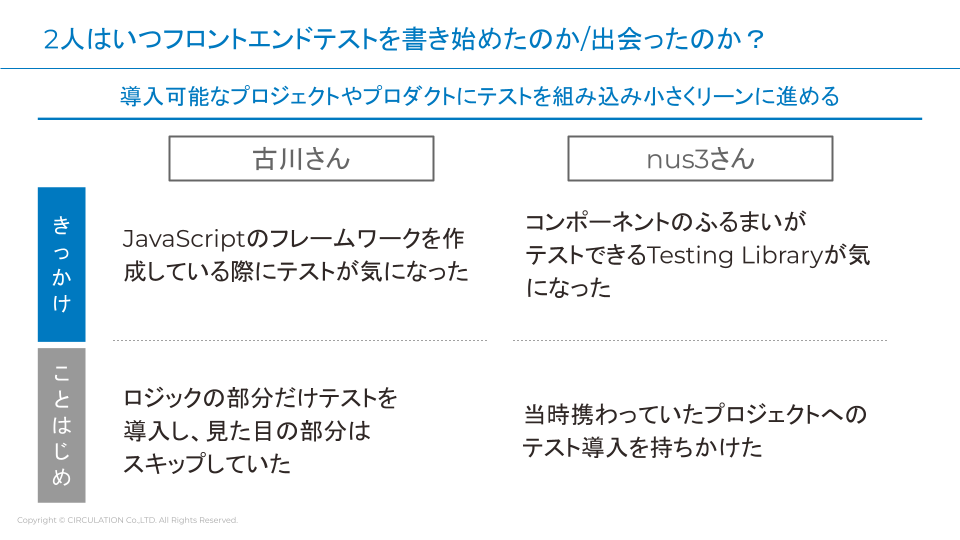
2人はいつフロントエンドテストを書き始めたのか/出会ったのか?
古川氏:
ここからが今回のディスカッションの本題です。いきなりですが、私たちがいつフロントエンドテストを書き始めたのかについてお話しします。

古川氏:
私のきっかけは前職です。もともと私はバックエンドエンジニアで、フロントエンドという職種が登場し始めたのが前職の頃だったんですよね。ReactやjQueryでアプリを作る上で、テストをどう書こうかと考えました。
当時のテスト原則である「見た目は変わるから、変更がなく重要なところのテストを書く」という考えに基づくと、最初は見た目の部分のテストはいらないだろうと思っていました。APIの呼び出しなど、重要部分だけにテストを書いていましたね。nus3さんはどうですか?
nus3氏:
私も前職ぐらいからですね。Testing Libraryを使ってReactで作ったコンポーネントの振る舞いがテストできるという話を聞いて、どういうテストの書き方があるんだろうと気になったのがきっかけです。
基本的にテストはプロダクト側のコードに影響を与えるものではないので、最初は試しにこっそり入れてみました。段々テストが書けるようになって、チームメンバーに「書いてみない?」と話をしましたね。
古川氏:
ライブラリ側でそういうものが提供されているのは画期的でしたよね。初期段階ではなく、後からテストを追加するやり方もありだと思います。
nus3氏:
後になればなるほど大変ではありますけどね。
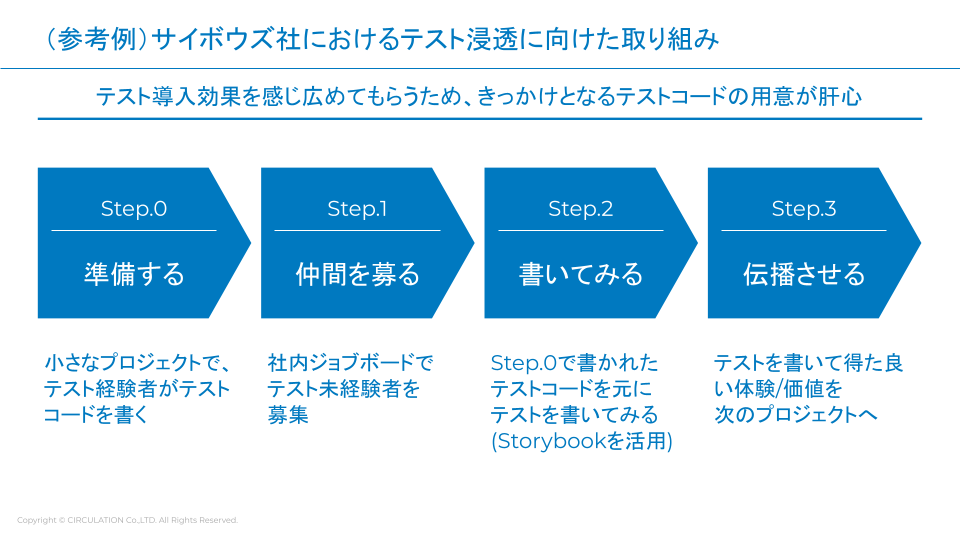
(参考例)サイボウズ社におけるテスト浸透に向けた取り組み
古川氏:
実際にサイボウズではテスト浸透に向けてどんな取り組みを行ったのか、nus3さんに伺いたいと思います。

nus3氏:
ステップ0は「小さなプロジェクトで始める」と書いているのですが、サイボウズのフロントエンドリアーキテクチャプロジェクトはコードベースが巨大だったので、チームがオーナーシップを持てるようにコード分割を行いました。
その上で、チームごとに技術選定やテスト方針を決めています。
古川氏:
例えば、ログイン画面などを切り出してテストを書いてみたという感じですか?
nus3氏:
機能ごとにチームを分けて担当したイメージですね。MPAだったので、画面ごとにリリースする戦略を採れました。
とはいえ、一部の機能ではテストが書けていない状態があったため、サイボウズの社内にある「ジョブボード」という仕組みも使いました。ジョブの内容を社内に公開して、興味のある人を募るものです。
すると、意外と何名かから応募があったんです。その人たちに座学でフロントエンドテストの基本を教え、テストの前例も見てもらいながら新たにテストを書いてもらう流れで進めました。
古川氏:
Storybookを活用しながらですか。
nus3氏:
フロントエンドテストを書くのが初めての方々だったので、チームとしてどのようにUIコンポーネントをテストしているのかをわかりやすく伝えるために、StorybookのInteraction Testを使いました。
古川氏:
そして最後が、ステップ3の「伝播させる」ですね。
nus3氏:
フロントエンドテストを新たに書いてもらったことによって、別のプロジェクトでも同じように書く流れになるのではと思っていますし、このサイクルが続けばいいなと。
古川氏:
ボトムアップでやりたい人を募ったり、自分がテストを作って見せたりして横展開していく。お手本のような文化ですね。
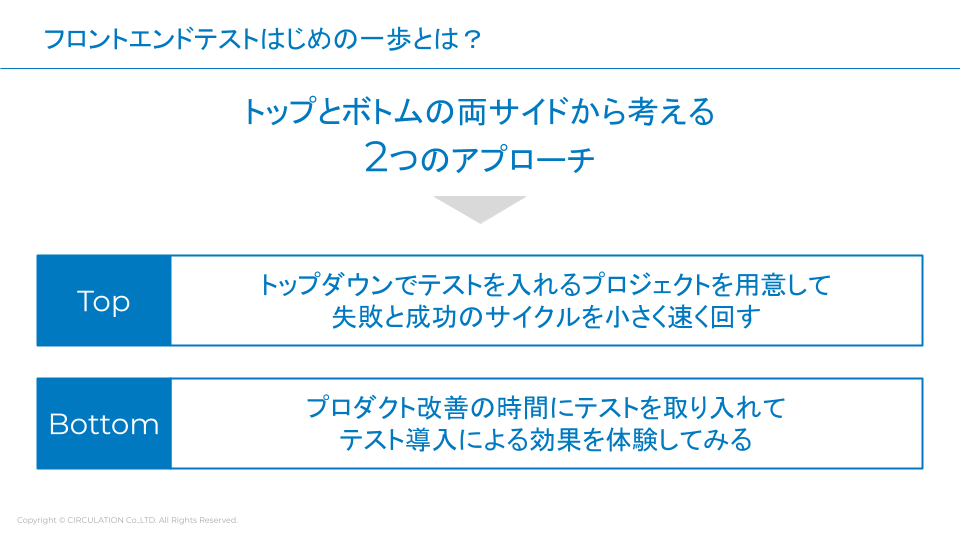
トップとボトムの両サイドから考える2つのアプローチ
古川氏:
私はエンジニアリングマネージャーとして、ボトムアップで仲間を一人ずつ増やしていきながらテストを浸透させていこうとしています。
ただ、やはりビジネス上は事業価値を出すために、早くリリースしてほしいと言われがちです。このときにテストを後回しにすると結局困っていた時代に逆戻りしてしまうので極力やりたくないんですよね。
ではどうしたらいいのか。考えた結果思い至ったのが、ある程度損益分岐点を見定めて、リリースと内部品質の両方に対して良い感じのバランスを取れる人になってもらうという視点です。

古川氏:
とはいえ、一朝一夕にはいきません。なるべく成長できるように、トライアンドエラーを繰り返せるプロジェクトにアサインし経験を積めるようにしてもらう。
あるいは、エキスパートのお手本を見ながら技術を吸収できるような体制を構築するといった取り組みが考えられます。私は今まさに成長の土台作りをやっている感じですね。
nus3氏:
チームリーダーからそう言ってもらえるのは、メンバーにとってうれしいと思いますけどね。
古川氏:
ボトムアップに関しては、nus3さんがおっしゃっていたアプローチがほぼ正解に近いんですよね。トップダウン的には、我々エンジニアリングマネージャーが成長環境を担保するのが一つのポイントだと思っています。
Q&A
長期運用しているWebシステムは何からテストすればいい?
Q.長い間運用されているWebシステムで、テストコードが記載されていないシステムにテストを書く場合、どの部分からテストコードを書いていけばよいでしょうか?例えば、サーバーサイドであればビジネスに影響の出そうなDB周りの処理に対してテストコードを書きたいと思いますが、フロントエンドの場合はどのような視点で書いたらよいでしょうか。
古川氏:
全部をいきなりやろうとするのは悪手ですね。私ならページやコンポーネントをパーツとして分けて、一番ペイできる部分からやるかもしれないです。
ログインや登録導線なんかはユーザーが最初に触るところですしバグが起きたら終わりです。ビジネス上でクリティカルになりそうなパーツから、まずは変えていくと思います。
nus3氏:
私はクリティカルな部分のバックエンドとのつなぎ込みの部分までを最初の一歩としてやるんじゃないかなと思います。ただ、長い間運用されているWebシステムにテストだけを導入するのはハードルがあるだろうなと。
古川氏:
コンポーネント駆動でテストするのは、多分難しいのでしょうね。
nus3氏:
だからバックエンドをモックしたE2Eから始めるのもありかもしれません。
テストツールを使って安全性を確保するための第一歩は?
Q.JestやStorybookなどのテストツールを使って安全性を担保したいです。気持ちはあるのですが、APIモック、Storage、状態管理などの仮想化が必要になると急激に難易度が上がってしまう感覚があります。mockを使いこなせるようになりたいのだが、そのはじめの一歩って何から始めたらいいのでしょうか。
古川氏:
『フロントエンド開発のためのテスト入門』という書籍の中にmockの使いこなし方なども記載されていたので、まずはそれを読んでいただくのが一番いいと思います。
nus3氏:
この場合、テスト対象が複雑になっているケースかもしれませんよね。
古川氏:
そうですね。APIやStorageなどを分離できる状態になっていれば、ある程度書きやすいとは思うのですが……。
Jestは関数を一旦mockにする、spyにする機能がありますよね。そういうものを使ってとにかく仮想的に動かせば、ある程度テストを書くところまではいけるかもしれません。
関数テストの次におすすめのテストは?
Q.関数(ロジック)のテストは入れているのですが、次におすすめのテストがあればご紹介いただきたいです。
古川氏:
それでいうと、Integrationですかね。関数ではなく複数のコンポーネントを組み合わせたり、APIの呼び出しも含めて確認したりといったことができれば、テストをやる意義は強くなります。
nus3氏:
Visual Regression Testも一度実装してしまえばほかのプロジェクトに転用できますし、経験がなければ入れてもいいんじゃないかと。
古川氏:
すぐに導入ができて効果的だと思いますね。
nus3氏:
視覚的に差分がわかるので、提案もしやすくなりますよね。
テストの書き直しが膨大な場合どうすればいい?
Q.実装がひどすぎて、ちょっと変更するたびにUnit Testの書き直しが膨大になってしまってやってられないと廃れてしまいました…。この場合何から始めればいいでしょうか?
nus3氏:
そのテストが不要になったのであれば、削除するのも一つの手だと思います。もちろんこれまで書いてきたUnit Testの資産や価値が一気になくなってしまうのですが、書き直しが大量に発生するような実装になっているということであれば、新しく作り直していくのもありです。
古川氏:
テストは資産だから残しておかなければいけないという意識がありますが、フロントエンドはライブラリによってコロコロ変わったりもするので、正直書き直すのはある程度前提になってくるのかもしれません。
投資対効果が薄い感じに思えても、本来そういうものかも、ということですね。書き直しや削除がそこまで苦ではないと思えるようにならないといけないのかなと。
ただ、極力そういうことがないように、E2Eで見た目の変更によるバグが起きないような状況にはするべきだと思います。

(番外編)当日取り上げられなかった質問と回答を一挙公開!
スクラム開発においてテストの提供価値をどう表現する?
Q.スクラム開発においてテストの部分でチケットのビジネス提供価値(ユーザストーリーなど)が書きづらいのですがどうすれば良いでしょうか?
古川氏:
テストを書くのとビジネス提供価値は無関係ですね、ビジネス提供価値に紐づくようなことしか書けない開発フローに問題があると思います。
広い視野で見れば安定稼働という範囲でビジネス提供価値に影響はあると思いますが、真面目にビジネス提供価値にあることしかやらない開発組織では内部品質へのこだわりは出現しないです。
nus3氏:
プロジェクト内で自動テストがリリース速度を結果的に上げるという認識が揃っていれば受入条件の一つに「自動テストが書かれている」といった内容を追加できるようになると思います。
ただ、今回のイベントでも話しましたが、プロジェクト全体で最初からそういった認識ではないことの方が多いと思うので、ボトムアップベースであれば、まずは自分でテストを試験的に導入してみるのはいかがでしょうか。
実際にフロントエンドのテストのメリット(もしくはデメリット)を経験した上で、もしメリットが大きい(リリース速度を結果的に上げるなど)と感じたなら、自動テストを書くことを受入条件に追加すること提案しやすいと思うので。
VRTのおすすめ
Q.VRTはreg-suitやPlaywright、お金が出せればChromaticが選択肢としてあると思いますがおすすめはありますか?
古川氏:
自分でやれる代わりに自由度が高く、既存開発フローに合わせやすいのが reg-suit / Playwright で、そのかわり自分で全部やらないといけないので面倒とも言えます。
その面倒さと自由度とお金を天秤にかけた上で Chromatic を選ぶのか自前でのVRTを選ぶのかを決められれば良いと思います。弊社は既存開発フローに合わせやすいので reg-suit 派です。
nus3氏:
予算があるのであればChromaticは簡単なセットアップで、VRTやInteraction tests、またUIコンポーネントの確認の場としても使えるのでおすすめです。
ただ、Chromaticよりもコストを抑えたいのであれば、私はreg-suitとS3などのストレージサービスを組み合わせて自前でVRT環境を構築します。
フロントエンドテストはどの品質特性に効果がある?
Q.E2Eではないフロントエンドテストというものは、品質特性としては使用性以外の観点でもされているでしょうか?
古川氏:
どの品質特性に効いているのかについて、保守性・信頼性・移植性に効いてると思います。
ただ、実際テストした後もコロコロ変わるので移植性が若干怪しいかもしれないですね。保守性、信頼性には効いてると思います。
nus3氏:
フロントエンドテストの中でもUIコンポーネントのテストでは入力に対して、期待する出力があるかどうかをテストできます。
なので、使用性以外にも、特定の入力があった時に正しく動作するか(機能)をテストしたり、対象のコンポーネントをリファクタした際にテスト結果が変わらないかを担保する目的でテストを書くこと(保守)といった部分もカバーできるのではないかと考えています
テストが書きにくい構造の既存プロダクトにテスト導入するには?
Q.テストを書きやすい設計になっていない既存プロダクトのテストを書きたいと思ったとき、構造を作りを変えないとテストを書くのは難しいでしょうか?自社サービスでは無いため今から作り替えは難しいと思います。
古川氏:
作り変えないといけないものもありますが、それが厳しいならE2Eから導入します。
nus3氏:
私だったら、ステージング環境のようなものがあるのであれば、その環境に対してPlaywrightなどを使ったE2Eテストを導入すると思います。
Storybookのタイムアウトエラーに関する対処法
Q.インテグレーションテストでVRTを入れると良いというお話をされていましたが、CI testで動かした時にpagesのStorybookでタイムアウトエラーが起きて困っています。どんな調整をしているのでしょうか?
古川氏:
Storybookの実行に時間がかかってるってことかなと思います。効率の良い手段があればそうするのですが、いまいち環境依存なのでよくわかっていないです。もう少し詳細な状況があればアドバイスできるかもしれません。
nus3氏:
タイムアウトエラーになる原因がはっきりとわからないのですが、VRTの対象のコンポーネントが多い(全てのコンポーネントを対象にしている)のであれば、本当に確認したいコンポーネントに絞ったり、そもそもStorybookのビルドが遅いのであれば、Storybook v7以降であればViteがファーストサポートされているので、Viteを利用してビルド時間を短縮するといったことはやっています。
マイクロフロントエンドにおけるテストの留意点はあるか?
Q.最近よく聞くマイクロフロントエンドにおけるテストの場合に特別留意するポイントなどはありますでしょうか?
古川氏:
やったことがないため特に留意するポイントは不明です。
ただおそらく思うのはマイクロフロントエンドになったときに粒度の大きいテストでのヌケモレが多そうなので、E2Eが重要になりそうに思えました。マイクロサービスでも同様ですね。
nus3氏:
マイクロフロントエンドの経験がないのでわからないです。
ただ、UIコンポーネントのテストなどスコープが小さいテストに関しては、通常のフロントエンドのテスト戦略が利用できると思っています。
自動テスト量とプロダクトコード量に相関はあるか?
Q.自動テストの量はプロダクトコード量に対してどれくらいの量が適切だと思われますか?
古川氏:
コード量が多くても不要な場合があるのでコード量に相関はないですね。
あと適切な量というのもプロダクトの状況によります。最小限の量で言えば少なくとも複数のコンポーネントを含めたページ分だけでもテストがあると良いと思います。
nus3氏:
プロダクトコードの量で判断したことがなかったです。
Unitテストのようなテストの場合は入力に対して期待した出力をするかどうか、Integrationテストのようなテストの場合は期待した振る舞いをするかどうかを自動テストで担保することが私は多いです。
手動テストを行うタイミングと頻度
Q.初歩的な質問になってすいません。実際に手を動かしてテストするのってどの段階でどれくらい行っているんでしょうか?
古川氏:
手動テストは基本です。普通に手動で動きが確認できるのが通常です。自動でテストするのはその後ですね。
なので、手動テストはどの段階でもかなりの頻度で行われていると思ったほうが良いです。
nus3氏:
リリースまでの中でどのくらい手動テストを行っているのかという話であれば、自動テストで担保できない部分に対して手動テストを行っていることが多いです。
この手動テストは、プルリクがマージされる前やリリース前に行われます。
どのようにフロントエンドテストに興味を持つ?
Q.未経験の人が、フロントエンドのテストにどう興味を持ったのでしょうか?
古川氏:
サイボウズ社のテストに関する取り組みの話から繋がる内容だと思いますが、弊社側ではテスト実行をプロセスに組み込んでいるので、興味を持つ持たないに関わらず実装させている感じです。
nus3氏:
サイボウズのジョブボードを使ってテストを書く人を募集した話のことであれば、その方は元々バックエンドで自動テストを書いたことがある方で、フロントエンドではどうやって自動テストを書くのか興味があったそうです。
IntegrationテストとUnitテストの棲み分け
Q.Integrationテストと、Unitテストの棲み分けはどうしていますか?
古川氏:
ページ全体をまるっと動くテストさせるのがIntegrationテスト、Unitテストはロジック部分だけ、もしくは単一コンポーネントをテストする時のテストという位置づけですかね。
nus3氏:
あまり意識していないです。チームの中でIntegration、Unitテストがどういったものかの共通認識が取れていればいいのかなと、個人的には思っています。
UIコンポーネントのテストの場合、どこまでがUnitでどこからがIntegrationかは人によって解釈が異なることもあるので、チームの中で共通認識が取れていれば、このテストがUnitかIntegrationかはどちらでも良いかなと感じています。
フロントエンドのテストはどれくらい書けば良い?
Q.フロントエンドテストはどれくらい書けば十分であるかがわからず困っています。何かテスト終了条件の指標はございますか?
古川氏:
考え方としては保険と一緒です。何保険にどれだけ入るのかって人によって十分かどうかの判断は違いますよね。生命保険だけ入っとけばいいって人もいれば、がん保険、三大疾病ついてた方がいいって人もいます。
なので条件がないんですよね。プロダクトによっては非常に保険を重視するところもあるので、それであればたくさん書くイメージです。
nus3氏:
テスト対象によって変えているのですが、例えばUIコンポーネントのUnitテストの場合は、入力(props)によって出力が変わる部分をテストすることが多いです。
UIコンポーネントのIntegrationテストの場合だと、対象のコンポーネントで期待するユーザーの振る舞いをテストすることが多いです。
テスト関連記事のご紹介
ここからはテスト関連の記事をご紹介します。
テスト自動化のはじめ方
こちらの記事ではテスト自動化やQA組織の立ち上げなど幅広く解説しています。
まとめ
今回は「フロントエンドのテスト」について、テストとはそもそも何か認識をあわせてセッション頂きましたがいかがでしたか?
テストが書きにくい構造の既存プロダクトに悩まされていたり、そもそもテストを書いた経験が少ないなど、重要だと分かっていながらテストに取り組むための一歩が踏み出せていなかったエンジニアの皆さんの参考になっていれば幸いです。
サイボウズ社の事例にもあったように、まずはちいさく始められるところからテスト導入をしてみてはいかがでしょうか?





