Webデザイナーのポートフォリオとは? 自分らしさを出す作り方やデザイン例

Webデザイナーなどクリエイティブ職の自己PRにポートフォリオは欠かせないものです。
デザインのセンスや技術力を相手に知ってもらうためには、今まで自分が手掛けてきた作品を見てもらうのが最も早い方法です。今後良い案件の獲得や転職に活用できるよう、ポートフォリオ作成のポイントや参考にすべきポートフォリオサイトをもとに、自分の技術力を的確に伝えられるポートフォリオを作成しましょう。
今回はWebデザイナーの方向けにポートフォリオを作成する際のポイントをご紹介します。最後まで読んで、是非案件獲得や転職にご活用ください。
案件探しの悩み交渉の不安、専任エージェントが全てサポート
今すぐ無料キャリア相談を申し込む目次
ポートフォリオとは
「ポートフォリオ」という言葉は元々「紙ばさみ」や「書類入れ」といった意味ですが、業界によって使われ方が異なっています。
- クリエイティブ:デザイナーやイラストレーターなどが就職や転職の時に用いる「作品集」
- 金融:株式や債券などの金融商品の組み合わせ
- 教育:子供の思考力や表現力の発達を測るために作文や絵などを保存したもの
このように3つの分野で全く違う使われ方をしています。本記事ではクリエイティブ分野で使用されている作品集という意味合いでポートフォリオについて解説しています。
ポートフォリオを作成すれば、それまで自分が手掛けてきた作品や仕事の実績、スキルや知識などをまとめられるので、クライアントに自分の実力を評価してもらえます。
ポートフォリオは基本的に、自分自身の情報を記載する「履歴書」や、仕事の経歴をまとめたものである「職務経歴書」とともに使います。採用面接の際は、ポートフォリオを紙(冊子)やタブレットで実際に採用担当者に見せながら、自己PRをすることになるでしょう。
また、PDF化したファイルやポートフォリオサイトのURLを、事前に採用担当者に送るといった使い方も可能です。
ポートフォリオデザインの例と記載する項目
Webデザイナーのポートフォリオの例とともに、盛り込んでおきたい項目をご紹介します。
クライアントと秘密保持契約を締結している場合はプロジェクトそのものを記載できないので、著作権侵害・守秘義務違反にあたらない案件を選んで掲載しましょう。

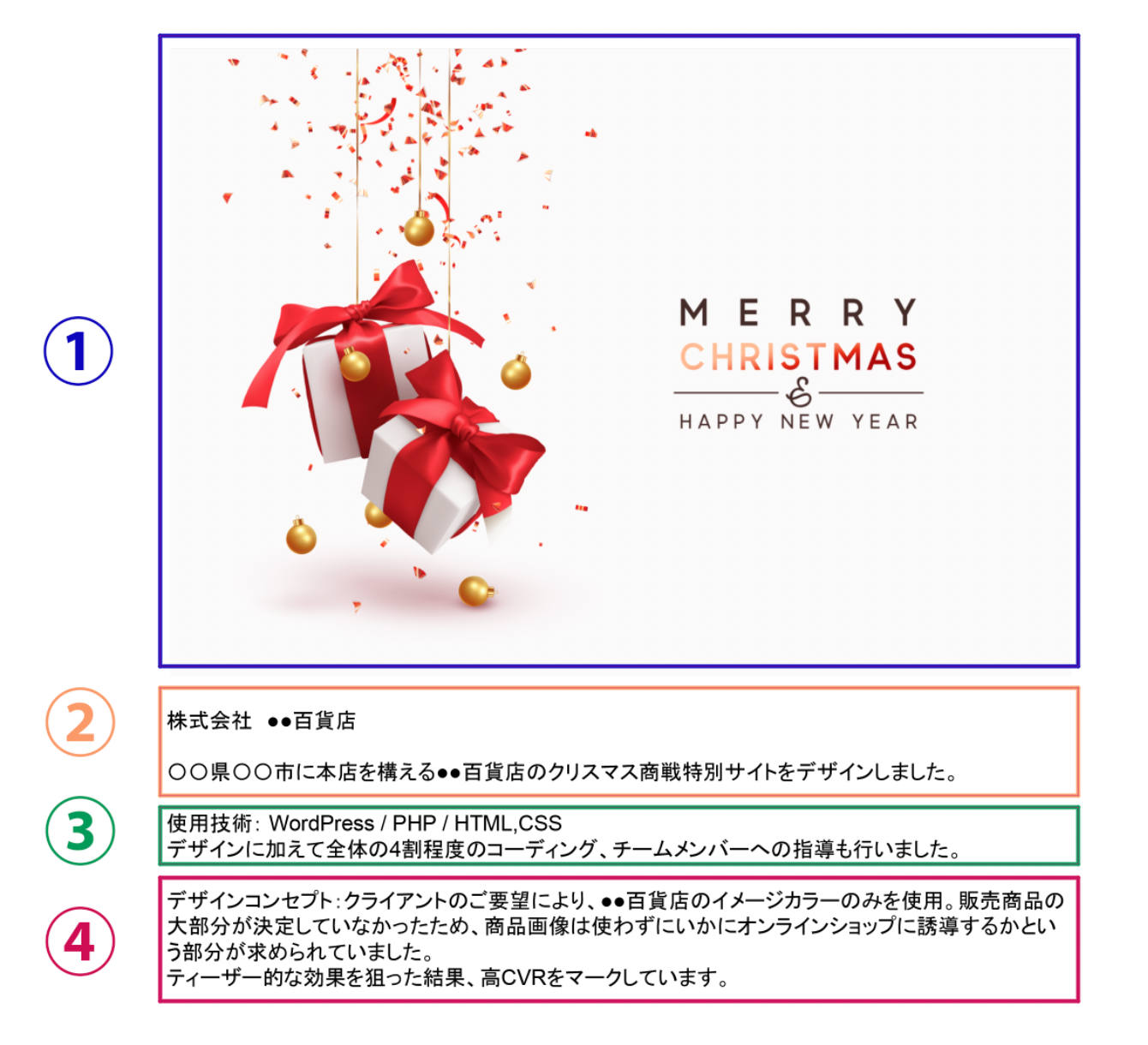
以下に、1〜4の記載のポイントをご紹介します。
1. 作品のメインビジュアル・モックアップなど
Webサイトなどに実際に掲載された作品の一部を載せます。UIデザイナーなら画面遷移図も使えます。実際にPCやスマホ画面での見え方がわかるようなモックアップ画像にしても効果的です。
レイアウトに関してもデザイナーの腕の見せ所ですから、シンプルに横に並べる以外にも背景にビジュアルイメージを敷く、広告のような配置にするなど、さまざまな工夫が考えられます。どのようなレイアウトでも、自身の世界観や作品意図が伝わるような構成を心がけるとよいでしょう。
2. プロジェクトの内容、WebサービスやアプリのURL
Webサービスやアプリの内容、作品の狙いや目的、クライアントの業種などを記載します。 クライアントの業種はなるべく偏りがないようにしたり、作品のテイストもなるべく異なるものを選択すると、デザインの幅や柔軟な対応力をアピールできるでしょう。
制作したWebサービスやアプリが現在も稼働中であれば、クライアント名やURLを記載しておくとよりイメージがわきやすいでしょう。
3. 制作範囲
使用している技術やソフトウェア、担当した業務などを記載します。
デザイナーとしてだけでなく、プランナーや技術指導など他にも役割を担っていたのであれば、その役割も記載しておきます。肩書だけ読んでもどんな業務を担っていたかわかりにくい場合は、簡単に業務内容を記載すると相手に親切です。
4. コンセプト・工夫した点
作品のコンセプトや意図、コンセプト決定に至るまでの考え方のプロセスを言語化します。作品の質自体は見てもらえれば判断できますが、作品に至るまでのコンセプトや考え方があれば、より深く作品を理解してもらえます。
また、定量的な成果があれば一緒に記載しておくとよいでしょう。
Webデザイナーのためのポートフォリオの作り方のポイント
ポートフォリオを作成・修正する際は下記のようなことに注意してみてください。
作品の数は10前後が目安
掲載する作品の数や紹介順を考えるにあたっては、最適な自己PRになるように流れを考慮しながら、相手に理解してもらいやすい情報量にすることが必要です。
具体的には10作品程度から、多くても20作品に留めるのが無難です。あまり多いと、重点を置きたい作品の説明が十分にできなくなってしまいます。また、作品をより理解してもらおうと、目的やアピールポイントをたくさん掲載しすぎてもマイナスです。作品のアピールポイントはシンプルにわかりやすく表現しましょう。実績の数をアピールしたいなら、ポートフォリオサイトを作り、そのURLを記載しておくとスマートです。
作品の掲載順にもひと工夫を
掲載順は、応募先企業が求めるであろう業務内容や案件の傾向に応じて変えるのがベストです。
そのためには応募先企業が具体的に何の業務の担当者を募集しているのか、どのようなデザインの仕事を手掛けてきたのかといった企業研究が役立ちます。また自身の代表作と言えるような作品の優先度は、高めにしておきましょう。
仕事のスタイルや考え方も記載する
仕事への取り組みの姿勢やデザインの考え方、得意分野などは、人柄そのものがわかる部分でもあります。
採用担当者にとっては、「自分たちのチームで良い仕事ができる人材かどうか」「ユーザーの視点に立てるか」などを判断する材料となりえるので、できる限り言語化したいところです。ただし、自分を良く見せようとして誇張したり誤解を生むような表現は避け、これまで仕事を通して培ってきたデザインに対する考え方や姿勢を素直に表現しましょう。
コーディング技術などもあれば記載する
Web系企業の場合は、デザイナーだけではなくコーディングの技術者を求めているケースも多いです。
デザイナーとして応募する場合も、デザインの他にコーディング技術・経験があれば伝えておく方がベターです。業務の幅が広がる可能性があり、報酬アップも見込めます。
未経験の場合は架空の作品を作る
Webデザイナー未経験、あるいはまだ実績が少ないといった場合は、実際に自分で作品を作ってアピールの足掛かりとしましょう。
もちろん実在のプロジェクトではなく、架空で構いません。クライアントを想定し、どのようなコンセプトで、何の技術を使ってどのように仕上げたのか、説明できるものを作ります。
一通りの制作過程を経験しておくとスキルも上がって自信もつき、実際のプロジェクトに参画したときにも役立ちます。
UIデザインやWebマーケティングのスキルを身につける
機能性、利便性といったユーザー視点で考える能力をもつUIデザイナーは重宝されます。画面遷移図の全体構成、情報設計といった経験は強みになるので記載しましょう。
また、昨今ではデザイナーから派生してWebマーケティングのスキルを磨くキャリアも考えられます。経験した範囲で今後も携わりたい部分は、ポートフォリオに記載してアピールすることをおすすめします。
職種別ポートフォリオ作成のポイント紹介
ポートフォリオ作成のコツは職種によって異なります。作成において重視したいポイントを職種別にご紹介します。
Webデザイナー/UIデザイナーの場合
WebデザイナーやUIデザイナーのポートフォリオで重要なのは、「なぜそのデザインにしたのか」を明確に示すことです。どのような考えでそのデザインに至ったのかという背景をしっかりと説明するのがコツです。
WebページやUIの見やすさは必要最低限の条件とされるため、作品や成果物の過程やコンセプト、工夫点などをいかにアピールするかがポイントとなります。自分の作品性がよくわかるページを数枚と、Webサイトのトップページまたはランディングページのキャプチャ画面に、説明文を加えてアピールしましょう。
UIデザイナーの場合、ページの動きを表現しにくいことがありますが、動作後のキャプチャ画面を添えるなどの工夫をすれば、伝わりやすくなるでしょう。
Webディレクターの場合
Webディレクターのポートフォリオ作成において重要なポイントは2つあります。
1つ目は、「どのような仕事を担当したのか」を明確にすることです。
Webディレクターの仕事内容は、企画、市場調査、納期や予算の管理、関係者への指示、クオリティチェックなど多岐に亘ります。そのため、何を担当し、どのようなことをしたのかを記載することが重要です。企画書や成果物に至るまでのアウトプットを盛り込むのも有効です。
2つ目は、「プロジェクトに関わった人数や成果、課題」を明確にすることです。
大規模なプロジェクトに携わり、成果を出したのであれば評価アップにつながるでしょう。Webディレクターにはコミュニケーション能力やコミット力も強く求められるため、関係者と意思疎通を図る能力があるか、責任を持って目標を達成できるか、などは重視されるポイントです。「クライアントに要求されたこと」「見つかった課題」「課題の解決方法」の3つを対比させて記載するとわかりやすいでしょう。
CGデザイナー/グラフィックデザイナー
CGデザイナーやグラフィックデザイナーの場合は、「自分の作業領域は何か」を明確にすることが重要です。CGデザイン、グラフィックデザインの業務は、チームで役割を分担して行うのが一般的です。
モデリング、CGアニメーション、着色など、作業ごとに担当者が異なることがほとんどなので、どのような作業を担当したのかを必ず記載しましょう。
CGデザイナーの作品や成果物は、2次元静止画、2次元動画、3次元静止画、3次元動画の4種類に分類できます。2次元静止画では、アピールしたい画像をそのまま掲載すればよいですが、動画や3次元の場合はひとつのキャラクターや造形物に対してアングルを変えた画像も載せることで、より魅力が伝わります。
おすすめは、過去に業務として担当した作品や成果物に限定せず、オリジナルの作品を掲載することです。得意分野を積極的にアピールすることで、デザイン能力の高さや対応できる幅の広さを評価してもらえるでしょう。作品に施した工夫点も具体的に記載するのがポイントです。
アピール力あるポートフォリオサイトを作るため押さえるポイント
ポートフォリオに載せる作品や成果物が決まっても、どのようなポートフォリオサイトにしようかと悩む方は多いのではないでしょうか。
アピール力のあるポートフォリオサイトを作るためのポイントを6つ紹介します。
ページの情報はわかりやすく配置
最も重要であるといっても過言ではないのは「わかりやすさ」です。いくらデザインの技術力が高くても、ページ内の情報が乱雑に配置されていては伝えたいことが上手く伝わりません。
特に見てほしい作品は目立つ場所に配置する、説明文はできるだけ簡潔にするなどの工夫が必要です。わかりにくいポートフォリオだと、何をアピールしたいのかがわからず、すべてのページに目を通してもらえない可能性もあります。
相手にわかりやすく情報を伝えられるよう、一目見て理解できるようなサイト作りを心がけましょう。
他人が見ることを想定して作る
忘れてはいけないのは、ポートフォリオサイトを見るのはあなたのことを全く知らない人であるということです。
自己満足にならず、客観視できているかが重要なポイントです。フォントサイズは見やすいか、説明文は言葉足らずになっていないかなど、見る側の気持ちを常に意識しながら作りましょう。
自分の強みのアピールポイントを置く位置にこだわる
他人には負けないと思う強みは前面に押し出しましょう。受賞歴がある場合は必ず記載します。強みには具体的なエピソードとそれを裏付ける作品を載せてアピールするとよいでしょう。
ただし、アピールポイントはただ記載するのではなく、掲載する位置も重要です。プロフィールにいれるタイミングなどを工夫し、今一番アピールしたい部分が明確に伝わるように配置しましょう。
プロフィールには顔写真をいれる
プロフィールには顔写真をいれることでアピール力は高まります。コーポレートサイトの社長挨拶ページのように、顔写真があれば信頼性が高まります。信頼性が高まれば、仕事も得やすくなるでしょう。
自分の顔をインターネット上に公開したくないという方は無理に載せる必要はありませんが、顔写真があれば見た人の印象に残りやすくなります。顔写真も大切なデザインの一要素として、プロフィールページに差し込むことをおすすめします。
SNSやブログもコンテンツの1つ
SNSやブログを活用するのは非常に有効です。ポートフォリオサイトと連携することで、さまざまな経路からユーザーが訪れてくれやすくなります。
SNSやブログのコンテンツを持ち、普段から活用して業務につなげていることは大きな強みになるので、積極的にアピールしましょう。
遊び心は余裕の表れ
ポートフォリオは自分の作品をアピールする場としてだけでなく、個性やセンスをアピールできる場でもあります。同じ作品を載せていても、フォントや構成が違えば印象はガラッと変わります。
しっかりとしたサイトを作ることが前提ですが、適度に遊び心を取り入れることが大切です。遊び心は心に余裕があることの表れとして、相手に好印象を与えます。自分らしいデザインを心がけ、他の人と差をつけましょう。
ポートフォリオを更新する
ポートフォリオは作って終わりではありません。ポートフォリオを作る目的はより良い案件獲得や転職をするためですので、現状のスキルや経験に合わせてアップデートしていく必要があります。履歴書や職務経歴書と同じように、キャリアを重ねるごとに更新しましょう。ポートフォリオを更新することで自身のスキルの振り返りを行い、これからのキャリアを見つめなおすきっかけにもなりますので、定期的にチェックすると良いでしょう。
参考にできるポートフォリオおすすめサイト
WebデザイナーやWebディレクターとして活躍している方たちは皆、自分らしいポートフォリオサイトを作成しています。
ぜひ参考にしたい、魅力的なポートフォリオを掲載しているサイトをご紹介します。
豊富なサイトを掲載しているWebデザインギャラリー
「Webデザインギャラリー」には、さまざまな業界のポートフォリオサイトやコーポレートサイトが多数掲載されています。
「カテゴリー」でポートフォリオサイトを選択し、「業界」で芸術・デザイン・クリエイティブを選択すれば、国内外で活躍するデザイナーのポートフォリオサイトを見られます。
「色」でも参考サイトを選別でき、例えば、「白」を選択すれば、白色をベースカラーやアクセントカラーに使用したサイトが出てきます。美しいレイアウトや配色のポートフォリオサイトばかり集められているので、Webデザインや構成の勉強にもなるでしょう。
シンプルで見やすいまとめサイトWebDesignClip
「WebDesignClip」は、洗練されたWebサイトが4,000件以上も掲載されたWebデザインリンク集です。
WebデザイナーやWebディレクターのインスピレーションを刺激する、アイデアや技術に優れたWebデザインが豊富にそろっています。Webデザインは日々更新されているため、その都度気に入ったデザインに出会えるでしょう。
日本国内のWebデザイン、海外のWebデザイン、ランディングページのWebデザイン、スマホサイト/レスポンシブWebデザインの四つのコンテンツから選択し、キーワード・メインカラー・サブカラー・レイアウト、カテゴリーから絞り込み検索すれば参考にしたいポートフォリオサイトを見られます。シンプルで見やすいのが特長です。
バラエティに富む投稿サイトPinterest
「Pinterest(ピンタレスト)」は、気になるキーワードを検索してアイデアを見つけたり、気に入ったアイデアを保存したりできるSNSです。アカウントを作成すれば、ネット上の画像や動画を自分専用のボードに「ピン」して、第三者と共有可能です。
「ポートフォリオサイト web デザイン」などで検索すれば、さまざまなポートフォリオサイトが出てきます。個人から投稿される形なので、ジャンルもデザインもバラエティに富んでいるのが特長です。自身の方向性に沿った形で探していけば、自分にぴったりのデザインが見つかるでしょう。
ワンランク上のポートフォリオに向けて取り組みたいこと
ある程度ポートフォリオが形になったら、次のようなことに取り組み、さらに改善していきましょう。
ポートフォリオを第三者に見てもらう
ポートフォリオを作成したら、第三者に見てもらうのがおすすめです。客観的に見てもらえると、ポートフォリオを作成するときには気づかなかった問題点や簡潔に書ける部分などがわかり、さらなるブラッシュアップを図れます。
採用担当者が同じクリエイティブ職であるケースもあるので、見てもらうならWebデザイナーやUIデザイナーなど同じ業界の人がよいでしょう。また、フリーランス向けに案件を紹介してくれるエージェントサービスの担当者に見てもらうという手もあります。
このサイトを運営しているFLEXYもフリーランスや副業で働くデザイナーの方に案件をご紹介しています。案件獲得から面談、稼働後のフォローなど、デザイナーの方が働きやすくなるようにサポートしています。是非サービスについてご覧ください。
ポートフォリオサイトを作る
Web上に誰でも見られるポートフォリオサイトを作っておくと、採用担当者側がいつでも参照できるので便利です。特に作品数が多い場合はまとめて閲覧できるサイトが便利でしょう。
特に現在はオンライン面接の形を取る企業も多くなっていますから、最初からサイトの形のみでポートフォリオを作成してしまっても問題ないでしょう。ポートフォリオサイトから直接採用の声がかかるケースも少なくありません。
ポートフォリオサイトの作成手段として、自分でサーバを立ち上げて一から作るという方法がまず挙げられます。コーディング技術がない、ポートフォリオ作成に手間暇をかける時間がないといった場合は、ポートフォリオを作成できるサービスを利用するのが簡単でおすすめです。
サービスの多くはシンプルな操作で自分のページをカスタマイズでき、管理の手間も省けます。ただし作品数の多さによって、サイト利用料が発生する場合があることには注意しましょう。
簡単にポートフォリオサイトが作れるサービスの例
ポートフォリオサイトを作って公開できるサービスを利用すれば、幅広くいろいろな人に作品を見てもらえます。主なサービスをご紹介します。
1. PORTFOLIOBOX
 画像引用元:PORTFOLIOBOX
画像引用元:PORTFOLIOBOX
コーディング不要で、画像をドラッグ&ドロップするなど直感的な操作で構築できるサイトです。
Webデザイナーだけでなく、写真家やアーティストといったさまざまなクリエイティブ職の人が利用しています。
洗練されたデザインのテンプレートが豊富なのが特長です。テンプレートページにブラウザ操作で画像や動画を挿入し、背景色やフォントをカスタマイズするという流れでポートフォリオを作成していきます。ブログや問い合わせ窓口の設置も可能です。
2. Salon.io
こちらもコーディングの知識は一切不要でポートフォリオを作成できるサイトです。
ブラウザにドラッグ&ドロップするだけで画像も簡単にアップロードできるので、手早く作成できます。
静止画だけでなく、YouTubeやVimeo、SoundCloudなどに載せている作品も簡単に組み込んで、自動表示できます。無料アカウントでも広告フリーなので、ポートフォリオに広告を表示させたくない人にも適しています。
3. Adobe Portfolio
Adobeのポートフォリオサイトです。Creative Cloudの各プラン(※Spark 単体プランは除く)を有償契約していれば無料で使えます。
サンプルが豊富で優れたデザイナーも多く利用しており、デザイン自体の参考にもなります。
4.RESUME
デザイナーだけでなく、エンジニア、マーケター、写真家、起業家など、誰もが使えるポートフォリオ作成サービスです。
スキルや経験をまとめたカバーページを作り、プロジェクトの成果などをまとめたWorkページを作ります。そして、それをどんどん公開していき、ポートフォリオを育てていくという流れです。Workにはトピックを指定できるので、使用したツールや技術が一目でわかります。
また、鍵付き公開にすることも可能です。採用に向けて提出するポートフォリオを作成するのにはもちろん、企画書やスライドなど何でも残しておけます。これまでの実績や経験、作品や成果物をRESUMEにストックしておけば、多くの人にあなたの魅力をわかりやすく伝えられるでしょう。
5.Behance
Adobeがクリエイター向けに運営しているSNSです。
デザイナーをはじめ、イラストレーターやWeb開発者など、さまざまなクリエイターから高い支持を得て、国内外に多くのユーザーがいます。SNS機能で他のクリエイターとつながれるメリットがあり、ユーザー同士が作品を公開し合ってコミュニケーションをとれるのが魅力です。
これまでに公開されている作品は数百万点以上に上ります。自分の作品を投稿してポートフォリオ代わりに利用しているユーザーが多く、海外のクライアントから仕事の依頼が来るケースもあります。フリーランス向けに世界中の求人情報も掲載してあるので、海外で仕事をしたい方には非常に適したサービスです。
FacebookやGoogleのアカウント連携に対応しており、Adobe IDを所有している方は、Adobe関連のソフトやアプリとも連携できるので、作品を手軽に公開できます。
面談時の説明の練習をする
ポートフォリオには説明文を記述しますが、面談時にはポートフォリオを見せながら口頭で説明を求められることがあります。デザイナーはクリエイティブを作るだけが仕事ではなく、クライアントに対して納得してもらえるように「なぜそのようなデザインにしたか・どのような効果を狙ったのか」根拠を論理的に説明しなければならないケースがあります。採用担当者はポートフォリオでクリエイティブの質を見ながら、あなたがどのような回答をするのかも確認しています。
良いポートフォリオを作っても、説明が上手くできずにあなたの魅力が伝わらないのは、あなただけでなくクライアントにとっても機会損失に繋がりかねません。
ポートフォリオを作って終わりにするのではなく、面談時にスムーズに説明し、質問に回答できるように準備しておきましょう。
こちらは面談についてのお役立ち記事ですので是非ご覧ください。
フリーランスや副業デザイナー向けの案件のご紹介
ここからは案件をお探しのフリーランスや副業のデザイナーの方向けに、FLEXYでお取り扱いする求人案件をご紹介します。具体例として記載しているため既に更新されている案件もありますので、気になる案件がありましたらお気軽にご相談ください。
【Illustrator / Figma】東京を拠点としてグローバルに活動するクリエイティブスタジオでデザイン業務支援(フルリモート可)
オリジナルのアート制作やコラボレーションを通して、日常に溢れるモノゴトの再解釈に挑戦されている企業様です。代表が多方面にご活躍されているデザイナー様ですので学びの多い環境が魅力です。
■案件概要
- 職種:Webデザイナー
- 稼働日数:週3〜5日、ビジネスタイム以外の空き時間
- 報酬:〜48万円/月
- 勤務地:渋谷
- リモート:可
■募集背景
東京を拠点にグローバルに活動し、経営層直下のクリエイティブディレクター案件を複数持っているデザインスタジオです。主にコーポレートブランディングにおける上流案件を行っています。直クライアントである大手薬局企業のクリエイティブ周りを代表がチーフクリエイティブディレクターとしてクライアント社長と並走しながら行っております。 クライアント側にデザインノウハウがないため自社デザイナーを増やし、対応できる体制を強化したい意向です。
■業務内容
- デジタルプロジェクトデザイン(1名枠):デジタルサービスのコンセプトやガイドライン、CIVIの整理〜デザイン業務を実施して頂きます。
- グラフィックプロジェクトデザイン(3名枠): 日用品などのプライベートブランドにおけるパッケージのグラフィックデザインおよび入稿データ作成、ガイドラインなどの上流の配布物作成を実施して頂きます。
■必須要件
- Illustrator / Figma / Photoshopでのデザイン経験
■歓迎要件
- デザインにおける顧客折衝の経験
案件のご紹介を希望される方は、FLEXYに登録(案件のご紹介)よりご応募ください。
【Figma/HTML/SCSS】情報通信提供サービス事業を展開する企業で自社の新規プロダクトデザイン支援(フルリモート可)
通信サービスにおいては事業者として30年以上、お取引企業数は11000社以上の実績がある老舗企業様です。これからさらにグロースとシェアアップを目指している成長思考の強い企業様です。
■案件概要
- 職種:Webデザイナー
- 稼働日数:週3〜5日
- 報酬:〜80万円/月
- 勤務地:豊洲
- リモート:可
■業務内容
新規自社プロダクトにおけるデザイン、コーディング業務
■背景/業務詳細
β版リリース後、製品版としてゼロから開発に着手し、開発体制も再編しております。要件定義、設計は終了しており、開発は2週間スプリントのアジャイルで行います。
デザイナーの方がいたのですが、稼働できなくなってしまったため、募集させていただいております。デザインとコーディングをメインで担当いただきたく考えております。
■関わるプロジェクト
プロダクトのサービス内容ついて
- 紙、メール、PDFを集約し、90%以上の精度でデータ化
- 発注データとの自動突合、相殺
- 突合結果を確認、修正
- 上記データを基幹システムや会計ソフトに連携
■必須要件
- Figma等を利用したデザイン
- HTML/SCSSを利用したコーディング
案件のご紹介を希望される方は、FLEXYに登録(案件のご紹介)よりご応募ください。
ヘルスケアテックカンパニーで自社サービスのデザイン支援
お持ちのご経験を活かし、よりユーザーに届けられるLP制作をしていただけます。
■案件概要
- 職種:Webデザイナー
- 稼働日数:週3〜5日
- 報酬:〜30万円/月
- 勤務地:渋谷
- リモート:可
■募集背景
現在自社のヘルスケアセールス事業にて、健康食品や化粧品通販事業のECや販促で今後よりユーザーに魅力を届けるために運用の観点で人材を募集されております。
■業務内容
自社ECサイトの商品ページ運用に関するデザイン業務
■業務内容詳細
デザイナーチームの一員となり、運用や改修に携わっていただきます。スキルやご経験を元に新商品等もおまかせさせていただきます。
■必須要件
- ECやヘルスケア商品関連のLP/商品ページのデザイン業務
- LPデザインからコーディングまで可能な方
■歓迎要件
- DTPでのデザイン実務経験
案件のご紹介を希望される方は、FLEXYに登録(案件のご紹介)よりご応募ください。
【UI/UX】電動キックボードに関するサービスを提供する企業でデザイン支援(フルリモート可)
日本での電動キックボードの火付け役の企業様です。IoTデバイス、ハードウェアを通じて現実世界と繋がるブロダクト開発の経験ができます。
■案件概要
- 職種:Webデザイナー
- 稼働日数:週1〜5日、ビジネスタイム以外の空き時間
- 報酬:〜80万円/月
- 勤務地:秋葉原
- リモート:可
■業務内容
自社プロダクトのアプリ/Androidデザイン
- 電動マイクロモビリティの看板やポートのデザイン
■必須要件
- プロダクトUI/UXデザインのご経験
- Webサービス、モノ双方のデザインをゼロから作りたい方
■歓迎要件
- ゼロ→1でのサービスデザイン経験
- デザイン組織の立ち上げに関わったことのある方、または関わってみたい方
案件のご紹介を希望される方は、FLEXYに登録(案件のご紹介)よりご応募ください。
【UI/UX】大手家具メーカーでUI/UXデザイン支援(フルリモート・ビジネスタイム外可)
海外と共同のプロジェクトで、先端技術が絡んだ面白いプロダクトです。また巨大なアセットを使いながら、本プロジェクトにおいてUI/UXをリードしていけるやりがいある案件です。恐らくUI/UXデザインをプロダクトに落とし成果を挙げてきたご経験知見が少なく、外部人材への期待値も高いですが、その分貢献度も高いと思われます。
■案件概要
- 職種:UI/UXデザイナー
- 稼働日数:週2〜5日、ビジネスタイム以外の空き時間
- 報酬:〜100万円/月
- 勤務地:海浜幕張
- リモート:可
■募集背景
小型家具のブランディング・マーケティング・UI/UX(アプリ・Web)が強くそこは売れ行きが良いが、それ以外の大型家具を組み合わせた売る仕組みが弱い。大型家具を組み合わせた購入が実現できれば売上向上に繋がると考えている。
そのため、「ジオマジカル・ラボ」という人工知能(AI)と拡張現実(AR)の米シリコンバレーのAI新興企業を買収し、ARプロダクトをローンチしたところ、USAのCVRや売上は劇的に上がっており、このプロダクトをテクノロジーが進んでいるアジアに早く進出させたい狙い。
■業務内容
- マーケットリサーチャーと協業
- UXの企画・検討・要件定義→一部ユーザー調査、分析・コンセプト設計
- UIの設計・実装→情報設計〜プロトタイプ作成
※その後、開発はUSA側の開発チームで想定しているが、現状はまだ確定していない。
■必須要件
- UI/UXデザイナーとしてCVRや売上向上に繋げたご経験
- マーケット・ユーザーのニーズを分析し、プロダクトデザインに最適なUX体験を定義してきたご経験
■歓迎要件
- ビジネス英会話
- 小売・EC・住宅設備などの関連する業界の知見
- AR・VR・3D・XRなどに関連するプロダクトへの知見
- デジタルマーケティングへ知見
案件のご紹介を希望される方は、FLEXYに登録(案件のご紹介)よりご応募ください。
まとめ
ポートフォリオ作成は、ひとつの作品を仕上げるようなものなので、時間も労力もかかります。しかし、自分のスキルや実績を正しく評価してもらうためには、作成のコツを押さえてクオリティの高いものを用意する必要があります。
作成は大変ですが、一度作れば必要に応じてメンテナンスするだけで使い続けられますし、自分の作品やスキルを見直す際にも活用できます。ポートフォリオ作成ツールなども利用し、自分らしさあふれるポートフォリオの作成に挑戦してみてください。
何度もブラッシュアップしながら継続的に使い続けることで、より自分の魅力が伝わるポートフォリオに仕上げていきましょう。
案件探しの悩み交渉の不安、専任エージェントが全てサポート
今すぐ無料キャリア相談を申し込む関連記事:
- UI/UXデザイナーの求人10選!フルリモートで働ける案件も紹介
- 【デジタルクリエイター職の求人・案件】アートディレクター、デザイナー、ディレクターにお勧め
- 【FLEXY】フリーランスのクリエイター向けの案件をご紹介(UX、UI、Webデザイン、ディレクター案件)
- フリーランスのWebデザイナー向け業務委託案件! クリエイティブ領域の仕事の種類や求人の具体例をご紹介
企画/編集:FLEXY編集部




