[10/24開催]リアーキテクチャことはじめ~事業成長を最大化するための技術選定と登り方~

2022年10月24日に開催されたCTO meetupのテーマは、リアーキテクチャ。歴史あるレガシーサービスにシステムのリプレイスやリアーキテクチャは付き物ですが、チームのリソースや技術スタックによって、課題はさまざま異なります。そんな中で事業成長を最大化するためには、どのような技術選定をし、リアーキテクチャを進めていけば良いのでしょうか。
今現在システムのリプレイスに取り組んでいるあらたま氏とytake氏の2名にお越しいただき、忌憚のないディスカッションをしていただきました。
レガシーの定義とは?
ytake氏:
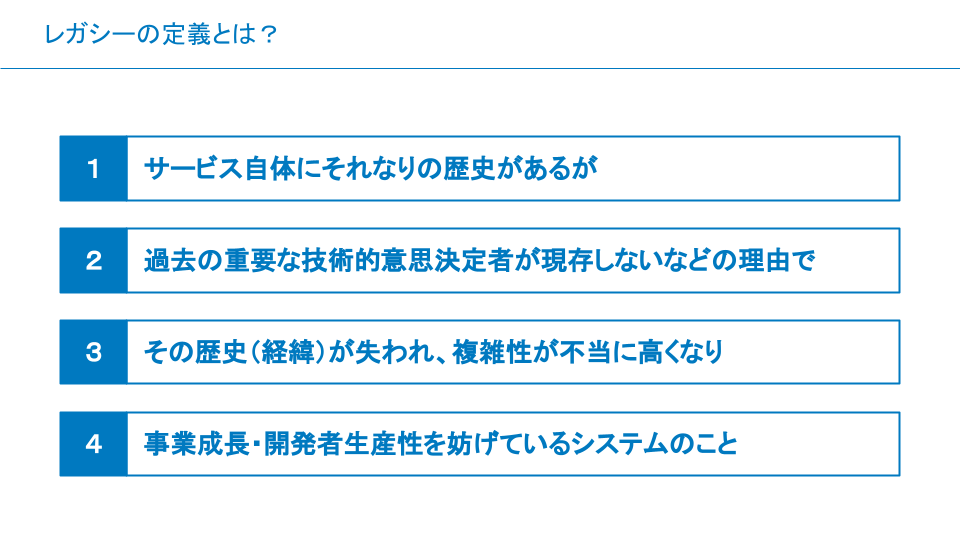
今回は「リアーキテクチャことはじめ」ということで、システムのリプレイスをどんな観点でどう行っているのかをお話ししていきます。その中で「レガシー」という言葉が出てくるわけですが、今回は以下のように定義しました。

あらたま氏:
レガシーはさまざまなコンテキストが混ざった使われ方をするので、今回のセッションでは「サービス自体にそれなりの歴史があるが、過去の重要な技術的意思決定者が存在しないなどの理由でその歴史、経緯が失われ、複雑性が不当に高くなり、事業成長・開発者生産性を妨げているシステムのこと」としています。
特に大事なのは4つ目です。事業成長が上手くいかないというのは、例えば偉い人から「1日でできるだろう」と言われるような簡単な機能追加をする際、さまざまな箇所をジャグリングのように改修する必要があり、結果的に1年かかるといった現象を指します。自分たちが開発をしていて楽しくないのもしんどい。そういったところで生産性を妨げているシステムを「レガシー」と呼びます。
ytake氏:
事業成長を妨げるような状況はあるあるですよね。 私はCTOだったりマネジメント等の立場にいると、やはりメンバーに対して「こんなの◯日でできるだろう」と言ってしまいがちです。しかし後々背景を聞いてみたら「どうしてこんな風にシステムを作ったんだろう」という状態で、進められないというケースがよくあります。それを受けて「次はもっと頑張って作ろう」と思うわけですが、やはり現状を綺麗にするだけでは、ビジネスが成長した先まで支えられないケースがさまざま出てきます。ビジネスを知った上でリプレイスやリアーキテクチャをしなければならないというのが、このレガシーの定義を見ていてもわかると思います。
あらたま氏:
開いた穴を塞ぐだけなら簡単かもしれませんが、その先の将来拡張性や事業の方向性を見据えた上で、「今、何をすべきか」を考える必要がありますよね。
各社サービスの背景からみるリプレイスの事例
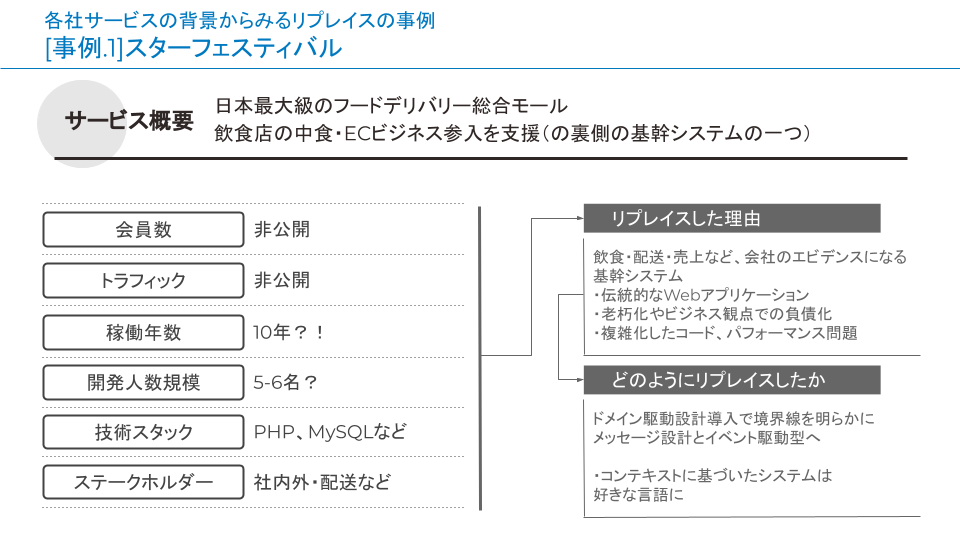
[事例.1]スターフェスティバル │ 日本最大級のフードデリバリー総合モール
ytake氏:
先程説明をしたレガシーの定義を踏まえて、私たちがどのようにシステム改善をしていったのかをかいつまんでお話ししたいと思います。
現職のスターフェスティバルでは、B向けにお弁当やオードブルの配送を行っています。Uber EatsのB向け版を想像していただくといいですね。その中で用いている基幹システムの一つのリプレイスが、現在進行系で進んでいます。

ytake氏:
主に社内メンバーや製造パートナーが使うバックオフィス系のツールなので、トラフィックはそれほどではありません。過去、一度のリプレイスを経て10年近く経過しています。
わかりやすいようにCMSのようなシステムを想像していただければと思いますが、バックオフィス系のシステムは単純にコンテンツをポストするだけのものではなく、会社のエビデンスにつながっていきます。 例えば宿泊ならホテルの予約にどのぐらいのキャンセルが発生したのか、 最新のデータだけではなく、その時にどうだったのか、をしっかり理解できるシステムでなければいけません。 事業の意思決定に関わるデータを次の施策に活かすためには、データがシステム上に表現されるべきなのです。
しかし、当社のシステムは伝統的なWebアプリケーションのような作り方をしていたために、ある程度の履歴などはありますが、Webアプリケーションではない視点でみると構造上の問題や老朽化が進んでいましたし、コードの複雑化やパフォーマンスの問題も顕著になっていました。冒頭で述べたような、ビジネスが進まない状態です。
そこで導入したのが、ドメイン駆動設計です。まずは今のビジネスの分析を重ね、当社のビジネスを支えるシステムは複数の境界線が跨がっていることを突き止めました。境界線を跨ぐものはドメインイベント(事象)を起点に各領域に広がっていくため、その事象をスナップショットとして保管し、各領域に伝播させていくようにメッセージを使ったイベント駆動型のシステムに現在リプレイス中です。
各領域を表現するアプリケーションはメッセージ(Protocol buffersやAvro)を介して処理していきますので、伝統的な単一のアプリケーションにする必要もなく、チームや領域によって、例えばWebアプリケーションの領域であればNode.js+TypeScriptであったり、 データ処理領域であればScalaや、Goなどを選択できるようにして開発しています。
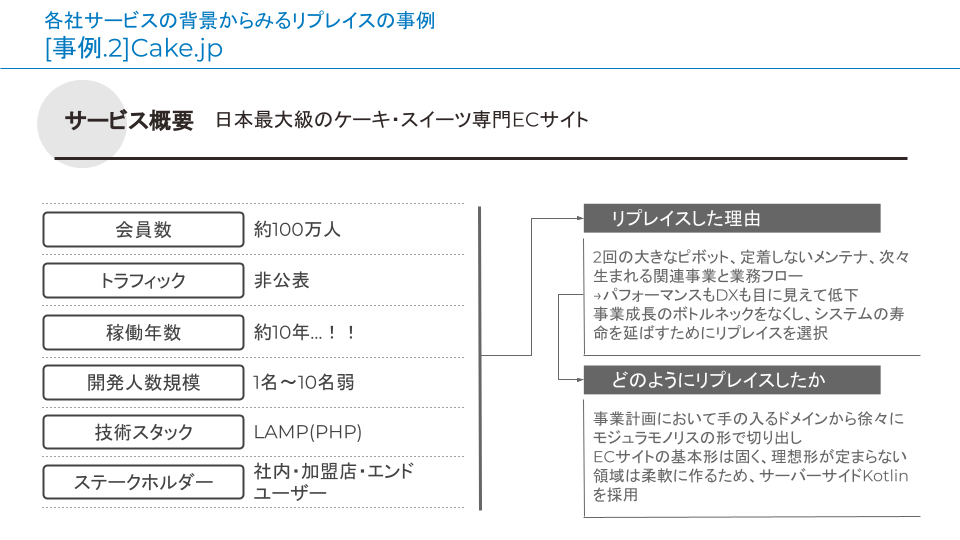
[事例.2]Cake.jp │ 日本最大級のケーキ・スイーツ専門ECサイト
あらたま氏:
次の事例は、私たちCake.jpが運営しているケーキ・スイーツ専門のECサイトです。もともとこのサービスは10年弱の間に2回のピボットを経て今の形に落ち着いたと聞いています。ただ人の入れ替わりもあり経緯が失われてしまっているところも多々あります。一番社歴が長いエンジニアは2017年入社で、その人にここ5年の変遷を教えてもらいながら、複雑化した箇所を解きほぐしています。

あらたま氏:
以前もCakePHPからLaravelにリプレイスするため、1日30分ほど確保して作業を進めていた時代があったようなのですが、気合に対して物量が多すぎて、累計3回ほど頓挫した経験があったそうです。そこで今回はメンバーが疲れすぎないよう、持続的に改善し続けられる仕組みを作ることにしました。
最終的に選択したのは、サーバーサイドKotlinへの載せ替えです。これはコンテキストの境界線が曖昧なまま、システムがカオスなモノリシックアプリケーションとして成長してしまっていたからです。一つひとつ解きほぐしてわかりやすい境界線を炙り出し、相互に影響が出ないよう独立して作っていくことにしました。
弊社の場合、エンジニア数がそこまで多くないこともあって、自由に技術選択をしてしまうと将来メンテナがいなくなってしまうリスクがありました。そのため使う技術は統一し、同時にPHPやRuby、LLといったどこからでも何でも呼べてしまう特徴をもつ言語を避ける方向で検討を重ねることに。カチッと作れて開発者が書いていて楽しい言語は何か考えた時に、現実的な選択肢がJava、Kotlin、Goの3つになりました。社内メンバーとの相性も見て、Springの習熟難易度が高いものの、はじめの一歩として親しみやすさを覚えやすいKotlinを選択しています。
今もリプレイス中ですが、2つの領域についてAPIとしての切り出しが完了し、メインアプリケーションからHTTPリクエストでコールできるようにしています。
ytake氏:
一つのイベントが派生するからこそ、データベースを好きな技術で弄り合うのではなく、そこに対する技術スタックをみんなで習得していくプランを選んだということですね。
あらたま氏:
使いたい技術を選ぶのも一つの正解ですし、得意領域の技術を選んでバフがかかるならそれもアリです。
ただ、そこはやり抜く気合と意思がセットで必要です。もしもリプレイスの完成とその後の発展にまで付き合う覚悟がないのであれば、未来のことも考えて技術を選んだほうがいいと思っています。私自身はKotlinが好きではありますが、今後人員が入れ替わったとしてもキャッチアップが苦にならないかどうかは意識しましたね。
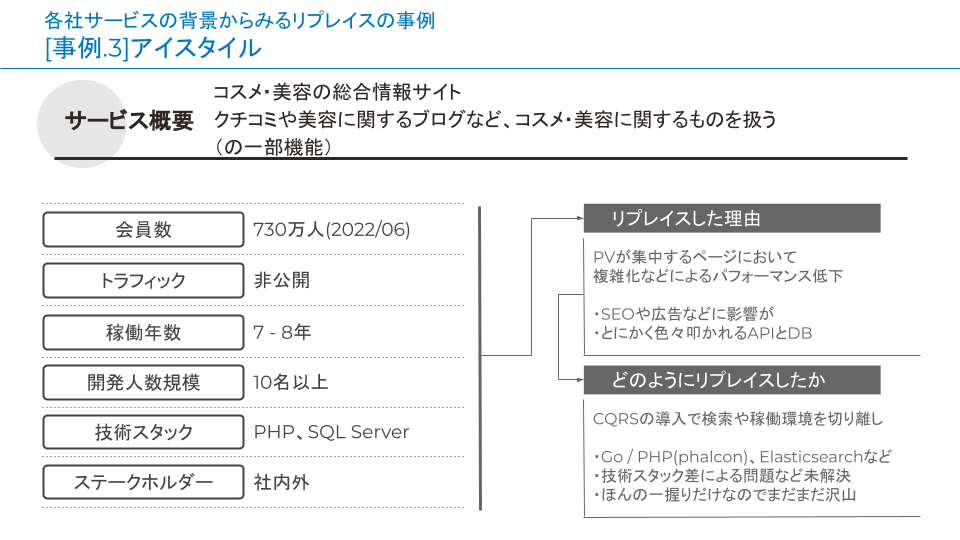
[事例.3]アイスタイル │ コスメ・美容の総合情報サイト
ytake氏:
次の事例であるアイスタイルには2015年頃から2020年頃まで所属しており、私はCTOを務めていました。「アットコスメ」という、美容系の口コミサイトを運営している会社ですね。

ytake氏:
アイスタイルは今から10年前に上場しており、その際に1度リプレイスしたきりになっていました。対象は、ユーザーが利用する化粧品コスメの口コミを閲覧するページです。一番見られる部分なのでPVが集中するのですが、当時はリプレイスから7、8年経過していたためにシステムが複雑化し、パフォーマンスが低下していました。問題が如実に表れたのは、GoogleのSEOアルゴリズムが変わった瞬間です。SEOはもちろん、広告枠のことも考えるとシステム的にまずい状況になり、リプレイスが必要になりました。このときはCQRSを導入しています。
当時は書き込みも読み込みも一つのRDBMS(リードと複数台のレプリカ構成)で賄っていました。口コミは書き込みと読み込みで機能要件が全く違うので、一つのRDBMSだけで何億というレコードに対応するのは大変です。クエリに特化した検索システムを作るべく、どういった機能要件が必要なのかを分析して取り組みました。
ページをレンダリングするにはRDBMS以外にも多くのAPIから取得したり、他のRDBMSにも問い合わせしなければなりませんでした。アットコスメには「ユーザーが口コミをした」「商品のデータが変わった」といったイベントがありますので、変更を検知するためにApache Kafkaを使って吸い上げ、さまざまな情報を結合したインデックスをElasticsearchで作り、並行処理と組み合わせて結果的に読み込みが遅かったページを1秒以下でレンダリングできるようになりました。
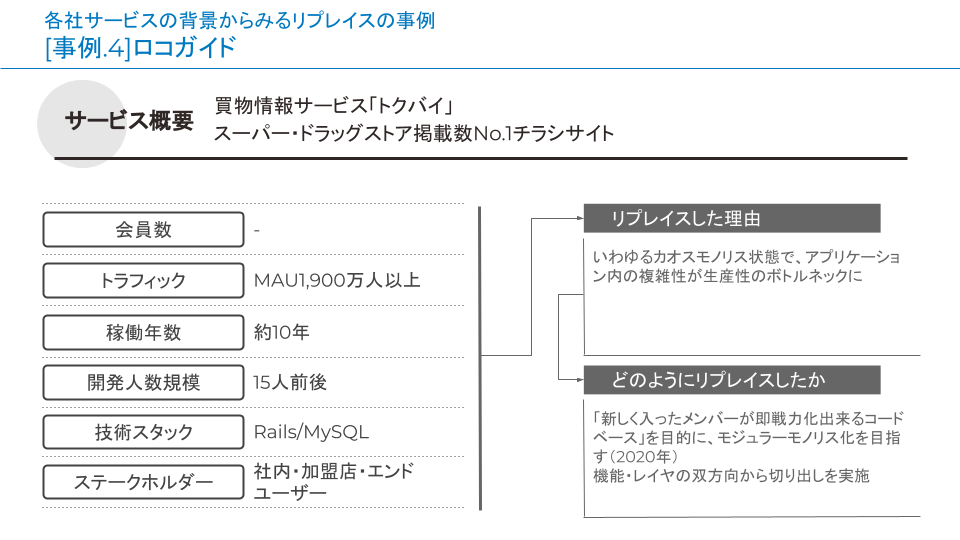
[事例.4]ロコガイド │ 買物情報サービス「トクバイ」
あらたま氏:
次は私の前職であるロコガイドの事例です。一般的なBtoBtoCサービスで、B・C向けのWebアプリケーションのほか、モバイルアプリがある構成になっていました。

あらたま氏:
この「トクバイ」というサービスは、もともとクックパッドの一機能としてスタートしたサービスだったので、本体の大きなモノリスアプリケーションがコードベースの母体になっています。そんな歴史がありながらもオンボードしやすいコードベースだと個人的には思っていましたが、やはり年数が経過するにつれ難易度が上がり、新メンバーがパフォーマンスを出すのに時間がかかるようになってきたことが課題でした。
ここを短縮できるようなコードベースを目指すため、カオスモノリスと化したRailsアプリケーションを、どうにかしてモジュラーモノリスに載せ替えることがホットトピックとなっていました。
その際どうやって規律をもたらすかが焦点になり、CQRSの概念を利用してコマンドとクエリにコードベースを分けたほか、決済や認証、あるいはチラシや商品データを見るといった縦横の機能ベースでの分割を上手く組み合わせていきました。
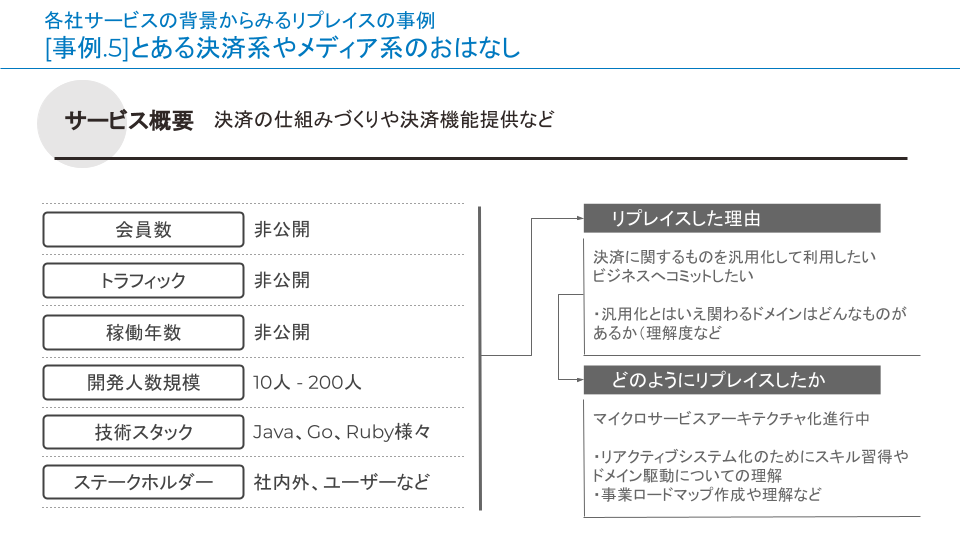
[事例.5]とある決済系やメディア系のおはなし
ytake氏:
次がとある決済系やメディア系サービスの事例で、いわゆるマイクロサービスアーキテクチャ化を実施しました。

あらたま氏:
これは決済代行のプレイヤーの話ですか?
ytake氏:
実際に決済を行っているプレイヤーと、その機能を使ってサービス展開していこうとするメディア、両方の視点での話です。このリプレイスも年単位になるため、今あるドメインをきちんと理解し、業務フローで動いているシステムを担保しながら作っていく必要がありました。
あらたま氏:
なんなら業務フローを変える必要すらありますよね。
ytake氏:
相談される時に多くあるのが、「システムの一部分を汎用化してビジネスを推進したい」というのがリプレイスの「Why」の部分だったりするのですが、マイクロサービスアーキテクチャ化をする前にそもそもマイクロサービスアーキテクチャが正解なのかどうかも含めて、現場はもちろんビジネスサイドとも対話が必要です。その上で決済の仕組みから業務フローまで、何ヶ月もかけて洗い出していく必要があります。マイクロサービスアーキテクチャが「汎用化してビジネスを推進したい」や「開発のしやすさ」につながらないことの方が多いからです。
上流工程だけではなく関わる人全てが技術スタックについて理解して、どのようにシステムが動くのかを意識しなければいけないので、そのための勉強会を数ヶ月単位で毎週行うといった努力もしています。ドメインについての理解はもちろんですが、結果整合やイベント駆動、分散システムについてもある程度理解しておかなければなりません。中には取り組んだものの結果として上手くいかずにマイクロサービスアーキテクチャ化をやめたこともありました。
あらたま氏:
英断ですね。
ytake氏:
まずは事業のロードマップから作り、そこに合わせてどんな風にシステムをバラしていくのか、チーム構成はどうするのかなども含めてゼロから決めました。今やっと少しずつリプレイスが動き始めたところです。
Q&A
Slidoというサービスを活用して、当日はセッションの最後に視聴者の皆さんからの質問に回答いただきました。
メンバーをモチベートし、技術スタックを高める意思決定とは?
Q.リプレイス後のアーキテクチャはどのように決められましたか?トップダウン、ボトムアップなど。また、ボトムアップの場合で、メンバー間で意見が合わなかったときはどのようにアーキテクチャを決定されましたか?
あらたま氏:
私はトップダウンでした。「今の状態が良くないことはわかるが、どう良くしたらいいかわからない」と相談をもらって、リプレイスを意思決定しています。少なくないリソースを向こう数年にわたって割き続ける大きな意思決定なので、ボトムアップだけでは失敗すると思います。
上長やCTOに聞き入れてもらえない場合は、「今は技術投資をするべきではない」という経営判断がされた可能性があります。もし納得できなかったら、上長にどんな材料を渡したらリプレイスを実施できると判断してもらえるのかを考えて、ディスカッションできるといいのではないでしょうか。
ytake氏:
私は基本的にトップダウンにはしないようにしています。トップダウンのように見えても、あくまで「自分たちはこうしたほうがいいと思う」と話し合いをした上で決める感じですね。メンバーの開発に対するモチベーション維持が大事ですし、自分たちで決めたことを失敗してもいいからやり遂げる体験をするのがいいなと思っているからです。
あらたま氏:
「みんなはどう思う?」という問いかけを挟むんですね。それは私たちもやりました。
ytake氏:
そのとき一番重視しているのは「Why」の部分です。例えばメンバーが「Clojureでやりたい」と言ったときに、「データの流れが一定だから参照透過性を担保できるし、これには検索のアルゴリズムが使えて……」といった説明をきちんとされれば、「面白いからやろう」という話になると思います。
メンバー間で意見が合わない場合は、スキルセットを見た上で「トレーニングをするかどうか」も含めて意見を合わせにいきますね。ただ、技術的な敷居は下げません。面倒を見るべき範囲が広がることになりますし、会社自体の技術スタックも上に登れなくなるからです。
必要な技術スキルや情報をキャッチアップしてもらうには?
Q.言語やフレームワークを大きく変更したとき、メンバーに対するキャッチアップはどのように実施されていますか?(ex.週1で学習時間を設けているなど)
あらたま氏:
Cake.jpでは週1で輪読会の時間を設けています。今だと曽根壮大さんの『失敗から学ぶRDBの正しい歩き方』を読んでいますね。自分たちのコードベースに置き換えたときに「こういうスキーマ設計はいいよね」とか、「こういうのはだめだよね」というコンセンサスが積み上がっていくので、おすすめですよ。Kotlinを導入したときも、Kotlinの書籍をみんなで読んだりワークをやってきてもらったりして、振り返りもしました。
こういった施策は会社としてメンバーに健全に成長してもらうために用意すべきと考え、業務時間内に取り組んでいます。
ytake氏:
スターフェスティバルも輪読会のようなものはやりますね。そこまでエンジニアの人数が多くないので、輪読会で足りないところは自主的にキャッチアップもしてもらっています。例えばイベント駆動を導入したときも、まずは下地としてミドルウェアの勉強会を実施して私が手ほどきをし、その後は書籍を使ってワークをしてもらったりしました。質問があれば、やはり私が全部答えていましたね。
最後にひとこと
ビジネスに直結したシステム構築のために「対話」を重ねるべし
あらたま氏:
では、最後に一言お願いします!
ytake氏:
今回あらたまさんのお話を聞きながら感じたのは、やはり向かう先は「技術」ではなく、「事業」だということです。もちろんある程度は技術の流行も意識しなければならない場面がありますが、事業を見た上でどんなアーキテクチャにするのかを選択するべきです。大変ではありますが、今回のセッションを通して皆さんも「頑張ろう」と思っていただけたらいいなと思います。
あらたま氏:
ビジネスとしてのサービス、事業としてのシステムであるべきなのだと、ぶらさずにやっていこうというお話が多かった気がしますね。そのためには、やはり対話しかありません。実際にオペレーションにあたっている現場の人や事業の方向性を考えているCEO、マーケティング担当者などと対話をしてメンバー全員が事業の解像度を高めてみて、初めてサービスに寄り添ったシステムができあがるのかなと。
すごく大変ですし、「俺が考えた最強のシステム」を作ればいいじゃないかという気持ちになるときも、もちろんあります。しかし、そこをしっかり踏みとどまってコラボレーションしていくことでしか見えない景色は、素晴らしいものです。ぜひそういうエンジニアリングをやっていきたいですし、そういう人と働きたいなと思います。
では、またの機会にお会いしましょう。本日はありがとうございました。
(番外編)当日取り上げられなかった質問と回答を一挙公開!
リプレイス時はものごとの時間の流れの前後が意識する点として重要?
Q.新規開発時とリプレイス時で考慮するポイントの違いはありますでしょうか?
あらたま氏:
リプレイスを「既存サービスの置き換えまたは切り出し」と捉えたとき、「既に動いている機能とそれに対するステークホルダーの期待」を壊さないこと、という制約条件がつくのが一番の違いかなと思います。
業務フローにしろなんにしろ、今あるやり方を変えることにはそれなりのパワーが必要なため、オペレーション・アプリケーションのマイグレーションを設計・実装・実行していくことは新規開発にはない考慮すべきポイントだと思います。
事業フェーズにもよりますが、新規開発の場合は、PoCの側面を持つことが考慮すべきポイントだと考えています。ピボットの可能性に備えて、部分的・全体的にコードを捨てて書き直せる身軽さ、そうなっても開発スピードをできるだけ落とさないアジリティが求められるのではないでしょうか。またPMFのタイミングでコアとなる機能、拡張可能性のある機能が分かっている状態を目指せることが理想ではありますが、まさに言うは易く行うは難しの領域だと思っています…!
ytake氏:
コンテキストにもよりますが、事業ドメインが成熟していない新規開発の時はある程度の構造化と、成熟していない部分に関しては抽象化させすぎないなどを意識しています。物事をデータの流れとして表現する場合に存在を抽象化するのか、意味を抽象化するのかは新規開発だとわからないことの方が多いからです。
闇雲にコードレベルでここは一緒だから、やシステムに的に統合しよう、などはかえって複雑になるためそうしたことはあまり考えずに、そして早すぎる最適化を行わないようにしています。
リプレイス時は、どのような理由でリプレイスするかにもよりますが、新規開発よりもある程度成熟したものではありますので、抽象化なども行う前提の設計や他システムとの連携部分の改善、品質やパフォーマンスを低下させない(むしろより早くしなければならないことの方が多いですが)などを意識しています。
新規開発ではある程度パフォーマンスが悪くて良い、ということではなくデータ量やシステムへの要求、問題解決領域の変化など想定外の出来事が積み重なってシステムの複雑度があがり、パフォーマンス低下も起こります。(これを予測した完璧なシステムを作ることはできません)もちろんリプレイスする前とした後にどのようなビジネスの変化があるかなども加味したものを考えて向き合っています。
新規開発の場合は現在やりたいこと、を実現するものとなりますが、リプレイス時はものごとの時間の流れの前後がありますので、やはりそれだけ意識するポイントに違いがありますね。
変更前のシステムに存在する方針や言語などの詳細は踏襲するべき?
Q.例えば元々のリアーキテクチャする前のシステムが、方針に詳細(FW何にするとか)が混ざっていた場合、 もはや方針から見直して、言語を何にするかなどの詳細を決め直したりもするのでしょうか?
あらたま氏:
フレームワーク(以降FW)を含む、現状のシステム構成がビジネス要件を満たしているか、今後見えている要件を満たし続けられるか、で判断するのがよいと思います。その結果、場合によっては(FWのバージョンアップが困難などで)今あるコードベースを漸進的にアップデートしていくのではなく、リプレイスという選択肢が浮上することもある、という話かなと。
ytake氏:
これは会社の事業や組織の方針にもよりますが、方針から見直して言語などもガラッと変えることはあります。
例えばPHPのWebアプリケーションでxxFWでどのようにして作るなどの方針があった場合、リアーキテクチャ時に事業成長やビジネスの戦略なども併せて考えた場合にデータドリブンな方針に変わっていくというような状態にある場合はやはり大きく変えていくことになります。読み込み側のアプリケーションはそのままPHPにしておき、書き込み側はデータパイプラインや情報更新の鮮度、件数などに併せて複数の処理プロセスに合わせたシステムに分岐していくなどとなっていきます。
こうなると方針から見直していかなければこれまでの要件しか支えられなくなりますので、その時とこれからを意識して方針転換するかそのままにしておくかを考えています。
事業ロードマップや、どういうプロダクトにしていきたいのか、ビジネスとしての問題解決の方向によって決定されるものと考えていますので、時にはガラっと変えることもありますね。
FWの決定以前に取り組んだ方が良いこととは?
Q.高凝集、低結合にむいたFWはなんでしょうか。データベースアクセス層が特に気になります。
あらたま氏:
FWの話ではありませんが、データモデル(テーブル構造)とドメインモデルは1:1では表現しきれないという前提に立って、まずはドメインモデルとDAOを分けて定義するところから始めるのがよさそうです。
ytake氏:
高凝集、低結合にむいたFWというのは存在しないと思います。それぞれのドメインに特化したFWは世の中にないはずですのでパッケージや名前空間、SOLID原則などを用いてユビキタス言語をみなさんがしっかりと表現することが大切です。表現の中でデータベースのカラム表現は使わないなど実装時に注意する必要がありますので、ドメインを表現するレイヤーにFWの知識などが混入しづらいようなものや設計手法を取り入れると良いかもしれません。
ドメイン層のオブジェクトとテーブルの関係は1対1にならないことの方が多く、(データモデルやドメインモデル、境界づけられたコンテキストなどに基づいて集約を考えてみるとたまたま一致するものがある、くらいなものだと思われると良いかもしれません)インピーダンスミスマッチは当然のものになりますのでO/Rマッパーや独自のデータマッパーなどを利用し、アダプターやI/Fなどを使ったヘキサゴナルアーキテクチャなどを参考にしていただけると良いかもしれません。
将来訪れるリプレイスに備えて考慮すべき点は?
Q.リプレイスしたシステムもまたいつかリプレイス対象になります。(サービスが終わらない限り) それを考えた上でリプレイスするときに考えていることはありますか? (リプレイスしやすいように設計意図をドキュメントに残しておくとか、将来性の高そうな言語FWを選択するとか)
あらたま氏:
リプレイスせずとも継続的な投資によって「ビジネス成長に伴走し続けられるプロダクトの形を保ち続けること」を一番の理想とした場合、プロダクトの寿命をできるだけ(ポジティブに)延ばすためにはドキュメンテーション・コードコメント・テストケースの充実は不可欠だと考えています。
ただしいずれは形を変えたビジネス要件についていけなくなる時がやってくるので、部分的に捨てることのできるように、境界をきちんと設けて作っておくことが肝要かなと思っています。
ytake氏:
数年後にリプレイスされるのは前提になりますので、その時に何があってどう判断したのか、ドメインモデル図や用語集(ユビキタス言語)、コンテキストマップ、議事録なども併せて残しておくようにしています(時間的に確保できないこともありますがなるべく…)将来性が高そうかどうかはやはり数年経たなければ判断できないこともありますので、採用される言語や技術スタックは変わっていくのが前提と考えてなるべく薄い作りにしておくようにしています。
例えば特定のライブラリの使い方を覚えないと作れない、などが強く結合した構造にしておくと言語が変わった場合の移植コストなどが非常に高いため、そうした選択肢はあまりとらないようにしています。(フロントエンドはまた別です)
将来的に採用するFWが変わることもありますし、リプレイスになるべく膨大な時間がかからない設計・実装(ビジネスに影響を与えすぎないように)、当時のエビデンスやコンテキストがわかるもの、その時のチームのスキルセットなどもわかるように残しておいたりしています。
押えておきたいリアーキテクチャ実施の判断ポイントとは?
Q.リアーキテクチャした際の観点や判断軸はどんなものがあり、何を重要視されたでしょうか。また、ここは押さえておいた方が良いというものがあれば教えてください
あらたま氏:
月並みですが、その事業に関わる主要なステークホルダーととにかく対話し、現状と未来について把握することがとにかく大事だと感じています。ユーザーストーリーやオペレーションにおけるペインポイントの炙り出しはもちろん、未来の想定トラフィックボリューム、求められるレスポンス性能、関連事業との接続性、グローバル展開はするのか、などなど…。
風呂敷を大きく広げた上で、一旦視点を戻し、ちょうどいい塩梅を探っていく、という作業を繰り返すことで、根と枝葉の見分けがつくようになっていくのではと考えます。(一回意思決定をして終わりではなく、常に視点・アーキテクチャをブラッシュアップする必要があるということでもあります)
ytake氏:
個人的には数年後の事業ロードマップを考えた上でどのような要求が発生しそうか、どうなっていきそうか、というビジネスをしっかりと理解した上で数年後も支えられるアーキテクチャを考えています。ビジネスを理解せずに今あるものを綺麗に作り替えるだけになってしまうと、これまでの事業は支えられますが、これからの変化に対応しづらいことが多くあります。
日々のデータ量の増減やMAU、マーケティング的な分析などシステムを介して様々な価値提供が可能になるかどうか、現在採用している技術スタックではどこまでできるか、どうすればできそうかなども考え、且つリプレイス後にパフォーマンスが低下しないようになどSRE的な観点で向き合うことが重要かもしれません。
個人的にはそうした観点でビジネスの方針を決定したりロードマップ作成をしたり、中長期の方針についての意思決定に加わったりすることも重要かと思います。(システム都合にもなりすぎないように注意しましょう)
リプレイス/アーキテクチャ変更にあたって考える範囲はどこまで?
Q.リプレイス/アーキテクチャ変更の際には、完遂すること・課題を解決できることだけではなく、リプレイス後の運用業務設計や、システム移行手順、移行の過渡期の運用体制などの考慮が必要ですが、どのくらいのことまで検討されたか、また、今になって足りていなかったと思うことがあれば、お聞きしたいです。
あらたま氏:
Cake.jpの事例で言えば、方針(言語・FWを含む)と最初に切り出すドメインだけ決めて走り出したという感じで、アプリケーション全体の設計を大きく固めたというわけではありませんでした。ただし切り出したドメインの中身については、関係各所が納得のいくフローに落とし込むためにかなり議論を尽くしたかなと思います。
リリース直後に不具合への対応が可能なメンバーが限られてしまった反省から、メンバー全員がキャッチアップしメンテナンスできるような体制作りをより推し進めています(勉強会の定期開催など)。
ytake氏:
基本的には完遂と現在の課題解決、これからの変化への対応のしやすさももちろんですが、リプレイスまでの移行方法や障害が起こりそうなポイント、運用体制や開発チーム構成、SLO/SLIなどの考え方も導入して現行のシステムへの機能改修やリリース時の品質担保指標なども取り入れています。その際にはビジネス的なインパクトがあるのかどうか、など利害関係者はどのくらいか、どのように周知していくかなども考えて決定しています。
チームメンバーの退職などを考慮していなかったことが過去にありますので、現在は採用計画なども併せて考えています。(もちろん変更時に必要なスキルセット習得のためのオンボーディング期間もある程度見越しています。)
ドメインをしっかり理解した上でなぜ移行しなければいけないのか、なぜこのアーキテクチャにしたのかなど、HowではなくてWhyをきちんと理解できるような文化醸成などもセットでさまざまな運用方法を検討しますね。
まとめ
今回解説頂いた5つの事例から、リプレイスやリアーキテクチャを検討するにあたって考えなければならない影響範囲や取り入れるべき技術概念などは参考になりましたか。
皆さんが日々開発をしているシステムにも必ずリプレイスやリアーキテクチャを検討する時が訪れます。
ビジネス成長にも対応できる、数年先を見越したシステム構築をするためにまずは「対話」を重ねていきましょう。
■関連記事のご紹介:




