フロント技術とトレンド最前線

近年はIT技術及びサービスが目覚ましい進化を遂げ、ノーコードツールなどプログラミング言語を習得していない方でもWebサイトやアプリケーション制作に携われるような時代になりました。
現代において、開発のフロントエンド領域で求められるスキルセットとはどのようなものなのか、そしてフロントエンドの最前線では、どのようなトレンドが巻き起こっているのでしょうか。
そんな疑問を解き明かすべく、2022年1月24日のCTOmeetupは「フロント技術とトレンド最前線」をテーマに開催。アタラシイものや体験の応援購入サービス「Makuake」を運営する株式会社マクアケの取締役でCTOの生内さん・渡久山さんの2名、そして一般社団法人Japan Node.js Association代表理事である古川さんにお越しいただき、フロントエンドの今についてたっぷり語っていただきました。
<パネラー>
- マクアケ 渡久山 拓也氏
- Japan Node.js Association 古川 陽介氏
<モデレータ>
- マクアケ 生内 洋平氏
今だからこそ求めたいフロントエンドエンジニアのスキルセット
UI/UXを司る立場として求められるのは、基礎能力とトレンドを追う積極性
生内:今日はよろしくお願いします。最初のトークセッションは「今だからこそ求めたいフロントエンドエンジニアのスキルセット」ですが、「フロントエンドエンジニア」という言葉には広義・狭義両方の意味があります。狭義ではUI/UXを司る立場という意味でのフロントエンドがあると思いますが、その視点で求められるスキルセットはどのようなものでしょうか。
古川:私はフロントエンドというものは、UXを最大化させる活動を行う立場という意味だと思っています。この定義に立ち返ってスキルセットについて考えてみると、JavaScript、HTML、CSSといったベーシックな言語能力は求めたいです。
これは実装に不可欠だからというだけではありません。最近はReactやNext.jsなどフロントエンドのツールやライブラリを先に学ぶ人も多いかと思いますが、実はWebアプリケーションの機能がブラウザそのものの動きを阻害してしまうケースが頻繁に見られます。SPAを作ったときに、戻るボタンを押しても特定の位置に戻れない、リロードでページが最初に戻ってしまうといったことが起きないようにするのが大事です。
渡久山:アプリケーションの根本の仕組みや動きがどうなっているかを理解するのは大事ですね。それとは対極にあるような話として、動きが速いフロントエンドの領域で一体何がどう考えられ、試されているのかを常に把握しておくのも大切です。
基礎を固めて、なおかつ今現在どんな技術があり、それをどう組み合わせれば良いものが作れるかといった形で選択肢を広げるマインドは、大事なスキルセットだと思います。
今はフロントエンドでチャレンジしやすい環境の土台が整ってきている
生内:渡久山さんはマクアケ「Makuake」のスタイルガイドStyle guide整備をしてくれていますが、最近はUIをシステム化することで、フロントエンドに引き出されていくDOMの構造なども含めて品質が飛躍的に上がっている感覚がありますよね。
渡久山:10年前にECサイトのフロントを作っていた頃に比べて、現在のフロントエンドの領域は考える必要があること、考えられることがものすごく増えて難しくなってしまったんですよね。その結果、ガラケー時代のWebサイトと最近のWebサイト制作では、必要なスキルセットが何もかも異なる状態になっています。
その上で最近のライブラリやツールを見ていて、「頑張らないことを意識しているな」と思います。例えばコンポーネント指向のライブラリのように、影響範囲を閉じてそれ以外の事柄を考えないようにするものや、最近ではNetlifyやVercelなど、勝手に最低限の手段でフロントの配信を最適化するツールサービスも登場していています。エンジニアが「大事だけれど汎用的な作業」から手を離して、ビジネスロジックに注力できるようにする動きがあるのかなと。
モダンなフロント実装に求められるスキルが増え、フロントエンドエンジニアとして一線で働くためのハードルが高くなっている状況つまり、これまでおざなりにされてきたフロント領域をより詰めなければいけない流れに変わった結果、やることがありすぎるのにフロントエンドエンジニアがいないような状況をどうにか打開したい流れが、世の中フロントエンド界隈に出回っているフェーズだと思います。フロントエンドでチャレンジしやすい土台が整ってきている感じがしますね。
Makuakeがチャレンジしたマイクロフロントエンド
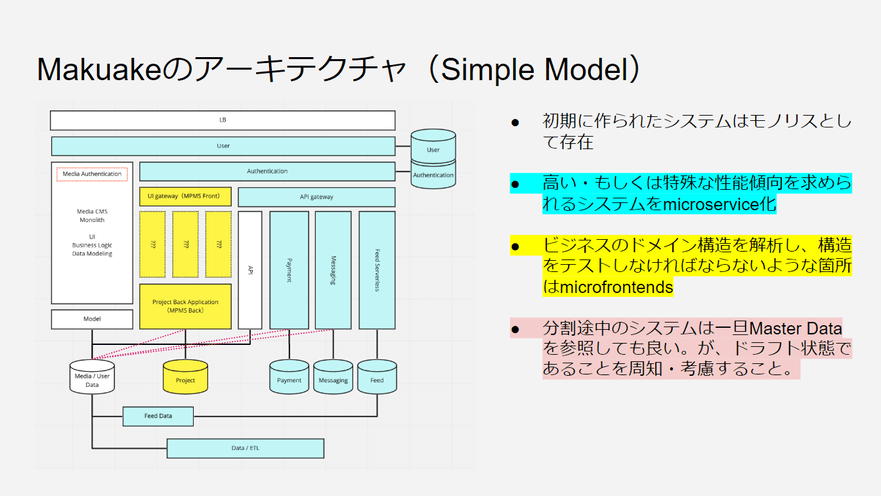
生内:次は広義のフロントエンドについて話したいと思いますが、例えばマクアケ「Makuake」のアーキテクチャが今どんな感じになっているかを簡単に図示してみました。

生内:ここに書いていない部分もありますが、本体周りのアーキテクチャは大体こんな感じです。白い部分が最初期に作られていたモノリスで、水色部分が特殊な性能傾向が求められる部分です。例えば「ペイメント決済」は長大なトランザクションを取り扱う必要があり、非同期かつセキュアに処理しなければなりません。こういった部分はマイクロサービス化minroservicemicroservice化して切り出しています。黄色の部分はビジネスのドメイン構造を解析してどんどんテストしていかなければならないような箇所で、ここはマイクロフロントエンドmicrofrontendsをベースに作っています。
UIを構造化、テンプレート化していくといったことが当たり前にできるようになってきたおかげでこうしたアーキテクチャ戦略が実現できているので、システム全体のアーキテクチャの中で、フロントエンドの存在感は若干変わりつつあるかなと思っています。
アーキテクチャに合わせて組織を変容させていく有用性
生内:我々も道半ばなのでこれから頑張らなければならない部分はありますが、こうした全体のアーキテクチャの中でのフロントエンドの立ち位置について、古川さんはどんなご意見をお持ちでしょうか。
古川:我々の場合は、BEFFと呼ばれている認証基盤のサーバーを構築するというところと、クライアントサイドにブラウザでSPAを使うところまでがフロントエンドの責任範囲として考えています。その後ろにあるバックエンドのアーキテクチャはAPIを作っている方々にお任せするという責任分界の仕方です。マクアケさんのアーキテクチャとは若干異なり、いわゆるマイクロフロントエンドまではまだ実装しきれていません。
コンウェイの法則でも言われているように、基本的にアーキテクチャの責任分界点は組織の責任分界点と全く同じにするのが一番効率的になります。そういう意味ではどちらが良い悪いというよりも、我々がよく作るアプリケーションではフロントエンドとバックエンドの組織が分かれているので、今お伝えしたような分解のされ方をしていると思っています。
マクアケさんのアーキテクチャを見ていると、責任分界点がドメイン単位のチームで分かれている印象を持ったのですがどうでしょうか?
生内:その通りです。我々がアーキテクチャの中で一番避けたいのは、優先度の付け方に困るような状況です。例えば一方から見ると優先度が高いことでも、別の立場から見ると低いといった不毛な議論がありますよね。これがなるべく起こらないようにしたい。そのためにドメインを切るわけですが、ドメイン内での優先順位の決め方もできるだけシンプルにしてきたいと思っています。
ただ明確に優先度を切りきれない場合はどうしたらいいかと何年か悩んでいる中で、今回チャレンジしてみることになったのがマイクロフロントエンドmicrofrontendsです。渡久山さんがちょうど担っている部分なので、今日はその話も聞こうかと思っています。
古川:それは気になりますね。組織をどう分解し、アーキテクチャがどう責任を持つのかという部分は非常に密接に関わります。従来のように階層構造になっている組織にアーキテクチャを無理やり当てはめるのではなく、チームの組み方自体をアーキテクチャに寄せることもできるようになれば、組織の構造ごと変えられるはずです。
チームが独立した目的を純粋に追いかけられる仕組みを求めて
生内:我々の組織構造やアーキテクチャは、どちらかというと目的別に決めています。それぞれ独立した目的を持ったチームが存在し、目的をピュアに追えるような組織体系を求めている。特にクリエイター組織はこのような思想で組織を区切っています。
その中でマイクロフロントエンドmicrofrontendsの部分は、今まで事業構造もアーキテクチャもモノリスだった状態を分解していこうと思ったときに、整備を行うための解として立ち上げました。
渡久山:マクアケ社はサービス運用を進めていく中で発生する業務が、非常に多岐にわたってきました。プロジェクトやその審査のほかにも、細々とした大事な仕事が非常に速いスピードで生まれたり形を変えたりしている。いかにスピードに順応しながら、ビジネスに寄り添ったシステムやチームを作りやすくするかを考えたときに、今はmicnroserviceマイクロサービスが良いアプローチだろうと言われています。
マイクロフロントエンドmicrofrontendsというのは、バックエンド領域がドメイン単位でマイクロサービス化microservice化したときに得られるメリットを、フロント領域でも実現する概念です。一つのアプリケーションとして動かしてはいても、内部はいくつかのドメインに分割されており、
そ「疎」のチーム
が独自のデプロイフローや技術スタックで自由に開発を進められます。
Makuakeマクアケの事業では理想の流れや形に向けていろいろ「試す」動きが非常にスピーディに行われていたので、そのためにはやはりエンジニアが分散して並列に進めながらそれぞれにトライアルをできる下地が大事だということで、マイクロフロントエンドmicrofrontendsを取り入れたわけです。
生内:そんな思いでチャレンジをしているわけですが、古川さんからはどう見えますか?
古川:意欲的ですね。コンポーネント単位でチームを分割しようとしても、そこまでエンジニアがいないケースもあると思うので、マイクロフロントエンドmicrofrontendsを実行できる組織自体は限られてしまうと思いますが、流れとしては面白いなと。
一方でどちらかというと、今のフロントエンドは分散よりも集中の方向に向かっていると思います。これまではwebpackでReactやTypeScriptをそれぞれ自分で組み上げ、その上でアーキテクチャを設計しなければいけなかったのですが、Next.jsはこういった要素が全て一つに集約されたフレームワークの上に乗っています。
ただ全体の傾向として集中と分散が振り子のように行ったり来たりするケースはあり得るので、マクアケさんのような作り方は次に市民権を得るものなのかもしれません。
近年のトレンドスキルやツールについて
フロントエンドの定番として数多くの企業で採用されているNext.js
2つ目のトークセッションは、近年のトレンドスキルやツールについてです。少し前の流行でいくと、ReduxやNode.js、TypeScript、SSR、マイクロフロントエンドmicrofrontends、ISR、SSG、CSR、API Gatewayのような概念が入ってくるかと思います。とにかくテクニカルなキーワードが多い中で、ずばり今のトレンドは何なのかを考えると見渡す範囲が非常に広いですよね。
ここは古川さんの立場からお伺いしてみたいのですが、そんな中であえて今の定番を挙げるとしたら何なのでしょうか。
古川:会社の中で採用されるフレームワークやツールを見たときに、本当にNext.jsはド定番になったと思っています。Reactを使っている人はもちろん無視しては通れませんし、ReactでなくVue.jsならNuxt.jsですよね。ReactやVue.jsは「メタフレームワーク」と総称されるようなのですが、メタフレームワークに対するNext.jsやNuxt.jsは先ほど言った分散と集中でいえば集中に向かっているものなので、定番ですね。関連して、TypeScriptやReactに関しては2018~2019年頃から定番で有り続けているかと思います。
フレームワーク戦争はかなり加熱していて、Next.jsをトップランナーだとするなら次の座を虎視眈々と狙うものとして新しく出てきたのがRemixです。どちらもEdgeでレンダリングする機能を入れようとしているところが面白いですね。CDNにどれを使うかというテーマ一つで記事になるほどなのですが、CloudflareやFastly、CloudFrontなど、CDNを使うこと自体が最近は定番の一つになりつつあります。まだ実際のプロダクションに耐えられるレベルではありませんが、今後も含めて興味深いと感じています。
生内:コンピューティングリソースのハンドリングの話だと思いますが、それこそエッジコンピューティングに任せていくことやCDNを上手く活用していくことも然り、ビジネスロジックをバックエンドの奥にしまい込む時代はどんどん終わりつつあるのかなと思いますね。
ツールは機能が集約される一方、コンポーネントは分散の方向へ
生内:渡久山さんは実際にプレイングする中でトレンドや定番についてどう感じていますか?
渡久山:Reactのシェアが圧倒的に多いので定番はReactですが、これは元をたどるとコンポーネント指向という概念がメジャーになった話なんですよね。ツールでいえばReactがほぼ一強とはいえ、国内ではVue.jsも一定のシェアがありますにはVue.jsがあります。コンポーネント指向はこれまでフロントエンドが抱いていた課題感に対するアプローチとして生まれたものですし、次の一手となるような概念はまだ聞いたことがないので、引き続きトレンド・定番であり続けるのではないでしょうか。
先ほどの分散か集中かの話でいくと私は分散に興味があるのですが、実際に「分散して管理をすると楽」という思想を持ったツールや仕組みも増えてきている気がします。マイクロフロントエンドmicrofrontendsもそうですが、それ以外にもbit.devITDevなどのサービスがあり、UIコンポーネントを一つひとつ別個のライブラリとして配信できるような思想のサービスも出てきていますいわゆるコンポーネント指向で管理しているライブラリもコンポーネント一つひとつで配信できるようになっています。
トレンドとして全部入りで便利に使えるような話はいろいろありますが、その一方で「実はこれは一緒じゃなくてよかった」という思想で分散させるアプローチも出てきているので、両者を組み合わせて面白いものを作る選択肢が増えてきて、楽しいですね。
古川:個人的な感覚として、ツールは集約される流れがありつつも、その中でコンポーネントは分散に向かっている気がします。例えばReactは今までReduxと呼ばれている状態管理をグローバルに持つツールが覇権を握っていたと思うのですが、ここ最近のReactの流れではコンポーネントを分散して管理する形が出てきています。Cconcurrent Feat.futuresなどの新しい概念なんかはまさにそうですよね。
生内:逆にツールが集約されているからこそ、そういうところで思う存分工夫できる部分はあるかもしれませんね。定番ツールの存在によってコンポーネント設計にきちんとこだわれるうれしい業界になってきているということで、一つディスカッションの結論にしたいと思います。
質疑応答
ReactとVue.jsの良し悪しは組織の状態に左右される
質問者:Reactとvue.jsはどちらがいいのでしょうか?
古川:ReactはJavaScriptやTypeScriptを基準にしてHTMLを作る思想ですが、Vue.jsはHTMLを基準に考えて、その中にJavaScriptを入れるかどうかという違いがあります。どちらが良いかは実際に触って決めていただくのが一番ですが、私はReactをよく使ってしまっていますね。どちらかに統一したほうが技術選定の変数を減らせるので、一旦Reactを中心に考えるという選定の仕方をしています。Reactに大きな利点があるからではなく、そう決めてしまったほうが無駄に悩まなくて済むんです。
渡久山:うちはVue.jsが多いですね。一番の理由は実装当初から使っていたからですが、Reactとの最も大きな違いは初速、すなわち実装に手が馴染むまでの速度です。Reactはどうしても覚えなければいけない専用専門の書き方が多いんですよね。例えばバックエンドエンジニアがフロントエンドの領域に入ってきたときに覚えるべき領域内容は、Vue.jsのほうが少ないはずです。このためフロントエンドエンジニアが少ないチームでコンポーネント指向にトライしようとするなら、Vue.jsのほうが選ばれやすい可能性はあります。
一方でシェア率はReactのほうが圧倒的で、エコシステムも巨大です。ですから、どちらが良いかというのはチームの年次や規模、作り変えやすさ、学習コストに左右される気がします。
生内:私は渡久山さんが入社する前にVue.jsに差し替えるという決断をした立場ですが、その理由はやはり学習コストの低さでした。その上で、当時はコミュニティが大丈夫かどうか、なくなってしまわないかなどの不安がありましたね。これは5年ほど前のことですが、当時に比べるときちんと意志を持ってスポンサードしているコミュニティがあると感じるので、ReactとVue.jsは本当にフラットに考えて選んで良い技術だと思います。
分割できる設計を発見したらチャンスと考えるべき
質問者:フロントのコードレビューに見た目と実装の内容が混ざり、1000行を超えて辛いといったことはありませんか?私は第一にそもそもそんなプルリクを送らせないようにする、もし送られてきたら文脈を分けて複数回レビューをする形にしていますが、皆さんはどうしているのでしょうか。
渡久山:私が見た一番ヤバいコンポーネントの行数は、5000行でしたね。誰かが作った秘伝のタレのようなコンポーネントを見つけて、血の気が引いたことがあります。
生内:そもそもそんな状況を作らないようにするという話がありますよね。
古川:たまに仕方がないことはありますし、難しいですね。
渡久山:よほど致し方ないケースを除けば、やはり分割できる設計を最初のほうで模索しておくのがいいと思います。
古川:この文面だけを見ると、見た目とロジックが混ざったプルリクが投げられるということなので、だったら両者を分割するのが解ではありますよね。ロジックはテストやレビューを行い、見た目はStorybookで見たりする。
生内:気付いたら分けるチャンスだということですよね。例えば私がその環境においてCTOであったなら「チャンスだ、分けよう!」と言うと思います。笑




