【Vue.js入門】の執筆者が語る! Vue.jsで押さえておきたい5つのポイント

JavaScript用のフレームワークの中でも高い採用率を誇るVue.js。そのVue.jsをこれから学び始める方は、学び方を教えてほしい、有識者の話を聞きたいと考えたことはありませんか。本記事では、「Vue.js入門 基礎から実践アプリケーション開発まで」の著者である手島拓也氏にVue.jsを学ぶ前に知っておきたいポイントを語っていただきます。Vue.jsの勉強方法や手島氏の経験を知ることができるので、ぜひご覧ください。
学ぶ前にまずはどんな案件があるか知りたい方は、FLEXYで取り扱っているVue.js案件をご覧ください。
案件探しの悩み交渉の不安、専任エージェントが全てサポート
今すぐ無料キャリア相談を申し込む目次
私のエンジニア史とVue.jsに出会うまで
先日、慶應義塾大学矢上賞(起業支援)授与式で招待講演をする機会がありました。その際にも強烈に感じたのですが、Vue.jsと私のエンジニア史を切り離して語ることはできません。 そこでまず私のエモいエンジニア史から話を始めてみました。是非こちらからご覧ください(笑)
Vue.jsはバージョン0.8から愛用
もともと新卒でIBMの研究所に入り、サーバサイドとフロントを両方対応していました。その時はJavaとJavaScriptを主に書くエンジニアでした。その後フロントエンドに興味を持って、フロントエンドエンジニアとして転職をしたのがその次の会社、LINEです。
そこでフロントエンジニアとしてJavaScriptをメインで書くようになりました。jQueryが流行っていた時期から、ちょうどBackbone.jsやAngular.jsなどが出てきた頃までの期間、LINEでフロントエンジニアとして働いていていました。そして、Vue.jsで言うとバージョンが0.8くらいの時期。今はもうすぐバージョンが3にあがるくらいなのですが、0.8というメジャーリリースする前の段階のVue.jsを使ってプロダクトの開発も行っていました。
Vue.jsが0.8の当時、新しいアプリケーションの機能を新規で担当する機会があり、そこで導入することができました。当時はAngular.jsが主流、Backbone.jsが普及してきていて、jQueryももちろん健在の時期でした。いろいろと検討した結果、その時のサービスがシンプルな仕様だったので、試しに使ってみようと、提案して実装してみたという背景があります。
起業、そして海外へ。そこでもVue.js
その後いろいろあって起業することになりました。ちょうどAirbnbなどが伸びてきた時期で、民泊のホスト向けのツールや、東南アジアの高級ヴィラに特化したブッキングサービスを展開する会社をCTOとして起業しました。それから2年くらいして、その事業もあるので東南アジアに移住しました。4年くらい前のことです。
しばらくその事業を続けていたのですが、事業譲渡の後、会社を畳むことになりました。そのタイミングで新しく自分がCEOとして会社を立ち上げました。スタートアップの0→1フェーズの開発に特化した、スタートアップスタジオと呼ばれるもの。近年、経営者・非エンジニアの方が起業するケースが増えていますが、経営目線で一緒に開発を進められるエンジニアを見つけるのは非常に困難。確率的にもほとんど見つからないのが実状です。
この課題を解決するために我々の開発チームがお手伝いするという会社です。弊社には経営経験があるエンジニアも多くいます。GAOGAOは経営目線でスタートアップの初期フェーズ、シードで資金調達する以前から、シード後からシリーズAのフェーズに特化して、プロダクトマーケットフィット(PMF)の支援をメインの事業として行っています。1年半ほど前に立ち上げました。
5拠点でのスタートアップ開発
今は東京だけではなくバンコク、ホーチミン、セブ、シンガポールの5拠点でエンジニアのシェアハウスを持ちながらスタートアップ開発を行っています。今だと少しスタートアップではない大きめの会社も含め、合計10社くらいのお客さまがいらっしゃいます。そのため、私はバンコクと東京、ホーチミンにそれぞれ月に1週間から2ヶ月に1週間くらい滞在する形で飛び回っています。
メンバーは副業も合わせると20名程度在籍。東京にも5名程います。コンセプトは海外を目指したい日本人エンジニアをもっとグローバルな世界に引き上げること。そのため、日本人として海外の案件をどんどんとっていき、海外志向の若者たちにアサインしています。お客さまは今は半分以上日本、半分弱が海外という状況。バンコクやアメリカなどのお客さまも何社かありますね。
まずはお客様からヒアリング
具体的な仕事として、まずお客さまの事業担当者から技術選定のヒアリングから始めます。エンジニアリング知識がない方が作ろうとするサービスは壮大な規模になるケースが多い。そこをエンジニアの目線で見て大きく削ぎ落としていく。ここに価値があると思っていると考えています。コアとなる評価したいコンセプトを伺うコンサルタントから入り、いったん「とりあえずつけたい機能」を全部落とし、ミニマムなプロダクトを3ヶ月以内にリリースするように心がけています。
ミニマムプロダクトをスピーディーに制作
そのため、技術選定の部分で弊社に裁量があることが多いのですが、ミニマムなプロダクトをスピーディに作るという場合にはVue.jsが活躍します。弊社では、特に制約がなければまずVue.jsを使うという選択をしていますね。もちろん、案件によっては別の選択をすることもあります。例えば、非常にシンプルな、まさに副業のためのマッチングサイトのようなもの。トップページ、一覧ページ、詳細ページがあり、機能としては申し込み機能のみで、あとは管理画面があるようなもの。このような場合には動的なUIをまずは必要としないため、Vue.jsを使わないケースになります。
変化してきた役割
会社の成長に伴って私自身の役割も変わってきました。1年前までは自ら手を動かして開発をしていたのですが、この1年で徐々にその割合が減り週1~2日くらいの開発時間になっています。心強いメンバーも増え、コーディングの役割を任せられるようになってきました。ディレクション、コードレビューの中でソースコードやシステムのチェックをするような役割になってきていますね。
業務以外でも個人で作っているプロダクトでVue.jsを利用しています。最近では、8月くらいにこもって作ったSphere(スフィア)というサービスがあります。オフィスの写真をチェックインして投稿できるもの、オフィス特化型Instagramのようなサービスです。「こういう企業に訪問した」というのを投稿するためのサービス。このようなものを個人で作るときもVue.jsを使っています。
Vue.js 日本ユーザグループ 誕生の瞬間
LINEにいたころから、Dev Morningという渋谷で開催している朝活の幹事をしていました。260回を超えるほどまで開催され続けていますが、1回目から100回目くらいまではずっと幹事をしていました。今は海外にいる関係で、そこで出会った人たちに幹事を任せています。ピースオブケイクの外苑前のオフィスで開催していて、今でも帰国時にタイミングが合えば参加しています。このようなコミュニティーを作ることがもともと好きで、バンコクにいる日本人エンジニアを集めたシェアハウスのGAOGAOハウスも運営しています。
Vue.jsに関しては、コミュニティーの誕生前から携わっていました。そもそも、Vue.jsの公式ドキュメントの初めての日本語訳を担当した一人が私でして。今もコントリビューターとして活躍され、Vue.js 日本ユーザグループを取りまとめた代表者のkazuponさんと一緒に翻訳を始めました。その集まりがVue.js日本ユーザグループになっていきます。
現在は海外にいる時間も長くなり、運営に携わることはなくなりましたが、登壇側として関わっていますよ。
案件探しの悩み交渉の不安、専任エージェントが全てサポート
今すぐ無料キャリア相談を申し込むVue.jsを始める前に押さえておきたい5つのポイント
ここからはVue.jsを始める前に押さえておきたい5つのポイントをご説明します。
Vue.jsはシンプルで学習コストが低い
さて、ここからが本格的にVue.jsのお話です。
Vue.jsのメリットは学習コストが低いことです。非常にシンプルな設計で、妙なメソッドもない。ReactとVue.jsが対比されることがよくありますが、その際に指摘される特徴にもシンプルさが出てきますね。
「シンプルなアプリケーションを作りたいならVue.jsだけど、大規模で複雑なアプリケーションを作るならVue.jsは使えない」と言われることがありますが、私はそう思いません。経験上、設計さえうまくできればVue.jsを多機能な大規模アプリケーションで利用しても問題を感じることはありませんね。
Vue.jsは基本MVVMパターン
Vue.jsは基本的にはMVVMパターンです。Model、View、ViewModelがあり、ViewにModelを渡して双方向バインディングしている作りです。データを書き換えるとUIが変わり、UIを書き換えるとデータが変わる。そこをバインディングさせることが効率的で画期的だったという経緯があります。ただ、それをやりすぎてしまった場合、例えばシングルページアプリケーションなどで1枚のページ内でいろいろなコンポーネントが複雑に動くようなUIを作った場合、モデルを引き渡してバインディング、バインディング、バインディング・・・とやっていくと、思わぬところで副作用が起きてしまうことがあります。これは、Vue.jsというよりはMVVMのつらいところではありますね。
ReduxやFluxで解決
この課題を解決しようとしたのが、ReactのReduxやFluxです。歴史を振り返ると、jQueryの時代が終わり、その後MVVMの時代が到来しました。その後、FacebookがReactを発表しましたが、それと同時にFluxアーキテクチャという考えが登場しました。これはMVVMのアーキテクチャを否定するもので、双方向バインディングにおいては、コンポーネントとデータを分離させてしまい、データをいじるなら必ずActionを通る設計がいいと提唱したんです。これによりソースコードの記述量は増えますが、データの流れは一方向になる。複雑性が生まれにくいというメリットがありますね。このような考え方は今でも主流になっています。Vue.jsにおいてはVuexが取り入れています。
Vuex採用の判断基準
VuexはまさにFlux、Reduxに影響されて設計されたもので、Vue.jsで前述の問題を解決するものです。ポイントとなるのは、Vuexをどのような基準で採用すべきなのかの判断基準を身につけること。「1つの画面上に親子関係以外のコンポーネント間のやり取りがすごく多くなりそうであったらVuexを使う」というのが基準になるかと思います。なかなか、この「すごく」を定義することはできないのですが、1ヶ所や2ヶ所ではなく、もっと多いレベルのイメージ。
最初の設計段階で、コンポーネント間のやり取りがどれくらい発生しそうなのか、シングルページアプリケーションでルーティングなどをする際、ページをまたいでどれだけページ間で共有するストアがあるか、そういうものを事前にイメージをした上で、どちらを採用するかを検討することがポイントになります。
「最初からとりあえずVuexを使ってしまえばよいのでは?」という意見もあると思いますが、これに関しては賛否両論です。私は「とりあえずVuexを入れる」というのはあまりお勧めしません。
特にフォームなどを多用した機能を作る際には、書かなければいけない内容が増えることが問題になってきます。開発者が全員Vuexの使い方を理解していればいいのですが、そうでなければVue.jsだけの場合に比べて事前知識のレベルが上がってしまうからです。
Vue.jsは元々個人開発
Vue.jsがReactやAngular.jsと違う大きな特徴に、企業が作っていないという点があげられます。React.jsはFacebookが全面的に押し出し、社内で開発して提供しています。
これに対して、Vue.jsは実は元々個人開発。今もメインはVue.jsのクリエイターと言われているEvan Youという方が開発しています。彼が基本的にコアなソースコードを見ており、公式プラグイン周りも見ています。そのため、Reactだとコアな部分はFacebookがメインで見ていますが、Reduxなど周辺のライブラリは乱立しがちです。
Vue.jsではEvan Youが公式ライブラリまで全部見ているので統一感があります。個人がメインの開発ではありますが、Reactを参考にしてドラフトがGitHubにどんどん上がっていきます。最終的な決済はEvan Youにありますが、コントリビューターもいるため、個人依存で変な独自進化をしていくということはありません。
Vue.jsはバージョンが2.0になる際に、DOMへの依存をなくす点で大きな変化でした。ちょうどReact.jsがサーバサイドレンダリングを発表しました。それは、仮想DOMでReact.jsを作り、サーバサイドレンダリングでもできるというもの。Evan YouはそれをVue.jsに取り入れるために、1.0でブラウザ依存だったものを全部消すということをやりました。それが2.0での大きな変化でしたね。
コンポーネント設計の考え方を理解できるかが勝負
初めてVue.jsを学ぶ際にはコンポーネント設計という考え方を理解できるかがポイントになります。
これまでのjQueryの場合、基本的にはプラグインで追加してグローバルにクエリを引っ掛けてファンクション追加して・・・というような使い方でした。そこにはコンポーネントという発想はありませんでした。
ところが、Vue.jsやReactはグローバルで触りにいくという行為は基本的にNGの世界。コンポーネントごとに実装が全部閉じる。これをコンポーネント化することで再利用性も高まり、ソースコードのメンテナンスもコンポーネント内で完結します。そのため、jQueryに比べVue.jsでは保守と再利用の容易さは高くなります。
また、jQueryだとidで要素を引っ掛けたりしますが、基本的にコンポーネントの世界はidを使うのはNG。DOM上に1個しかなかったとしても、コンポーネントというのは複製されて再利用されるものという思想のため、idを利用することは適しません。
Vue.jsのJavaScriptの書き方を覚えるよりも、再利用可能なコンポーネントという概念を理解してWebアプリケーションを設計・構築できるという能力が重要になってきます。
Vue.jsとjQueryの使い分け
もちろん、Vue.jsが万能でjQueryは使い所がないということはありません。
極端な例を言うと、Vue.jsでコンポーネントを作ったのにグローバルにDOMをいじってしまったら意味がなくなってしまいます。いわゆるウェブサイト制作という領域では、WebサイトランディングページをWordPressで作ることになり、jQueryは現役で活躍しています。むしろ、この領域ではVue.jsに乗り換える必要がない世界かもしれません。
しかし、少しインタラクティブなアプリケーションとなると、jQueryは破綻してきます。jQueryはグローバルに関してセンシティブな書き方なので、コードの行数が増えていくとどうしようもなくなってくる。ここを解消するのがコンポーネントの考え方です。逆を言えば、WebサイトをJavaScriptで少し飾りたい程度であればjQueryで構わないのです。本格的な動きをするWebアプリケーションを作るためにVue.jsに乗り換える場合、そこにはやはり一つ敷居をまたぐ必要が出てきます。
Vue.jsの入門者向け勉強法
ここからはVue.jsの入門者向けの勉強法をご紹介します。
まずは書籍から学習
初心者の方であれば、私が共著した「Vue.js入門 基礎から実践アプリケーション開発まで」という書籍をまずは読んでいただきたい。1万部を超えていますし、評判もいいので、是非ともお薦めしたいです。Vue.js 日本ユーザグループの代表をされているkazuponさん、Vuexの開発にコアメンバーとして参加している片山真也さんなども共著で執筆されています。初心者も読んで分かるように書かれています。
Vue.jsの公式ドキュメント
その次の段階のものとしては、公式ドキュメントを読むことをお薦めします。入門者の方にとってライブラリの公式ドキュメントを読むのは敷居が高そうなイメージがあるかもしれません。でも、読んでみると意外に結構理解できてしまうはずです。特に最初の方は易しく書かれています。それらを読んでもらと勉強になるはずです。
Vue.jsがReactと違って特徴的なのは、Reactは基本的にコンパイルをしないと動かないという点。Reactの場合、JSXと呼ばれるJavaScript構文の拡張もので書き、ReactのJSXを解析してJavaScriptに変換するという処理を、webpackを使って行うのが一般的です。これに対して、Vue.jsはそこの処理を単にVue.jsのファイルをスクリプトの中に読み込んで、スクリプトの中で少し書くだけでコンポーネントが動くようにできます。 そのため、JSFiddleのようなもので簡単なものは動かせます。まずは試してみながら、お手軽に始められるという点でReactよりも最初のハードルは低いかもしれません。
ローカル環境での開発におすすめなVSCode
ローカル環境で開発を始める際のお薦めIDEはやはりVSCodeです。プラグインとしては、Vetur、ESLint、Prettierなどを入れておくと自動的に整形してくれます。開発メンバー全員で同じ設定にしておけばソースコードがきれいな状況で共同作業ができますよ。もしくは、Sublime Textを利用してもVue.jsのプラグインがあるので問題なく使えますね。
案件探しの悩み交渉の不安、専任エージェントが全てサポート
今すぐ無料キャリア相談を申し込むVue.jsを触ってみよう
Vue.jsの入門者におすすめなのはもちろんまずはVue.jsを触ってみることです。
ハンズオン:動かしてみよう
早速、Vue.jsを使ったプログラミングを体験してみましょう。
今回はシングルページアプリケーションを実現するため、Vue Routerを使ってみます。メニューを切り替えて内容を表示するのはビギナー向けの内容ですが、Vue RouterというVue.jsの公式プラグインを利用すると、ページの切り替えが簡単に実現できます。
シングルページアプリケーションとは、Ajaxを使用して必要な時に必要なデータを取得してページ遷移をクライアントサイドで行います。通常のWebアプリケーションにおける、ページ遷移時にブラウザがサーバへアクセスしコンテンツをロードする形式よりも滑らかなユーザ体験を提供できるようになります。Vue Routerを使うとクライアントサイドでのページ遷移、データ取得、Viewのレンダリング、モジュール化されたコードの管理などの実装を簡単に行うことができます。
index.htmlファイルを1つ用意すればVue.jsを試すことができます。 まずは以下のようにscriptタグでVue.jsとVue Routerの読み込みを行うHTMLを用意します。(Vue.jsのバージョンは執筆時点最新のv2.6.10を使用しています)
- <div id="app"><!-- この部分に必要なHTML要素を記述していく --></div>
- <!-- Vue.jsとVue Routerを読み込む -->
- <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.10/vue.js"></script>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/vue-router/2.8.1/vue-router.js"></script>
- <script>
- // この部分に必要なJavaScript実装を記述していく
- </script>
次に、特定のURLパスに対して、どのコンポーネントを呼び出すか、ページ遷移のマッピングをJavaScriptで以下のように定義します。
今回のサンプルの構成は、トップページとフルーツ一覧ページを切り替えられるシンプルなものです。
/fruitsにアクセスした際にcomponentで指定しているフルーツ一覧のコンポーネントが初期化されます。templateにて、そのコンポーネント自身のdataであるフルーツの情報をv-forを用いて配列をマッピングしているのでフルーツの一覧が表示されます。
コンポーネント
- // ルートオプションを渡してVue Routerを初期化します
- var router = new VueRouter({
- // 各ルートにコンポーネントをマッピングします
- routes: [
- {
- path: '/',
- component: {
- template: `
- <div>
- <h1>トップページです。</h1>
- </div>
- `
- }
- },
- {
- path: '/fruits',
- component: {
- template: `
- <div>
- <h1>フルーツ一覧ページです。</h1>
- <div>
- <h2>{{ fruit.name }}</h2>
- </div>
- </div>
- `,
- data () {
- return {
- fruits: [
- {
- id: 1,
- name: 'りんご'
- },
- {
- id: 2,
- name: 'みかん'
- },
- {
- id: 3,
- name: 'バナナ'
- }
- ]
- }
- }
- }
- }
- ]
- })
- // Vueの初期化を行います
- var app = new Vue({
- router: router
- }).$mount('#app')
最後に、HTMLとして上記で定義したパスに対してコンポーネントを描画するためのの記述と、ページ遷移を行うためのリンクを記述します。
- <div id="app"><!-- リンク先を `to` プロパティに指定します -->
- <!-- デフォルトで <router-link> は `<a>` タグとしてレンダリングされます -->
- トップページ
- フルーツ一覧ページ
- <!-- 現在のURLとマッチしたルートに定義されたコンポーネントがここにレンダリングされます --></div>
上記をHTMLファイルとして保存して、ブラウザで開いてみてください。動的に動くサンプルアプリが、わずかなコード量で動くのが確認できます。
サンプルコードはhttps://jsfiddle.net/tejitak/nzbpu0k7/で動作確認できます。
コンポーネント設計のポイント
コンポーネント設計をするときには、まず画面のイメージを作ってその要素が単体で再利用性があるかどうかという観点で考えてみることがポイントになります。
あるフォームを、3セクションあり、サブミットするようなページのコンポーネントを作るときに、どこまでコンポーネント化すべきかを考えます。例えば、ユーザの基本情報を取得し、住所情報を取得するというときに、それぞれコンポーネント化する必要があるのかどうかを考えてみましょう。コンポーネント化した際、それが再利用される可能性があるのかという観点で見る。住所の入力はコンポーネント化できるかもしれません。
確かに使い方次第ではそれぞれコンポーネント化したほうがいいケースかもしれませんが、すぐにそれを3セクションだから3個のコンポーネントを作ればいいんだ、ということにはなりません。というのもコンポーネント化し過ぎた場合、その分ソースコードでもコンポーネントが増えてしまうからです。基本的に再利用される期待があるものだけをコンポーネント化するという考え方がよいでしょう。
また、コンポーネントを突き詰めていくと、デザイナー領域に関わってきます。例えば、ラベルとコンポーネントをセットで1つのコンポーネントにするかどうかという議論。このような場合、サービス・プロダクトのUI/UXにおいてそのようなラベルとコンポーネントのセットをブランディングとして作っていくべきだという判断があれば、コンポーネント化して再利要素を高めたほうがよいかと思います。
そのため、Atomic Designを使っているサービスと相性がいいでしょうね。Storybookなどサポートになるツールも存在します。これを使えば、エンジニアとデザイナーがコンポーネントの一覧を共有することができます。
つまずきやすいポイント:コンポーネント間のやりとり
Vue.jsを始める際にコンポーネント間のやり取りでつまずく人が多い気がします。そこが最初のハードルとなるでしょう。
だいたいの内容は初心者向けの解説を読めば素直に理解できると思います。ところが、コンポーネントというものを理解して作ることができても、コンポーネント間でどのようにデータのやり取りするをするのかという部分でつまずくケースが多いように思います。
データのやり取りの仕方には、大きく分けて3種類(親コンポーネントが子コンポーネントに渡す、子コンポーネントのデータを親コンポーネントに渡す、並列の横のコンポーネントの兄弟関係のコンポーネントがデータを渡す)のやり方があります。それぞれの知識をつけておき、必要なときはどれを選択するのがベストなのか判断できるようになりましょう。
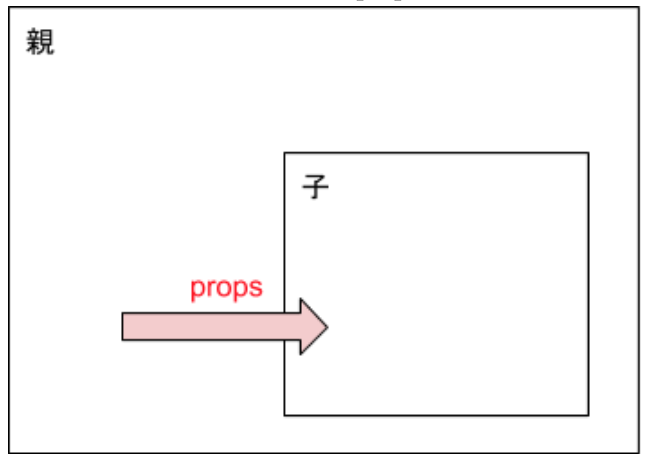
props:親コンポーネントが子コンポーネントに渡す
親から子にデータを渡す場合はpropsというものを使います。

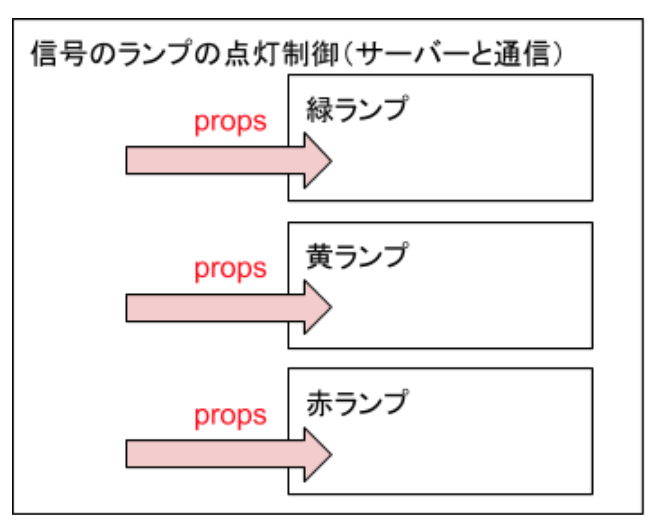
例えば、単純に信号機のコンポーネントを作ったとします。緑、黄、赤色とあったときに親が点灯させる色の情報をサーバから受け取り、それをpropsで渡します。子コンポーネントは親から渡されたデータに応じて振る舞いが変わり、該当する色を点滅させます。

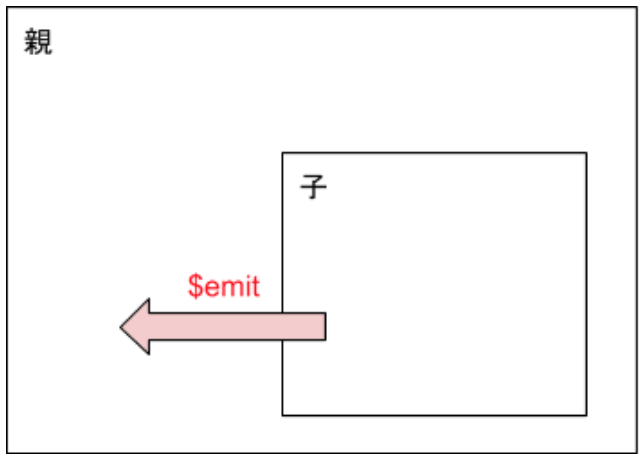
$emit:子コンポーネントが親コンポーネントに渡す
子から親にデータを渡す場合、$emitを使います。

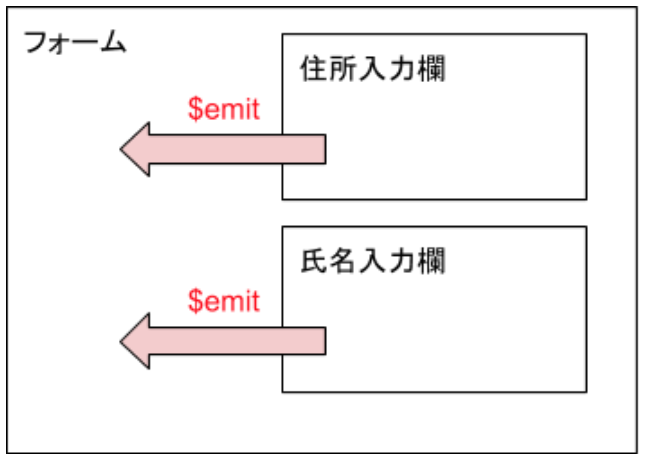
このパターンは前述の住所や氏名などのフォームの例が該当します。複数の子コンポーネントに入力されたデータを最終的に親コンポーネントに集約し、すべてのデータをサーバに送ります。その際に、子コンポーネントではonChangeイベントなどのアクションや「次へ」ボタンなどのアクションで親コンポーネントにデータを$emitを利用して渡します。

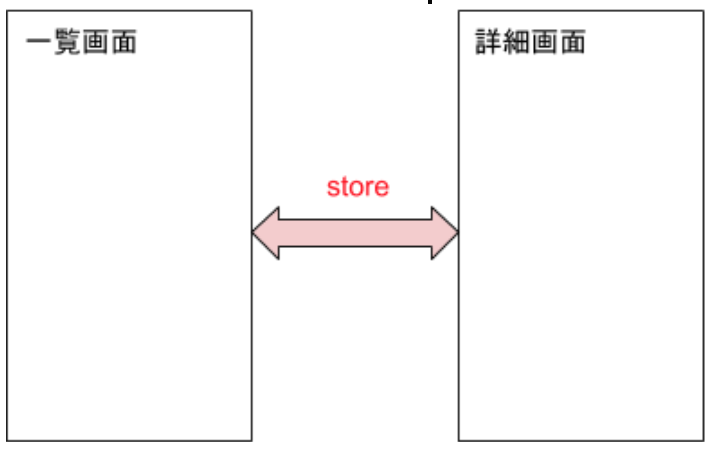
store:兄弟関係のコンポーネントに渡す
兄弟関係のコンポーネントにデータを渡す場合にはstoreを介すのが一般的やり方です。

例えば、PCのチャットアプリのように、スレッドの一覧画面とチャットの詳細画面があるものを考えてみましょう。詳細画面で文字列を送ったり、送信日時が変更されると、それに応じて一覧画面の並びや最新メッセージの表示が更新されますよね。この場合はstoreという機能を利用してデータのやり取りを行います。

最後に:Vue.jsを学べば働き口も多い
Vue.jsの案件は、今とても多いという感覚があります。「Vue.js書ける人いませんか?」という依頼がかなり来ており、Vue.jsを学習しておくと将来に役立つかと思います。特にここ半年で増えてきてるように思います。
Vue.js日本ユーザグループで日本語ドキュメントを整備したり、日本語での情報発信を積極的にやってきたので、その成果が出てきたのだと思います。Vue Fes Japanも参加者が1300名ほど予定されていました。海外ではReactがメジャーで2番手なイメージなのですが、日本ではVue.jsの方が人気がある傾向にあります。

元IBM研究所・LINEエンジニア。現在は海外連続起業家として活躍中。バンコク/東京/ホーチミン/セブ/シンガポール拠点のスタートアップ・スタジオGAOGAOの代表。0→1のコンサル&開発を得意とし、多くのクライアントを抱えている。Udemy講師。『Vue.js入門』共著。独立系VCのCTO。
案件探しの悩み交渉の不安、専任エージェントが全てサポート
今すぐ無料キャリア相談を申し込む案件を獲得するためには
Vue.jsの案件を獲得するためにはどのような方法があるのでしょうか。ここでは、おすすめの案件獲得方法を紹介します。また、FLEXYで取り扱っているVue.jsの案件も紹介しますので、ぜひご覧ください。
案件獲得にはエージェント活用がおすすめ
Vue.jsの案件を獲得するには、フリーランスエージェントに登録することがおすすめです。エージェントに登録すると「希望に沿った案件の紹介」や「企業との交渉を手助けしてくれる」といったメリットがあります。
IT人材向けのフリーランスエージェントであるFLEXYは、さまざまな案件を紹介することが可能で、Vue.jsの案件も多数取り扱っています。登録していただくと専任のコンサルタントが希望に沿った案件を紹介できますので、エージェントに登録するか悩んでいる方は、ぜひFLEXYのサービスをご覧ください。
案件探しの悩み交渉の不安、専任エージェントが全てサポート
今すぐ無料キャリア相談を申し込むFLEXYで取り扱っているVue.js案件
ここからは、FLEXYで取り扱っている実際の案件を紹介します。自分の希望に合う案件を探してみてください。
【〜100万円/月】DX推進プロダクトを提供する企業でフロントエンド開発支援
この1年間で導入社数は約8倍と急速に成長を続け、日本を代表する大企業にも多く導入されているサービスをお持ちの企業様です。また業界でも圧倒的な機械学習テクノロジーのノウハウがあり、優秀なエンジニアが揃っている点で成長環境を求める方には大変おすすめです。
■案件概要
- 職種:フロントエンドエンジニア
- 稼働日数:週4〜5日、ビジネスタイム以外の空き時間
- 報酬:〜100万円/月
- 勤務地:人形町
- リモート:可
■業務内容
- 既存プロダクトの設計方針の決定及び新機能開発、既存機能の改修
■必須要件
- Vue.jsを使用した開発経験
【〜90万円/月】建設テックサービスを提供する企業でフルスタック開発支援
テクノロジーに力を入れてIPOを目指しているフェーズですので、ジョイン頂くことで事業の柱となるプロダクトの立ち上げ・IPOの立役者になる経験を積むことができます。
■案件概要
- 職種:サーバサイドエンジニア、フロントエンドエンジニア
- 稼働日数:週4〜5日
- 報酬:〜90万円/月
- 勤務地:大阪阿部野橋
- リモート:可
■業務内容
- PHP(Laravel)によるサーバーサイド開発
- JavaScript(Vue.js)によるフロントエンド開発
■必須要件
- PHP(Laravel)の開発経験
- JavaScriptの開発経験
- 割り振りされるチケットに対し、自走して開発頂ける方
【〜80万円/月】Web3ゲームのフルスタック開発支援
Web3×エンタメで世界一の地位を獲得を目指し、Web3ゲームのパイオニアとして、自社のゲームタイトルの企画・開発・運営までを行う企業での開発案件です!ゲーム内のフロント〜バックエンド開発までを広く担当して頂きます。
■案件概要
- 稼働日数:週2〜5日
- 報酬:〜80万円/月
- 勤務地:小川町
- リモート:可
■業務内容
- Web3ゲーム新規開発、運用における企画仕様全般の取り仕切り、パラメーター設計のディレクション
- 企画、クリエイティブとの連携
- Web3ゲームのバックエンド及びWebクライアントの実装
- システム要件定義・設計
- サーバインフラとしてのゲームクラウドの検証・導入
- システムサイドから見た企画の実現性、開発工数、企画への改善案提案
- 運用の負荷軽減に対する効率化、およびアップデートの作業軽減における効率化
- 開発環境やワークフローの構築・改善
- 開発技術のスキルアップ、ノウハウ共有
■必須要件
- フロントエンド~バックエンドまで幅広い知識/経験を有している方
- AWS/GCPを活用したシステムアーキテクチャ設計経験
- JavaScript(React.js, Next.js, Vue.js, Nuxt.js)を用いたWebサイト開発の実務経験
- PHP/Laravelを用いた、大規模サービスの負荷を考慮したバックエンドの設計・開発・運用スキル
- ゲーム開発経験、特にバックエンドの実務経験
【〜80万円/月】AI統合基盤サービスなどを提供する企業でフロントエンド開発支援
どの技術を採用しどのように設計するかといった核心的な決定に直接関わることができます。
■案件概要
- 職種:フロントエンドエンジニア
- 稼働日数:週3〜5日、ビジネスタイム以外の空き時間
- 報酬:〜80万円/月
- 勤務地:小川町
- リモート:可
■業務内容
- AI統合基盤サービスの新機能開発・改善
■必須要件
- Vue.jsもしくはReactの実務経験
- フロントエンドのコンポーネント設計の経験
- UX設計など上流工程の経験
- WEB開発経験3年以上
【〜80万円/月】DX支援を行う企業で自社サービスのフロントエンド開発支援
基本的には主体性を持って、結果にコミットできれば自由に働けるという環境を目指しています。エンジニア個々が事業の成長に貢献でき、個々人のキャリアや技術力などの成長にもつながり、またその実感を感じていただけるWin-Winな関係を何よりも大切に考えています。
■案件概要
- 職種:フロントエンドエンジニア
- 稼働日数:週5日、ビジネスタイム以外の空き時間
- 報酬:〜80万円/月
- 勤務地:代官山
- リモート:可
■業務内容
- 自社サービスのフロントエンドの開発支援
■必須要件
- WEBアプリケーション/APIの開発実務経験
- Vue.jsを使用した開発経験2年以上
- Nuxt.jsの開発経験
- Githubを使用したチーム開発経験
- クラウドプラットフォーム(AWS, GCPなど)でのdocker経験
- 保守性を意識したコーディングスキル
【〜70万円/月】AIを活用したプロダクトを複数提供する企業でフロントエンド開発支援
大手企業の導入実績や受賞実績のあるDXツールの開発支援になります!ニューノーマル時代にAI-OCRで拡大するOCRソリューション市場で有名なサービスです!
■案件概要
- 職種:フロントエンドエンジニア
- 稼働日数:週5日、ビジネスタイム以外の空き時間
- 報酬:〜70万円/月
- 勤務地:渋谷
- リモート:可
■業務内容
- ロードマップ策定
- 技術選定(フレームワーク、ミドルウェア、その他開発ツール等)
- アーキテクチャ設計(マイクロサービスアーキテクチャ)
- サービス設計
- 開発、テスト
- リリース・改善
■必須要件
- Vue.js/Nuxt.jsでの開発経験
- Web開発経験3年以上
【〜64万円/月】シフト管理システムの企画・開発・運営を行う企業でプロダクトのWebアプリ開発支援
スタートアップのフェーズで開発したい方にオススメの案件になります!働き方に関しても、かなり柔軟に働くことが可能になります!!
■案件概要
- 職種:サーバサイドエンジニア、フロントエンドエンジニア
- 稼働日数:週3〜4日、ビジネスタイム以外の空き時間
- 報酬:〜64万円/月
- 勤務地:麻布十番
- リモート:可
■業務内容
- フロントエンド開発における要件定義、設計、実装
- バックエンド開発における要件定義、設計、実装
- 新機能の開発
- 製品の運用、保守
■必須要件
- Vue.js/Laravel/Flutterのいずれかを使用したWebアプリケーションの開発経験
- 要件定義、設計フェーズの開発経験
【〜60万円/月】AIプロダクトを手掛ける企業でフルスタック開発支援
世界の投資家様からも注目される成長中のAIベンチャー企業様です!フルリモート、フルフレックスなど働きやすい環境もおすすめです!
■案件概要
- 職種:サーバサイドエンジニア、フロントエンドエンジニア
- 稼働日数:週2〜3日
- 報酬:〜60万円/月
- 勤務地:六本木
- リモート:可
■業務内容
- フロントエンドおよびバックエンドのソフトウェア開発
- AI に関連するプロダクトのネイティブアプリ開発
■必須要件
- Vue.js、Nuxt.jsでのフロントエンド開発経験
- Node.jsでのバックエンド開発経験
- Firebase/Firestore の知見
- Flutter の知見
- 機械学習に関する興味
案件探しの悩み交渉の不安、専任エージェントが全てサポート
今すぐ無料キャリア相談を申し込むここでは、Vue.jsのフリーランス案件を紹介しました。Vue.jsは副業案件も豊富です。Vue.jsの副業を始めたい方は、始める前にどのような案件があるか・単価相場はいくらかを調べ、どのくらい稼げるのか知った状態で副業を始めることがおすすめです。
Vue.js関連記事
本記事と合わせてこちらの記事もご覧ください。
Vue.js関連CTOイベント記事
Vue.js、Go、Kotlinの技術顧問3名とCIOの対談記事です。それぞれのエキスパートのチームへの関わり方や、与えた影響などを語っていただきました。
こちらの記事では、JavaScriptをテーマにしたイベントでJavaScript(Angular,React,Vue)のエキスパートの方々に、進化し続ける技術や人材に関して語っていただきました。
まとめ
本記事では「Vue.js入門 基礎から実践アプリケーション開発まで」の執筆者である手島さんに、Vue.jsを学ぶ前に知っておいていただきたいポイントを解説いただきました。5つのポイントを押さえて効率的に学習し、人気のVue.jsエンジニアとして案件獲得に活かしましょう。
FLEXYはフリーランスや副業で活動されるエンジニア・CTO・技術顧問の方へ案件をご紹介するサービスです。お仕事をお探しの方はこちらをご覧ください。
案件のご紹介を希望される方は、FLEXYに登録(案件のご紹介)よりご応募ください。
案件探しの悩み交渉の不安、専任エージェントが全てサポート
今すぐ無料キャリア相談を申し込む






