ユーザー・ディベロッパー・ビジネスの三者をつなぐプロダクトマネージャーの役割を考える――カオナビ・大倉悠輝さん

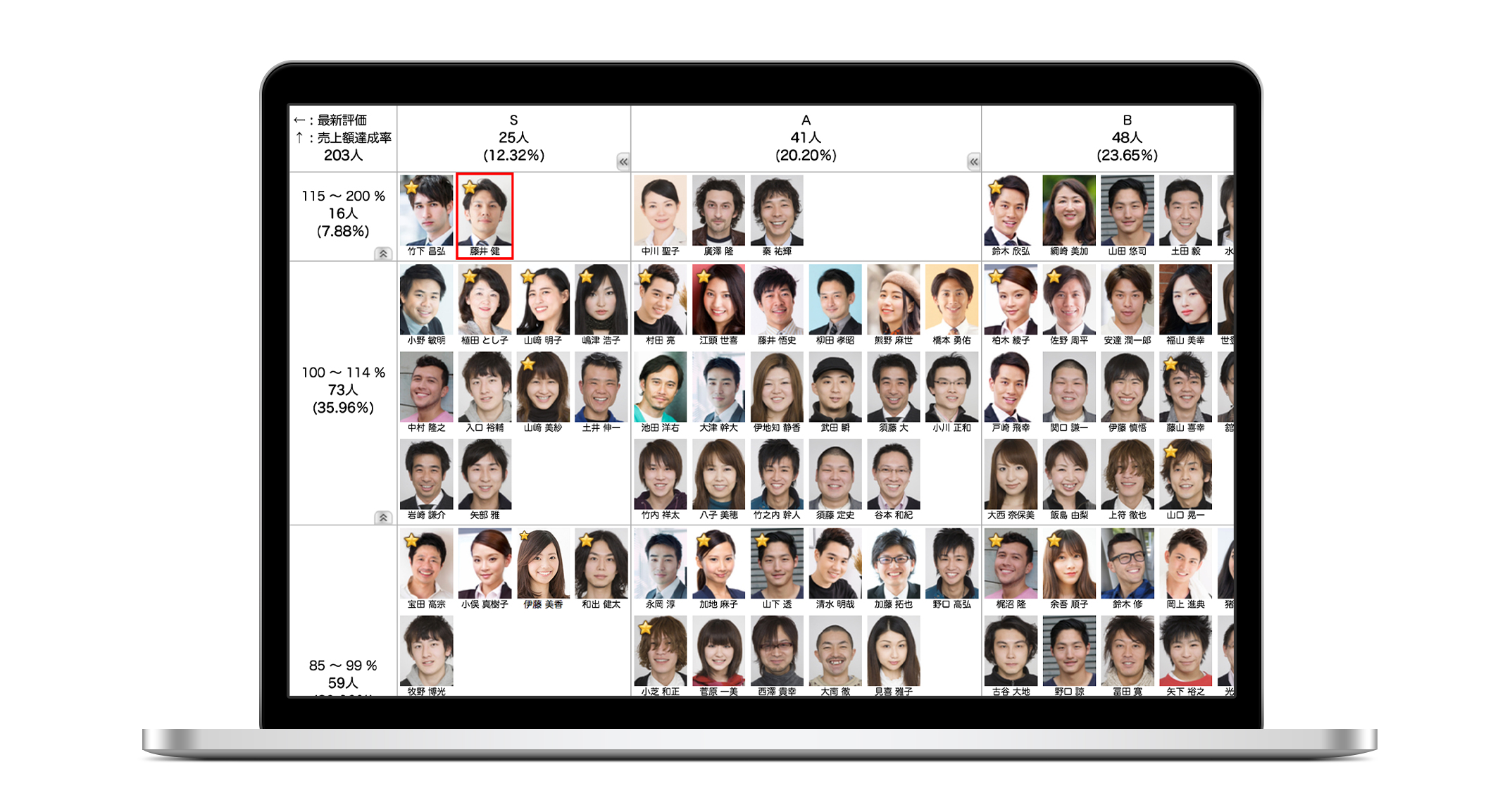
社員のスキルや評価履歴、性格、モチベーションなど様々な情報を一元管理してくれるクラウド人材管理システム「カオナビ」。人材管理システムとしてはナンバーワンのシェア※を誇り、利用企業数は約1,300社。 ベンチャーや中小企業のみならず、3,000名以上の大企業にも採用されているサービスです。
カオナビでプロダクトマネージャーを務めるのが、前職ではテレビ局のサイトや動画配信サービスなど開発に携わっていた大倉さん。スクラムマスターの資格も持つ大倉さんに、カオナビの組織概要のほか、プロダクトマネージャーの役割について詳しくお聞きしました。 ※ ITR「ITR Market View:人事・人材管理市場2018」人材管理市場 – ベンダー別売上金額シェアで3年連続1位(2015~2017年度予測)
目次
企業規模拡大に伴い、組織を再構築、さらに強固なエンジニア組織に
カオナビの組織編成について、概要をお教えください。
大倉 悠輝さん(以下、大倉):メンバーは正社員だけで、2019年3月時点で111名です。従業員が増えてきたこともあり、部署の編成についてはトライアンドエラーを繰り返して調整している最中です。3月に上場し、5月頃にもエンジニアの組織体制は一度大きな変更があったばかりですね。
7月現在の状況としてはプロダクト開発を行う組織の内部が大きく3つに分かれていて、私が所属しているプロダクトデザイングループ、エンジニアリンググループ、事業戦略グループが存在します。
プロダクトデザイングループには企画、プロダクトオーナー、デザイナーが所属していますが、マーケティング知識や制作スキルを持つ人材も一部所属しています。エンジニアリンググループは文字通りエンジニア、事業推進グループはいわゆるビジネスやセールス周りの部隊です。これも、8月になったら変更されている可能性があります。
利用技術はどのような構成になっていますか?
大倉:インフラは完全にAWSです。可能な限りマネージドサービスを組み合わせることで管理コスト抑えたり、ノウハウを集め改善しやすいような形にしています。構成はデータベース系のシステムとして例示されるようなスタンダードなものを使っているイメージです。WebアプリのフレームワークはLaravelを使っており、設計はSaaSらしくマルチテナントでありながら、DBのシャーディングをサービスの特性を活かして工夫しているので、新規参入してくるメンバーも簡単にジョインできるようになっています。
フロント周りは、まだjQueryを採用しているところが多いのですが、最近改善に注力しており、再利用可能なAtomic Designを意識しているのが特徴でしょうか。まずはSketchでビジュアルを起こし、画像のリビジョン管理や各ビューの構成管理にAbstractを導入しています。フレームワークはReactを採用していて、Atomic Designから外れないようにcomponent管理のためにStorybookを活用しています。
 株式会社カオナビ
プロダクト本部、プロダクトデザイングループ
大倉 悠輝さん
前職は日本テレビのIT系子会社である株式会社フォアキャスト・コミュニケーションズに所属。動画配信サービスのプロダクトマネージャーを務める。マネージャーの役割を果たす中でスクラムマスターの資格を取得。その後、自らプロダクト開発をするためエンジニアリングマネージャーの役職を求め、転職活動を開始。全国規模でエンジニアの働き方を変えられる可能性を持つHRテックに魅力を感じ、カオナビに参画。現在に至る。
株式会社カオナビ
プロダクト本部、プロダクトデザイングループ
大倉 悠輝さん
前職は日本テレビのIT系子会社である株式会社フォアキャスト・コミュニケーションズに所属。動画配信サービスのプロダクトマネージャーを務める。マネージャーの役割を果たす中でスクラムマスターの資格を取得。その後、自らプロダクト開発をするためエンジニアリングマネージャーの役職を求め、転職活動を開始。全国規模でエンジニアの働き方を変えられる可能性を持つHRテックに魅力を感じ、カオナビに参画。現在に至る。
Atomic DesignによってUIの大幅改善を実施
現在、フロントエンドの改善が推進されているそうですが、どのような背景があるのでしょうか。
大倉:利用者からいただくフィードバックの中で非常に多いのが、UIが使いづらいという問題です。ですから、本腰を入れてUIを改善していくべきだということでスタートしました。
プロダクトにおいて、特に重要度が高いのは評価周りの機能です。評価は人事の業務の中でも苦労する部分ですから、人事はもちろん従業員にとっても使いやすいUIに改善できるよう注力したいですね。Atomic Designを活用して、トンマナを揃えるところからスタートしています。
プロダクトの改善のため、社内で技術力向上のための取り組みなどは行われているのでしょうか?
大倉:最近、若いエンジニアメンバーが自発的に集まり、隔週で勉強会がスタートしました。マネージャーは介在せず、エンジニアが好きなテーマを持ち寄って勉強しています。
例えば最近は、Reactが新しいバージョンになってから使えるようになったツールについて議論したり、UIを担当しているメンバーがStorybook周りの知識を共有したりといった内容を実施していました。Atomic Designに関してもそうですが、新しい技術や手法はどんどん新機能に採り入れ、プロダクトの既存機能にも反映できるようにしようと研鑽しています。

プロダクトマネージャーの役割を定義する「プロダクトマネジメントトライアングル」
大倉さんは現在カオナビでプロダクトマネージャーの役割を担っているそうですが、プロダクトマネージャーの定義について教えてください。
大倉:プロダクトマネージャーは会社ごとにやっていることが全く違うので、一概に仕事内容を定義しきれないのが現状です。それは日本のみならず海外も同様で、例えばAppleとMicrosoft、Googleのプロダクトマネージャーはそれぞれ業務内容が全く違います。
定義するとすれば、もっとマクロな視点になるでしょう。名前の通り、「プロダクトを成長させるためにやれることを徹底的にやる」のがプロダクトマネージャーということです。これがエンジニアリングマネージャーなら、「エンジニアがパフォーマンスを発揮するためにやれることを徹底的にやる」役職と定義できますね。
では、プロダクトを成長させるための具体的なプロダクトマネージャーの職責や機能とは何なのでしょうか。
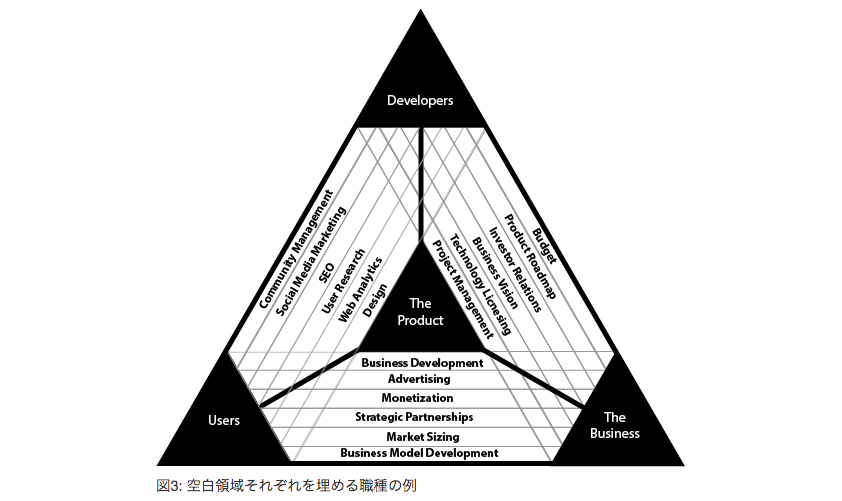
大倉:よく話題に上がるのは、プロダクトマネジメントトライアングルの考え方ですね。三角形の中心にプロダクトがあり、角にはそれぞれデベロッパー(開発者)、ユーザー、ビジネスが位置している構造です。ユーザーがなんらかの課題を持っているとしたら、プロダクトはそれを解決する役割を担う。
しかし、プロダクトはデベロッパーがいないと作れない。だからと言ってユーザーとデベロッパーだけが存在すれば良いわけではなく、ビジネスとして成立していなければプロダクトは維持できない。プロダクトマネジメントトライアングルはこのような三竦みの関係を示しています。
ここで課題となるのは、三者の間には明らかに空白が存在することです。つまり、ユーザーはデベロッパーのことがわからないし、デベロッパーはビジネスのことがわからない。ビジネスはユーザーのことがわからないという状態です。この空白を埋めるのが、プロダクトマネージャーの役割とされています。
例えばデベロッパーとユーザーをつなぐために必要なのは、UI/UXデザインやSEO、ソーシャルメディアマーケティングなどの要素です。ユーザーとビジネスの関係であれば、価格設定や売り方、広告などの部分ですね。デベロッパーとビジネスなら、仕様やプロジェクトマネジメント、予算管理が該当します。 つまり、三者だけでは上手くまわらない部分を円滑に進めるのがプロダクトマネージャーの仕事であると言えます。
大倉さんがご経験された前職のエンジニアリングマネージャーと現職のプロダクトマネージャー、業務の明確の違いなどはありますか? 実際のトライアングルの表を拝見したいです。
大倉:プロダクトマネージャーとしての取り組みや情報交換をするSlackのコミュニティがあるのですが、そのコミュニティ運営の中心である方が翻訳してくれた記事にあるのが以下のプロダクトマネジメントトライアングルです。
 引用:プロダクトマネジメントトライアングルと各社の PM の職責と JD
引用:プロダクトマネジメントトライアングルと各社の PM の職責と JD
エンジニアリングマネージャーのトライアングルも教えていただけますか?
PMとEMは被るところもありますが、整理してみると、対象範囲がちょっと違います。
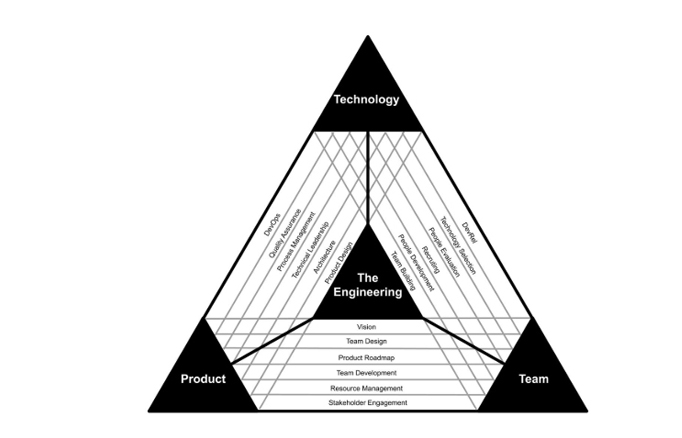
プロダクトマネージャーとエンジニアリングマネージャーが似たようなところもあることを受けて、最近Engineering Manager Meetupというコミュニティの有志が、エンジニアリングマネジメントトライアングルというものを作ってくれました。プロダクトマネジメントトライアングルの理解がある方にはとても整理されていてお勧めです。

引用:【EM必読】エンジニアリングマネジメントトライアングルの考察:序
大倉さんご自身は、カオナビのプロダクトマネージャーとしてどのような動き方をしているのでしょうか?
大倉:実際には上記にご説明したすべての要素に関わるわけではありません。当社の場合はデザイナーに強みがありますし、ビジネス・デベロッパーに関しても確かな実績を持つメンバーがいるので、私が直接携わることはありません。
プロモーションなど広報についても、マーケティングのプロが担当しています。ですからカオナビのプロダクトマネージャーの役割としては、ユーザーの声やマーケットの状況を捉えながら、プロダクトの仕様を決定したり、社内外の調整を行う部分の比重が一番大きいです。
スクラム研修がマネージャーを目指す人に有効な理由
大倉さんはスクラムマスターの資格もお持ちですが、どのような場面で特に生かされていますか?
大倉:前職ではプロダクトマネージャーだけではなく、チームビルディングをしたり、開発組織のビジョンを語ってメンバーのモチベーションを高めるといった、エンジニアリングマネージャー的な役割もこなしていました。
その中でマネージャーというロールはどうしても組織的な問題にぶつかることが多いという状況があったため、チームを上手くまとめる方法を学ぶために受けたのが、日本人で唯一の認定スクラムトレーナー(CST®)である江端 一将氏が講師を務めるCSM研修です。
同じスクラム研修でも運営団体によって、さらに言えば、同じ団体でも講師によって、全くマネジメントに活かせる内容が含まれていないこともあります。
個人的にCSMの価値は、研修そのものにあると感じています。マネージャーというものはエンジニアのキャリアパスとして語られがちなのですが、マネジメントはエンジニアリングとは全く別の専門スキルで、どんなに技術に精通していても、良いマネージャーにはなりえません。
江端さんのCSM研修では、心理学や組織論、経営学といった知識がチーム作りのメソッドの背景にあることが体験出来たので、マネジメントを行う際にぶつかる問題とつなげて考えることが出来ました。
具体的に学んだことで最もよく活用しているのが、システム思考やワーキングアグリーメントですね。ビジネスの世界ではロジカル思考が重要視されますが、人や組織を考える際には、時間的な遅れを伴った変化に対しての考慮が必要なので、システム思考を並行して取り入れることが非常に重要です。 特にシステムの設計や開発においては、時間的な遅れを意識することはないので、エンジニアがマネージャーになる際には大きく考え方をスイッチする必要がある領域ですね。
なぜか部下が受け身になってしまうみたいな経験があるマネージャーにはワーキングアグリーメントもおすすめです。自分たちのルールを自分たちで決めるということの大事さと、そこまでいくまでの難しさは研修で本当に苦しめられました(笑)
「そもそもマネージャーとはどんな役職なのか」ということを学ぶ、体験できるという点で、スクラム研修は非常に価値があるのです。現在エンジニアリングマネージャーを目指す、あるいは現在役職に就いている方は、一度スクラム研修を受けることをおすすめしたいですね。
 社内のメンバー全員が人事情報を活用できるツールを目指して
社内のメンバー全員が人事情報を活用できるツールを目指して
今後のカオナビの方向性についてお教えください。
大倉:カオナビはクラウド人材管理システムで、人材データベースとしての側面が最も強いプロダクトです。ただ、人材データベースは活用されてこそ意味があります。現在は主に人事の方のマネジメントやチーム作りのアサインなどに利用してもらっていますが、今後は誰がどんな趣味で、何に関心を持っているのか、どんなプロジェクトに関わっているのかといった情報をベースにして、コミュニケーションを活性化させていけるようにしたいですね。
また、SmartHRなどの労務システムと連携して、従業員情報をスムーズに作成することで人材マネジメントの準備の手間を減らしたり、Slackなどのチャットアプリと連携することで社内の声を拾いやすく、評価を回答しやすくしたりするなど、システム連携によってカオナビをより使いやすくするようなプロジェクトも進行中です。
大倉さんご自身が考えている展望はありますか?
大倉:チームの状態の見える化ですね。そのためにも現場の方の運用を増やすことなく、データが集めやすくなるような、上記のプロジェクトが非常に重要だと考えています。
エンジニアリングマネージャーの経験を踏まえて自分自身がどんなチーム運営をしたいかと考えてみると、メンバー全員がチームの状態を把握できる状態にあってほしい。人事や経営層だけではなく、マネージャーレベルで人事情報を上手に扱うことで、メンバーのモチベーションアップやキャリアパスの形成に役立つツールにしていきたいです。
スクラムの文脈で言えば、ドラッカー風エクササイズを記録して、チーム情報としてまとめられるようにするのもいいですね。新規メンバーが入ってきた時などに振り返って、プロダクトの立ち上げ時にどんな期待値があったのか確認するツールとして使えるはずです。人事担当者が単に人員配置のために使うのではなく、現場の人の働きやすさにつながるプロダクトに進化していければいいと思っています。
また、エンジニア組織の文脈でいえば、業務委託の活用をするのであれば、チームの開発を牽引する正社員のバランスも管理する必要があると思っています。強い組織にするためには、組織のバランスも考えることが重要です。




