【マクアケ×BASE×ピクシブが語る】組織拡大にあわせた技術戦略とは? [CTO meetup イベントレポート]

2023年3月22日に開催されたCTOmeetupのテーマは、組織拡大にあわせた技術戦略です。
今回は、PHPをベースに長年サービスを支えてきたマクアケ、BASE、ピクシブの3社CTOが集い、これまでどのようにシステムを運用してきたのか、そして今後はどのような技術戦略を描いていくのかについてディスカッションしていただきました。
今後更にユーザーも増えてコードベースも肥大化した際に備えて、どのような戦略を取るべきかフロントランナー3社から一挙に考えを伺えるお勧めの内容となっていますので、ぜひチェックしてみてください。
目次
イベント概要
2022年9月に実施された「PHP Conference2022」のFLEXYパネルセッション枠にて登壇頂いた株式会社マクアケ、BASE株式会社、ピクシブ株式会社がこの度再登壇。
各社PHPを主たるコードベースとしつつ、さまざまな技術を取り入れて工夫を凝らしながら10年近くサービスを支えています。
長くシステムを運用しているが故にもたらせる制約を受けながら、各社が次の5〜10年の成長と更なる安定性を求めて採用する技術戦略とは何か?
当日はバックエンドからフロントエンドの改善にむけた取り組み、さらには組織周りの話までPHP Conferenceで話しきれなかったテーマも含めて実践テクニックを各社CTOに語っていただきます。
登壇者

生内 洋平さん|株式会社マクアケ 取締役 CTO @ikunai
1979年生まれ、北海道出身。インディーズ・バンドマン、老舗デザインスタジオのデザイナー、エンジニアリング・クリエイター、アートディレクターを経て、2011年に株式会社Socketを創業。
スムージー事業の中核となるマシン開発や、接客プラットフォームのFlipdesk開発の陣頭指揮をとる。買収によりKDDIグループに参画後、Supership株式会社CTO室にて複数の技術基盤・文化の融合に携わる。
2017年より株式会社マクアケCTOに就任し、事業とプロダクトが近い距離にある組織体を模索・構築している。

川口 将貴さん|BASE株式会社 執行役員 CTO @dmnlk
1991年生まれ、東京都出身。大学卒業後、2013年ソーシャルゲーム開発会社に入社。サーバーサイドエンジニアとしてアバターゲームの開発に従事。その後同社の女性向けネイティブゲームの開発運用に異動しCocos2d-xを利用した開発を経験。
2017年5月にBASE株式会社に入社。ショッピングアプリ「BASE」のバックエンド開発を担当し、2017年9月にライブコマース機能「BASEライブ」を開発。BASE Product Divisionのテックリードを経て、2019年7月に執行役員CTOに就任。

道井 俊介さん|ピクシブ株式会社 執行役員 CTO @harukasan
筑波大学大学院システム情報工学研究科博士前期課程修了後、2012年にピクシブ株式会社に新卒として入社し、インフラチームで画像配信やログ解析基盤を担当。
2016年には画像変換クラウドサービス「ImageFlux」を立ち上げ、事業責任者を務める。2020年から現職のCTOに就任し、ピクシブ全体の技術責任者として活動中。
サービス初期からの活用技術を継続活用する理由とその難しさ
生内氏:
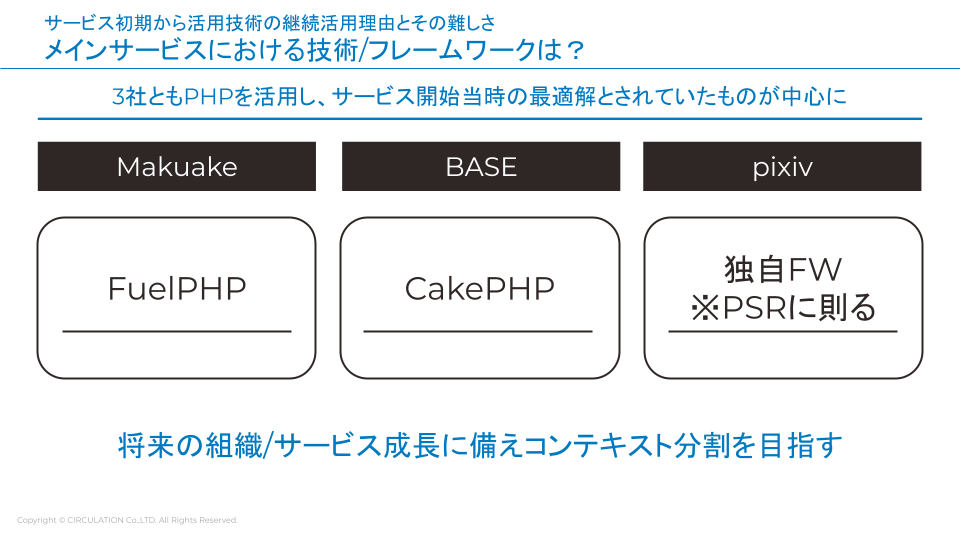
まずは、サービス初期から活用技術の継続活用理由とその難しさについてお話ししていきます。3社ともPHPを活用し、サービス開始当時の最適解とされていたものが中心になっていますね。

生内氏:
当社はFuelPHPを使っています。当時はフレームワークの中でも軽量で、中堅規模の技術でした。今はコミュニティがシュリンクし、PHPのアップデートにフレームワークがついていっていない事情があります。
その中では、マクアケが独自にフレームワークをアップデートしてFuelPHPそのものにコミットする選択肢があると考え活動しています。システムの50%ぐらいはFuelPHPで動いていますね。
川口氏:
私がBASEに入社した時点でサービスが5年目だったので太古の話はわかっていませんが、恐らくCakePHPの1系だったのでしょう。私が入ってからは2系でしたが既にEOLであることから、現在は必死にアーキテクチャやフレームワークのアップデートを行っています。
道井氏:
pixivはもともと、2007年に一人のエンジニアが作ったサービスを会社のサーバーに置いたところからスタートしています。独自のフレームワークのようなものを各時代のエンジニアたちが作ってサービスを新しくしていったのが、現在のpixivのPHPです。
生内氏:
あえてPSRに則り始めたのは、何か理由があるんですか?
道井氏:
まず、PHPのバージョンアップをする必要があるからですね。その中で方向性が定まっていないと、例えばControllerも人によってA、B、Cタイプといった形でどんどん増えていってしまいます。標準的な道のりを定めておけば共通化が進みますし、さまざまな技術やノウハウを取り込めるので、PSRに則っています。
組織拡大にあわせてどうシステムを整理するか-バックエンド編
Makuake:GoをベースにしたMicroFrontends
生内氏:
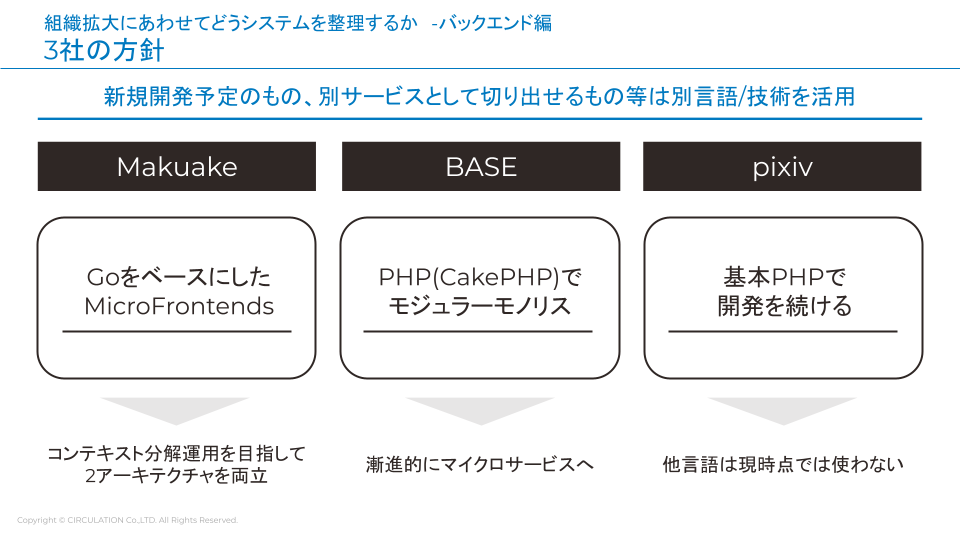
各社システムの起源がある中、組織拡大に伴ってどのようにシステムを整理してきたのかもお聞きしていきます。3社のそれぞれの方針は以下の通りです。

生内氏:
MakuakeはGoをベースにしたマイクロフロントエンドということでまだ世の中に事例がなく、苦労しています。サービス自体もコンセプトが新しいので、コンテキストが読みにくいんですよね。
ドメイン分割をしても綺麗な境界線を引けるような状態ではなかったため、柔軟性を発揮する意味でマイクロフロントエンドを選択しています。
BASE:PHP(CakePHP)でモジュラーモノリス
生内氏:
BASEさんもコンテキストを意識している点は当社と似ているところがあるかと思ったのですが、いかがですか?
川口氏:
当社は今、フレームワークを移行してバージョンアップしていくのと、リファクタリングをしていく目的がある上、SaaSなのでサービスを止められないのが現状です。
その中でモジュラーモノリスを採用し、PHPで書いたプリミティブなモジュールを、原理的にはCake2系でも4系でも使えるように分けています。新規機能や既存システムの作り直しの際も、モジュラーモノリスかつCakePHPです。
以前存在した別会社で手掛けていた与信審査機能などはPythonやGoを用いて開発し、それをPHPのBASEからコールするといった形にしています。
ただ、今後コンテキストをきちんと分けて決裁や注文管理の部分をマイクロサービス化するのかと言われると、まだ決めきれていません。マイクロサービス化するとトランザクションがなくなるので考え中です。
生内氏:
コンテキストの分割はある程度サービスが拡大したときのアーキテクチャの広げ方として、一つの正解ではあると思います。それこそモノリスをモジュール単位で分割した後に、モジュール単位を意識しながらマイクロサービス化していくステップも合理的なので、迷っている企業さんは一度モジュラーモノリスを採用してみるのがおすすめです。
pixiv:基本PHPで開発を続ける
生内氏:
ピクシブさんは基本PHPで開発を続けるということですが、どういう感じなんですか?
道井氏:
当社もコンテキストで分けるのは重要だと考えています。そういう意味ではピクシブの広告配信サービスや画像配信の部分はGoかつマイクロサービス、各種サービスに提供している決済機能はScalaで書かれているので、ビジネスコンテキストごとに区切られている部分は多いんですよね。
ですから実際は全てをPHPで開発しているわけではありませんが、本体であるpixiv自体は、PHPでの開発を継続する予定です。
というのも、pixivは2007年からコードを継ぎ足し続けてきた秘伝のタレのような状態になっていて、これを分割するのは非常に難しい状態なんです。そこを考えるならほかの開発をしたほうが良いという話になるので、PHPのまま成長させることにしました。
生内氏:
今っぽい作り方ではありますよね。サービス自体を大きくするわけではなく、機能や目的に特化したサービスが集まっている。
道井氏:
そうですね。それら全てがモノリスという感じです。
川口氏:
PHPは言語的な不人気さが若干あるので、今後採用はどうなるんだろうと考えたりはしますがどのようにお考えでしょうか?
道井氏:
ピクシブに関してはミッション共感型で入ってくださる方がほとんどなので、「PHPなら全然書きます」という人がジョインしてくれますね。
生内氏:
PHPを扱える人口自体は圧倒的に多いですしね。ここ数年は目覚ましい進化を遂げていますし、一戦級の言語として捉えていい気はします。
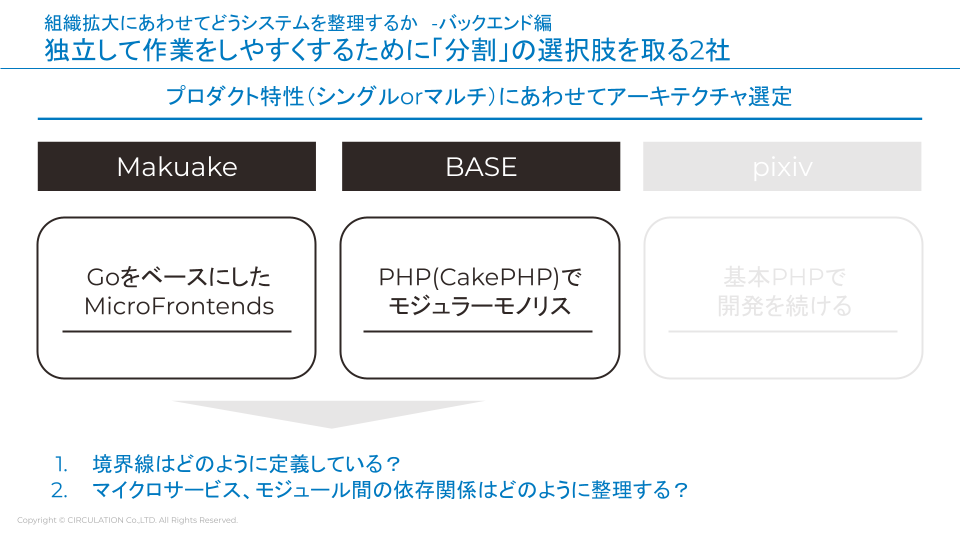
独立して作業をしやすくするために「分割」の選択肢を取る2社
生内氏:
当社とBASEさんの共通点は、何をGoにして何をPHPのままにするのか、選定基準を考える機会があることだと思います。
当社の場合は並列分散処理が必要なものは基本的にGoで書くようにしています。境界線については、トライアルを重ねて何度も書き換えながら定義して進んでいる感じですね。ただ、メッセージングや通知、メール配信、認証系、決済系など、パフォーマンスを担保すべき部分についてははっきり境界線を引いています。

川口氏:
当社の場合は組織で分けている部分がありますね。先ほどもお話しした別会社は与信管理や資金提供サービスを開発するために分けられた会社だったので、そのときはPHPで書く必要はないとしました。
メインサービスであるBASEに関しては、既存の資産や開発人員の都合があり基本的にはPHPで開発を進めています。細かくLambdaで切り出す部分がある場合はPHPでなくとも構わないケースがあるので、要件に見合ったライブラリを使う必要があれば、その言語に合わせるようお願いしていますね。
境界線をどのように定義するか、の部分については頑張るだけです(笑)。例えば商品管理を「アイテム」というモジュールで全部切ろうとすると、ほとんどのネットショップサービスの商品に触ることになるので、境界線がなくなってしまいます。リアーキテクチャを担当しているチームに対しては、何を基準に誰にとっての商品にするのかといった部分を議論しています。
「pixiv」をPHPの大規模コードベースで継続開発し続ける工夫
生内氏:
ピクシブさんの場合はPHPで独自に構築し続けるということですが、どのような工夫がありますか?

道井氏:
例えばGCPのCloud Tasksの裏側をPHPにしてジョブキューだけ工夫すれば、PHPでも非同期処理は可能です。DBから引っ張ってきてJSONを介すれば何でもできるような期待感がありますね。
川口氏:
確かにPHPの5系の頃はそれなりにしんどかったのですが、慣れれば「こんなものか」ですし、優秀なメンバーが増えればクオリティも上がって、そこまで気になる部分は多くないですね。
組織拡大にあわせてどうシステムを整理するか-フロントエンド編
Makuake:Nuxt/Vue3の活用
生内氏:
では次に、フロントエンドについてもディスカッションしていきたいと思います。

生内氏:
当社の場合はNuxtとVueをベースに構築しています。もともとはReactやjQueryが混在していた環境でしたが、今はVueに寄せていく戦略です。jQueryは完全には撲滅できていないものの、できるだけ管理するフレームワークは少なくしていこうとしています。
BASE:Vue2→3移行と並行でReactも導入
川口氏:
当社はもともとPHPのテンプレートにjQueryがありました。フロントエンドエンジニアのロール自体が存在していなかった中、途中からVue.jsを導入した形です。
今はVue2をメインで使っていますね。Vue3への移行プロセスを整えてはいるのですが、全てを切り替える旨味やモチベーションはそれほどないため、並行してReactを使ったりもしています。カートの切り出し等は全てNext.jsです。
生内氏:
VueとReactの使い分けの基準はあったりしますか?
川口氏:
うちはショップの追加機能の設定画面をいろいろと切り分けているので、直近はReactでもVueでもどちらでも選べるようにしています。
pixiv:機能別にNext.jsに切り出しを開始
道井氏:
pixivもVueとReact、jQueryが混在しているめちゃくちゃな状況でした。もともとpixivのPC版はReactのSPA、スマホ版はVue.jsのSPAにしていたからです。
ただ、pixiv.gitは非常に大きなリポジトリなので、フロントエンドを変更しようとするとpixiv本体のデプロイが必要になり大変です。フロントエンドだけは開発速度を上げるためにモダンな構成にしていきたい意向があります。
今はフロント部分を機能別のリポジトリに切り出して、Next.jsにしていこうとしています。
生内氏:
まずはそこを独立させることになった理由はあるんですか?
道井氏:
一つはライブラリのバージョンアップが大変だからです。フロントエンド側のエンジニアにオーナーシップがないので、何かあるとバックエンドに聞かなければならない状況も影響しています。
あとはやはりビルドです。pixiv.gitにVueもReactもあるとビルドが大変すぎて、デプロイ頻度が全く合わないため、改善したいと思いました。
加えて採用面の問題もありますね。特にフロントエンドはモダンな開発体制にしないと今後辛くなるだろうと考えて、Next.jsに切り出すと決めました。
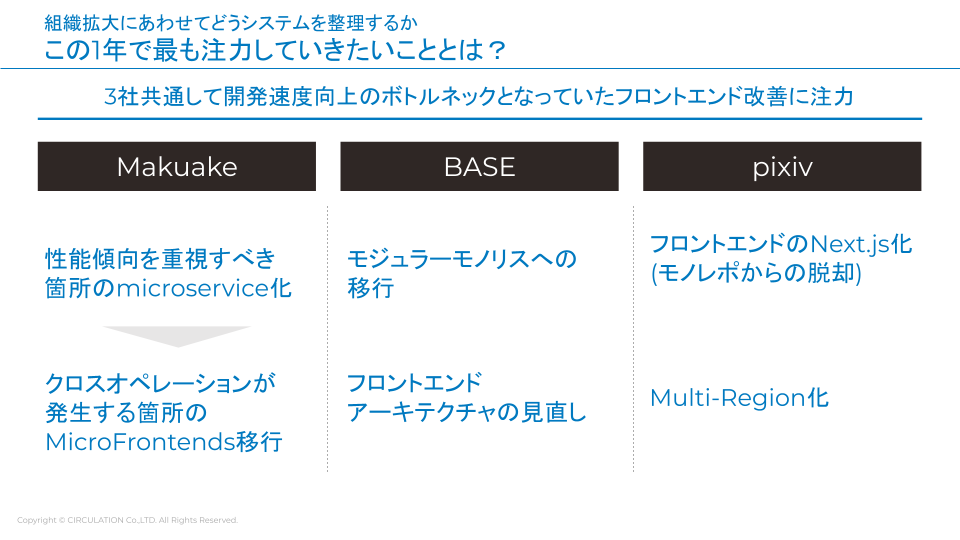
この1年で最も注力していきたいこととは?
生内氏:
では最後のまとめとして、今後の1年で各社が何をしていこうと考えているかお聞きしたいと思います。

生内氏:
当社は、性能傾向を重視すべき箇所のマイクロサービス化について次の1年で終わりが見えそうです。次の段階としては、コンテキストが複雑に入り乱れてクロスオペレーションが発生するような箇所のアーキテクチャをマイクロフロントエンドベースに変えていくのが、一つのトピックになります。
現状はマイクロフロントエンドで利用したいコア部分の開発は終わりつつあるので、機能開発をしながらコアを進化させていくような形で進んでいくと思います。BASEさんはいかがですか?
川口氏:
バックエンドはモジュラーモノリスへ段階的に移行し、新規機能開発に新メンバーも参画できるようにしていきたいですね。
フロントエンドに関してはReactを部分導入できるようになってきているので、BASEのメインのリポジトリからどのように切り離せばデプロイしやすくなるのかを模索していきます。
生内氏:
リアーキテクチャはどの会社さんも通る課題だと思いますがパフォーマンスや開発体験の悪さで追い立てられない限りはそこまで焦る必要はないんですよね。
各社のペースでやるのが一番いいのではと思っています。道井さんはいかがですか?
道井氏:
まさに開発体験を良くするために頑張ろうとしていますね。ピクシブならではの事柄としては、マルチリージョン化があります。日本と海外両方にサービスのリージョンを置いて、各国に合わせた発信をする試みですね。
pixivは一つのサービスに世界中の方がリクエストする構造になっていますが、イラストや漫画、小説は非常にロングテールなリクエストをするので、単純にCDNを使うだけだと非常に遅いしアプリも読み込みづらくなります。
これではユーザー体験が悪くなりますから、PHPのままマルチリージョン化し、海外のユーザーさん向けには海外のリージョンからPHPを落として返すような世界観に持っていきたいです。
Q&A
ここからはイベント中に参加者からいただいた質問に回答していただきました。
結合度を下げる工夫の中でSaaSに任せる部分はある?
Q.結合度を下げる工夫の中で、当たり前品質で良い部分についてはSaaSに任せるみたいなことは検討されたりしますか?GraphQLサーバーでHasuraを使うとか認証基盤でAuth0を利用する、メール配信でMailchimpを使うなど。
道井氏:
メール配信にはSendGrid、ジョブキューの部分はIaaSの仕組みを使うといったことはやっています。
川口氏:
基本的に使えるものは使ったほうがいいですよね。認証も、専門的に認証認可の基盤を作っているエンジニアが開発したものを使ったほうがいいでしょう。
ただ、当社の場合は購入者がアクセスしてくるサービスのリクエスト数が多いので、リクエスト数課金だと全くペイしません。そういうお財布事情はあったりします。
生内氏:
コストバランスの観点は一つありますよね。うちもマネージドサービスは組み込み推奨です。とはいえ、気を付けなければならない点もあります。
例えばAWSのAmazon Cognitoなんかはベストプラクティスから少しでも外れると扱いに非常に苦労するケースがあるので、表面的な仕様だけではなくサービスがどんなコンセプトで作られているのかはよく見て判断したほうがいいでしょう。
シニア、ミドル、ジュニアのエンジニアはどういうバランスで採用する?
Q.マシンのコストと人件費の話、とてもわかります。採用文脈に関連して、シニアなエンジニアを採用する、ジュニア~ミドルな人を採用するにあたり、どういうバランスで採るとパフォーマンス最適化するな、とかはありますか?
川口氏:
そのあたりはチームのマネージャーに任せています。我々としては「なぜこの人が今このチームに必要なのか」といった部分を重視していますね。新卒採用が少ないので、次の人材を育成する意味ではまだまだ足りていない部分があるのが現状です。
道井氏:
ピクシブも基本的にマネージャーに任せていますね。当社は毎年10名ほどエンジニアの新卒採用もしています。当社ミッションに共感したジュニア層も採れているのは、大きいかもしれません。
生内氏:
個人的にシニアエンジニアの存在は素晴らしいと思っていますが、できれば「シニアエンジニアでなければ触れないプロダクト」にするのは避けたいんですよね。シニアエンジニアにしかできない仕事の一つは、「プロダクトをジュニアやミドルエンジニアでも触れるようにすること」だとも思います。
ですから基本的に、シニアにしか触れないプロダクトが社内に存在していない限りは、バランスが取れているという理解です。
まとめ
今回はコードベースが大きくサービス運用歴も長いマクアケ、BASE、ピクシブ3社の技術戦略や現在の取り組みについて語っていただきましたが、いかがでしたか?
サービスの特性やシステムが置かれている状況から、コンテキストを小さくしようと各社取り組んでいるのが印象的でした。
今回のセッションが、皆様が現在携わっているプロダクトの3〜5年を見据えた戦略/戦術策定の一助になれば幸いです。