ProgateのCTO村井氏が語る「Web開発者がReact Nativeでアプリを開発した話」

Progateは元々Webサービスで、世界中で使われている初心者向けのプログラミング学習プラットフォームです。同じアカウントで使える同名のプログラミング学習アプリを2018年1月にリリース。現在ではWeb・アプリ合わせて45万人のユーザーを抱える国内最大級のプラットフォームとなっています。
Progateの主な使用言語はRuby、Rails、Reactですが、アプリ版ProgateはReact Nativeで開発しています。React Nativeの日本での開発事例がまだほとんど無い中で採用を決めたのは、会社としても大きな決断だったとのこと。今回、アプリ開発を中心になって進めた株式会社ProgateのCTOの村井氏に、React Nativeでプログラミング学習アプリ「Progate」を開発した話を伺いました。
React Nativeでの開発について
ーまずはReact Nativeとはどんなものか、簡単に教えてください。
React NativeはReact.jsを使ってiOSとAndroidアプリを作ることができるプラットフォームです。プロジェクトによっては、iOSとAndroidで9割以上のコードベースを共有できます。元々はFacebookがオープンソース化し、InstagramやSkypeなど世界的なサービスがReact Nativeで開発されています。
ーReact Nativeは日本での開発事例がほぼ無かったとのことですが、なぜでしょう?またそんな中、Progateが採用を決めた理由は?
多くの日本企業がなかなかReact Nativeの採用に踏み切れない理由は、ハイブリッドアプリがまだまだ開発途上であり、将来どうなっていくかわからないという懸念があるかと思います。国内で導入実績があまり無く、知見のない言語を使うことに当初は社内でも議論がありました。 それでもProgateで導入を決めた理由ですが、まずスタートアップの戦い方として、私たちは「少数で・高速に・高品質に」の3つを常に追求しているということがあります。ProgateはWeb版サービスでもともとReactを使って開発していますが、モバイルアプリ開発の経験者はほとんどいませんでした。未経験者がネイティブツールの使い方をイチから勉強するのは時間がかかり過ぎ、開発コストが高くなります。その点、React Nativeを使えばほとんどWebと同じ工程で開発ができます。海外では実績があるのですから、ある程度の情報を集めたらやってみながら考えればいい。それができるのもスタートアップの強みだと思っています。リスクを取ってReact Nativeの採用を決めましたが、結果的には大成功だったと思っています。
Progate CTOが語る、React Nativeの偉大な点まとめ
・Webと同じ工程でアプリ開発ができる ・ビルドが圧倒的に速い ・React Devtoolsを要素の検証的に使える
ー Webと同じ工程で開発とのことですが、実際どんな感じでコードを書くのですか?
基本的にはReactと全く同じと考えてください。私は普段Atomを使って開発しているのですが、ネイティブ開発ツールはやっぱりとっつきにくい。でもReactNativeでは、XcodeとかAndroid Studioなどを使う必要がほとんどありません。これはWeb開発者にとっては嬉しい話ですよね。あと、パッケージはnpmで管理できますし、CSSも書くことができます。CSS in JSの形ですね。また、WebでReactを使う時と同じようにReduxを使うことができ、サーバとの通信方法も同じなのでAPI用にFetchも使えます。要するに、学習コストがほぼゼロなわけです。
WebでReactを使う時はdivタグとかでコンポーネントを構成しますが、その代わりにReact Nativeが用意しているTextコンポーネントとかを使うのが若干違いますが。逆に言うと違いはその程度ですね。
実際React Nativeで開発していると、Reduxを書く時間が9割くらい。Web開発しているのと全く同じ感覚です。ですから、WebでReactを使っている人は、React Native開発で即戦力になります。
ビルドの速さ
ー ビルドが圧倒的に速いとはどのくらい?
基本的にコード書いて、3秒もあれば動作確認できます。ライブリロード、ホットリロード機能も標準で搭載されてます。書いて確認、書いて確認というPDCAがめちゃくちゃ速く回せるので、結果的に完成度の高いプロダクトができると思います。これがネイティブツールで開発していたらいちいち10分くらいかかるわけです。そうなると、細かな試行錯誤をしながらの開発がどうしてもやりづらくなりますよね。
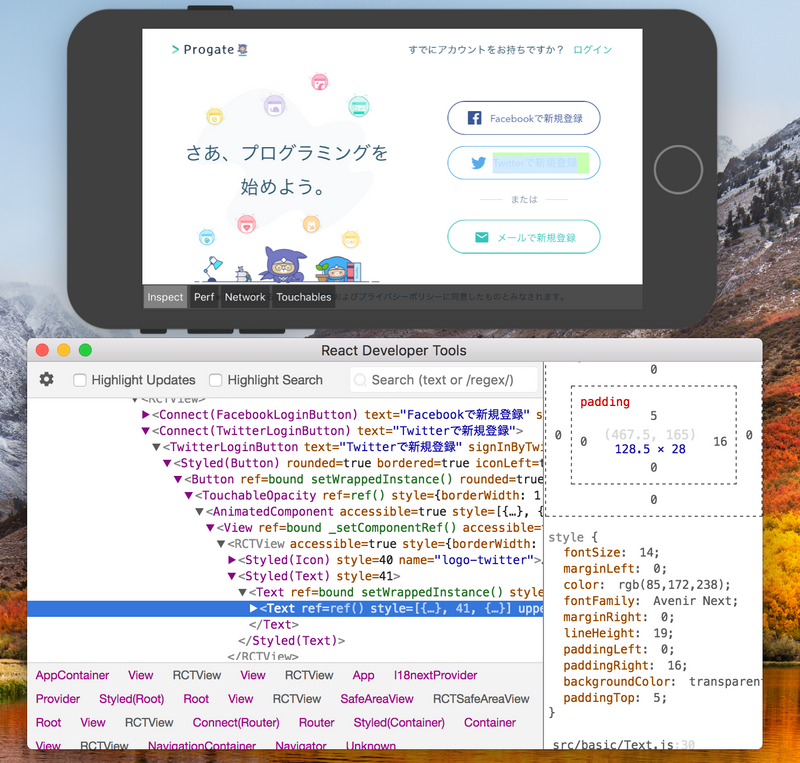
ーReact-Devtoolsについて教えてください。
Webでいう要素の検証的なツールです。Webと同じ感覚で、スタイルをいじって調整することができるので、デバッグしやすく見た目も作りやすいです。Swiftにはこんな機能ないですよね。

React Nativeで苦労した点
ーReact Nativeで苦労した点は何ですか?
散々メリットを挙げてきましたが、もちろんしんどかったこともあります(笑)。
Progate CTOが語る、React Nativeの大変なことまとめ
・日本語の情報が無い ・たまにObjective-Cなどのネイティブコードを書く必要がある
まずですね、日本語の情報が本当にありません。 Railsとかだとなんでも日本語の良記事がヒットすると思うんですが、React Nativeにおいてはほぼ100%ヒットしません。なので、エラーが起きた時や機能の実現方法がわからない時などはReact Nativeのドキュメントとか、Githubのイシューとか、最悪ソースコードを読み込んだりしないといけないことが多々あります。まぁしかしやってみるとエンジニアとしてのレベルは上がるので、悪くないことかもしれません。
次に、たまにライブラリのセッティング時などにObjective-Cとかのネイティブコードを書く必要があります。ほとんどコピペで動くんですが、たまにそれだと動かない場合もあるので、文法の基礎くらいは理解した方が良いです。でもその必要もどんどん減ってきていますし、これからも減っていくとは思います。Progateだと20行くらいで済みました。
開発のコツ
ー ReactNativeを使った開発のコツはありますか?
リリースまでやってみて、個人的に得られたベストプラクティスがいくつかあります。
Progate CTOが語る、React Native開発のコツまとめ
・Reduxを使おう ・静的型付けは確実に ・テストは早めに書こう ・パフォーマンスチューニングは必須
まず、Reduxはstate(状態)管理のライブラリですね。Reduxは非常に使いやすいので、これがデファクトスタンダードとなっています。
また、静的型付けは確実にしたほうが良いです。WebでReactを使っている人はしていない人が多いと思いますが、アプリ開発は状態が多くて複雑になりやすい。関数の入出力などが安定していないとバグを引き起こしやすくなります。flowかtypescriptを用いて、静的型付けをしましょう。ちなみにProgateはこれまではflowを使っていましたが、今後はtypescriptを使ってより堅牢性を上げていく考えです。
テストを早めに書いた方が良いというのも、アプリ開発のコードが複雑になりやすいという理由からです。Progateはこの点失敗して、あまり書いていなかったせいで開発後半にかなりしんどい思いをしました(笑)。React NativeにはJest(JS用のテストライブラリ)が最初から入っているので、簡単に始められます。
最後に、リリース前のパフォーマンス・チューニングは必須です。 Webだと割と雑なコードでもOKなんですが、モバイルはPCよりも性能が低いので変なコードを書くと簡単に遅くなる。現行デバイスよりスペックの劣るデバイスではパフォーマンスの悪化が顕著です。 チューニングの具体的な仕方は割愛します(良かったら私のQiita投稿記事を読んでください)が、パフォーマンス・チューニングするためのツールは揃っているので、やり方さえわかれば簡単にできます。ツールはReact Native標準の簡易プロファイラ、Chromeのパフォーマンスツール、XcodeのInstrumentsの3つです。ただ、デバッグビルドとリリースビルドは動作速度がまるで違うので、パフォーマンスチェックする時は必ずリリースビルドにすることに注意してください。パフォーマンス・チューニングは開発初期はあまり気にする必要は無いと思います。開発後半でやりましょう。
村井氏のQiita投稿記事
・ReactNativeにおけるパフォーマンスチューニング(計測編)
総括
Web開発でReact使っている人にはReactNativeはめちゃくちゃおすすめ、ということですね。私としてはReactNative仲間が欲しいので、ぜひぜひ使ってみていただけると嬉しいです。




