フロントエンドのプロが語る、フロントエンドを学ぶ魅力とReact入門

※本記事は2020年4月に公開された内容です。
シェアフル社のフロントエンドの技術顧問をしている翁華宏(@kahirokunn)と申します。SIer出身で、数社を経て現在はフリーランスとして活動しています。主にフロントエンド開発に貢献しているほか、イベントへの登壇も行っています。
今回はフロントエンドの中でも、React入門編をお話したいと思います。Reactは現在のフロントエンドの主流となっている技術です。初心者の方向けに入門として解説していますので、どのように学ぶべきかといった勉強法のポイントや、躓きやすいポイントなども是非チェックしてみてください。
目次
- そもそもフロントエンドとは
- Reactはフロントエンドのライブラリ
- Reactをゼロから勉強するには?
- 初心者が陥りやすいReactの躓きポイント3つ
- Reactを触ってみる
- フロントエンドの魅力
- React関連の案件のご紹介
- 【React/Next.js】キャリアプラットフォーム運営事業を運営している企業で自社プロダクトのフロントエンド開発支援(フルリモート可)
- 【React】訪問スケジュール管理クラウドを開発するスタートアップ企業で自社プロダクトのフロントエンド開発支援(フルリモート可)
- 【React/TypeScript】プロジェクトの特性に合わせて適切なデザインの支援を行う企業でプロダクトのフロントエンド開発支援(リモート可)
- 【Vue/React】創造⼒で⼈類の可能性をひらく近未来クリエイティブカンパニーで自社プロダクトのフロントエンド開発支援(リモート可)
- 【React.js/Python】保険業界でサービスを提供する企業で自社プロダクトのフロントエンド開発支援(リモート可)
- FLEXYのご紹介
そもそもフロントエンドとは
フロントエンドエンジニアの主な仕事は、ユーザーが触る画面を作る事です。画面の特徴にはいくつか種類があり、それぞれ求められるスキルの幅も異なります。例えばシステム系のシステムのフロントエンドでは、特にJavaScript筋、凝ったアニメーションのデザインには特にCSSでの表現力が要求されます。グラフを頻繁に作成するケースではSVG又はcanvas力があると便利な事が多いです。
Reactはフロントエンドのライブラリ
ReactはFacebookが開発したライブラリです。Reactを利用することで、簡単に動きのあるGUIを作成できます。
また、React Nativeを使うと、Reactと同じようなコードを1つ書くだけで、場合によってはWeb、iOS、Android等の幅広いプラットフォームで動くアプリを作成できます。こういった利便性から、フロントエンドを学ぶ上で、Reactに手をだすのは、良い手と言えるでしょう。
Reactは慣れるまでに多少時間がかかりますが、学んでおけばほかのライブラリやフレームワークを使うときも比較的早く馴染めます。ぜひ楽しんで勉強してみてほしいです。
Reactをゼロから勉強するには?
Reactを始める前に必要なスキル
Reactを使うには、大前提としてHTMLとCSSとJavaScriptの一定以上のスキルが絶対に必要です。また、jQueryを使っていない純粋なJavaScriptでDOMを操作するといった知識も求められます。Reactを書く際にはJSXという、本来のJavaScriptには無い記法がいくつかあるので、AltJSの仕組みなどを学ぶ必要もあるでしょう。
学習はどのようにスタートすべきか
以前と比べ、最近はReactの学習は容易になりました。日本のコミュニティも活発ですし、日本語の書籍も多数出版されています。また、Reactの公式ドキュメントの日本語訳も出ており、そこにあるチュートリアルもおすすめです。ハンズオン型の教材もUdemyやYouTubeで多数公開されていますから、「とりあえず触って慣れていく」という感覚でスタートしてみましょう。個人的にはとにかく手を動かしてみることが一番早く慣れる方法だと思います。
本当にゼロからのスタートであれば、HTMLやCSS、JavaScriptを学んでちょっとしたWebアプリを使ってみる、あるいは既存のサービスを写経してスキルを身に着けていくのがいいと思います。
HTMLやCSS知識が浅い場合でも、まずはReactを触ってみて、ある程度イメージを掴んでから改めHTMLやCSSを学ぶという方法が合う人もいます。これらの知識がなぜReactの学習に必要なのかの把握ができ、学習効率が上がる可能性があります。
私自身はReactを触ってみても当初はなかなか馴染めなかったのですが、代わりにVue.jsをやってみたら理解が深まった経験があります。理由は私がサーバーサイド出身だったからだと思うので、どういう学び方が良いのかはその人バックボーンにも依存するでしょう。
初心者が陥りやすいReactの躓きポイント3つ
最近、Reactを学び始めたエンジニアと関わっているので、その中で感じる初心者が躓きやすいポイントについて3つご紹介します。
アルゴリズム
以前までプログラムに携わってきた方や、中級・上級のエンジニアでもReactを触ると大体躓くのがアルゴリズムです。Reactには関数ベースとクラスベースの2通りの書き方があるのですが、関数型だけで書くためにはhooksという機能についての理解が必要になり、ここでミスをすると無限ループに陥りアプリが非常に重くなってしまったりします。変数を使いたい場合は、まずクラスベースで挑戦することをおすすめします。
JSX
ReactにおけるJSXそのものはシンプルな仕組みなのですが、最初は理解しにくい部分です。私がJSXを教える場合は、JSXが無い状態からレクチャーして、その後JSXがあることでどんな変化が生まれるのかを体験してもらっています。
webpack
Reactを使うにはReactそのものとJSXという2つの要素を学ぶことが必須なのですが、さらにwebpackという要素が出てくることで挫折してしまう人が非常に多いです。最近はCreate React AppというCLIツールがあるので、手順に従って操作すればwebpack等に関する環境整備が自動でされます。特に初心者の方はこのツールを使い、まずはReactとJSXだけに注目して学習を進められるようにするといいでしょう。
Reactを触ってみる
ハンズオン:動かしてみよう
環境構築
nodeの用意
8.10以上のnodeのバージョンを入れてください。現在のnodeのバージョンは`$ node -v`で確認できます。
React環境の用意
create-react-appというのを使ってReact + TypeScriptの開発環境を用意します。
terminalで以下のコマンドを順番に叩いてください。
$ npx create-react-app my-first-app --template typescript
$ cd my-first-app
$ npm start
これだけでかっこいいReactの画面が出てきましたね。
画面に「Edit src/App.tsx and save to reload.」と書かれているので、「src/App.tsx」を好きなエディタを使って編集しましょう。
私は、以下の画面にしました。

ミニゲームを作成してみよう
今回のミニゲームは、コピーアンドペーストしやすいように以下にコードがあります。
良かったら、一応、こちらのチュートリアルリンクもご確認ください。
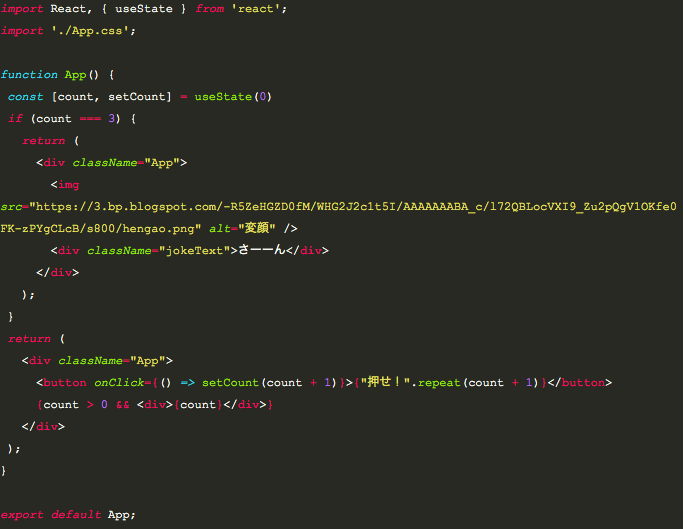
では「src/App.tsx」早速以下のように編集してみましょう。
import React, { useState } from 'react';
import './App.css';
function App() {
const [count, setCount] = useState(0)
if (count === 3) {
return (
<div>
<img src="https://3.bp.blogspot.com/-R5ZeHGZD0fM/WHG2J2c1t5I/AAAAAAABA_c/l72QBLocVXI9_Zu2pQgV1OKfe0FK-zPYgCLcB/s800/hengao.png" alt="変顔" />
<div>さーーん</div>
</div>
);
}
return (
<div><button> setCount(count + 1)}>{"押せ!".repeat(count + 1)}</button>
{count > 0 &&
<div>{count}</div>
}
</div>
);
}
export default App;
これで構造と動きは定義できたので、次はcssでスタイルを当ててみましょう。
では「src/App.css」に以下を追加してください。
.jokeText {
top: 40%;
position: absolute;
display: inline-block;
color: #ACB6E5;
background: -webkit-linear-gradient(0deg, #ACB6E5, #86FDE8);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: jokeTextAnimation 2s linear infinite;
}
img {
animation: boundAnimation 1s ease-in infinite;
}
@keyframes jokeTextAnimation {
0% {
left: 50%;
transform: rotate(0deg);
font-size: 10px;
}
50% {
left: 25%;
transform: rotate(360deg);
font-size: 150px;
}
100% {
left: 50%;
transform: rotate(720deg);
font-size: 10px;
}
}
@keyframes boundAnimation {
from {
transform: scale(1);
}
25% {
transform: scale(1.15);
}
50% {
transform: scale(0.95);
}
75% {
transform: scale(1.05);
}
to {
transform: scale(1);
}
}
以上で簡単なミニゲームの作成は完了です。こちらの画像が出てきたでしょうか!?

フロントエンドの魅力
フロントエンドエンジニアはユーザーが直接触る画面を作るのが主な仕事なので、ユーザーの手に一番近いコードを書いてると言えます。私自身元々はバックエンドエンジニアだったのですが、少しコードを変えるだけで画面が変わるのが楽しく、フロントエンド業界に足を踏み入れました。
実際に自分が組んだ画面を様々なデバイスを持った、数万、数十万、ときには数百万以上の方々に体験してもらえるというのも大きな魅力です。今後フロントエンドに携わりたい、Reactを学びたいと思っている人たちにも、同じ楽しさを味わってもらえたらと思っています。
本記事でReactを教えてくれた方

シェアフル社で技術顧問をしている翁華宏さん技術顧問としてどのような働き方をしているか?シェアフル社のCIO松尾さんと技術顧問3名の対談記事はこちらをご覧ください。
React関連の案件のご紹介
このサイトを運営しているFLEXYは、フリーランスや副業エンジニアの方にお仕事を紹介しています。ここからはFLEXYでお取り扱いしているReact関連の求人案件の一部をご紹介いたします。こちらでご紹介している案件以外にも多数取り揃えていますので、お気軽にご連絡ください。
【React/Next.js】キャリアプラットフォーム運営事業を運営している企業で自社プロダクトのフロントエンド開発支援(フルリモート可)
新卒向けの他、中途向けのサービスも展開している、グロース市場上場企業です。現在も「世界で挑戦できる人材を育み、未来を創る」を掲げ、人材の能力開花を促進するサービスを展開していくべく、様々な新規事業・新規プロダクトを進めております。次世代リーダーを生み出すプラットフォームを作る急成長中企業の、更なるグロースに関わりたい方に向いています。
■案件概要
- 職種:フロントエンドエンジニア
- 稼働日数:週3〜5日
- 報酬:〜100万円/月
- 勤務地:六本木一丁目
- リモート:可
■募集背景
新規機能の開発にあたり増員し体制を整えたく、フロントエンド開発にてお力添えいただきたいです。
■業務内容
- 学生ユーザー向けの新規機能開発。
- 入稿管理画面開発など、売り上げやクライアント企業のユーザービリティに直結する開発。
現在Next.jsに刷新中のため、そちらのご経験もあれば、お知恵をお貸しいただきたいです。
■必須要件
- React、Next.jsを使用しての開発経験
- toC、B向けのシステムやアプリの開発経験
■歓迎要件
- リファクタリングの経験
案件のご紹介を希望される方は、FLEXYに登録(案件のご紹介)よりご応募ください。
【React】訪問スケジュール管理クラウドを開発するスタートアップ企業で自社プロダクトのフロントエンド開発支援(フルリモート可)
2019年に設立され在宅医療介護に関する自社プロダクトを展開されております。スモールスタートということで現状開発組織も3名ほどではありますが、システムの改修など着手していかれたいタスクも多く、今後組織強化の上でプロダクトグロースを図られるフェーズです。少人数制、且つ0→1の開発タスクもあるため、裁量も多く携われる環境です。
■案件概要
- 職種:フロントエンドエンジニア
- 稼働日数:週3〜5日
- 報酬:〜60万円/月
- 勤務地:表参道
- リモート:可
■募集背景
在宅医療介護の働き方改革をサポートするプロダクトに関して現状2名のエンジニアがおりますが、バックエンドに強みのある方のため、フロント周りの開発スピードの向上を図りたく今回の募集となります。
■業務内容
自社プロダクトに関するフロントエンド開発をお願いします。別途業務委託でデザイナーの方がいますので、その方からのデザイン案をコーディング、実装をメインとしていただけますと幸いです。
■必須要件
- Reactを用いたWEBアプリケーション開発経験
- RESTful APIの設計および実装経験
- 0→1でWEBアプリケーション開発経験
■歓迎要件
- 少人数でのWEBアプリケーション開発
- Ruby on RailsでのWEBアプリケーション開発経験
- エンジニア組織でのリーダー経験
案件のご紹介を希望される方は、FLEXYに登録(案件のご紹介)よりご応募ください。
【React/TypeScript】プロジェクトの特性に合わせて適切なデザインの支援を行う企業でプロダクトのフロントエンド開発支援(リモート可)
デザインとテクノロジーを実装に無理なく両立させることができるUX/UIデザイン会社です。 自社プロダクトだけでなく、外部案件にも携わることができます。
■案件概要
- 職種:フロントエンドエンジニア
- 稼働日数:週5日
- 報酬:〜60万円/月
- 勤務地:豊洲
- リモート:可
■業務内容
自社プロダクトのフロントエンド開発および、弊社受注の外部案件開発(UIコンポーネント開発)のご支援をお願いします。バックエンドスキルも必要ですが、フロントエンドスキルを重視します。特に外部案件では、顧客にコードを納品し、顧客側のエンジニアが使用する事となるので、洗礼されたコーディングが求められます。
■必須要件
- React/TypeScriptを用いた実務経験 1年以上、業界経験は3年以上
- UIコンポーネント設計経験
- バックエンドもタスクによって携わっていただける方
■歓迎要件
- デザインシステムに関する知見
- ExpressでのREST API開発経験
案件のご紹介を希望される方は、FLEXYに登録(案件のご紹介)よりご応募ください。
【Vue/React】創造⼒で⼈類の可能性をひらく近未来クリエイティブカンパニーで自社プロダクトのフロントエンド開発支援(リモート可)
大阪・関西万博のプログラム共創パートナーに選ばれ、今後注目が集まる事間違いなしの企業様です。「没頭を生み出す。」の理念に基づき、クリエイティブを軸に様々な形でサービス提供しており、その中で培ったXR技術とAIによってユーザーに現実×仮想のデジタルツインな体験を提供するプラットフォームをリリース。今回そのサービスのCMSやAPI部分のフロントエンド開発に携わって頂きます。最新技術を使った新規サービスの成長のため、スピード感ある開発の中でご自身の経験を活かし、成長したいという意欲のある方に向いています。
■案件概要
- 職種:フロントエンドエンジニア
- 稼働日数:週3〜5日
- 報酬:〜80万円/月
- 勤務地:四条
- リモート:可
■募集背景
スピード感を持って成長していきたいフェーズだが、開発力強化の為の人材獲得に遅れが発生している。現在の組織体制やプロダクトのフェーズから育成などに割くリソースは確保が難しいため即戦力の人材にジョイン頂き、開発のコアメンバーとして長期的に携わってほしい。
■業務内容
- クライアントへ提供する、管理画面やCMS、ダッシュボードの開発
- QURIOSのエンジンの調整・改修や、新規機能開発
※エンドユーザー向けのXR体験やAI体験の開発については、チームに所属する専門のエンジニアが担当するので、経験必須ではありません。
■必須要件
- Webフロントエンド開発経験 2年以上
- Vue(Nuxt.js)、React(Next.js) などのフレームワークを用いた開発経験
- CMS開発経験
- API、SDK等を利用した開発経験
- XRやAIなどの最新テクノロジーへの興味関心
■歓迎要件
- プロダクト開発経験 / サービス運用・更新経験
- アジャイル開発・スクラム開発の経験
- BIツールを用いたダッシュボード開発経験
- GCPまたはAWSの知識
- 設計・仕様ドキュメント作成経験
- XRやAIに関連
案件のご紹介を希望される方は、FLEXYに登録(案件のご紹介)よりご応募ください。
【React.js/Python】保険業界でサービスを提供する企業で自社プロダクトのフロントエンド開発支援(リモート可)
■案件概要
- 職種:フロントエンドエンジニア
- 稼働日数:週3〜5日
- 報酬:〜80万円/月
- 勤務地:大手町
- リモート:可
■業務内容
- 自社プロダクトの機能追加、保守改善における開発
- 保険業界のドメイン知識キャッチアップ
■必須要件
- オブジェクト指向言語を使用した開発経験3年程度
- スクラム開発の経験
- フルスタック開発に対する意欲
- React.js、Python/Djangoの技術キャッチアップ
■歓迎要件
- React.jsを使用した開発経験
- Python/Djangoを使用した開発経験
- フルスタックでの開発経験
- SaaSの開発に携わった経験
- 保険業界へのドメイン知識、携わった経験
案件のご紹介を希望される方は、FLEXYに登録(案件のご紹介)よりご応募ください。
FLEXYのご紹介
FLEXYは、エンジニア、技術顧問、CTO、デザイナーの方向けに案件をご紹介するサービスです。
リモートワークや週1-5日、高単価案件など、ご希望に合った案件をご紹介いたしますので、是非お気軽にご相談ください。
■関連記事:




